[Thymeleaf] checkbox, th:checked
타임리프에서 체크박스 데이터를 넘기는 방법에 대해 알아보겠습니다.
먼저 html 파일 상단에 타임리프 확장 링크 속성 추가해 주세요.
<html lang="en" xmlns:th="http://www.thymeleaf.org">
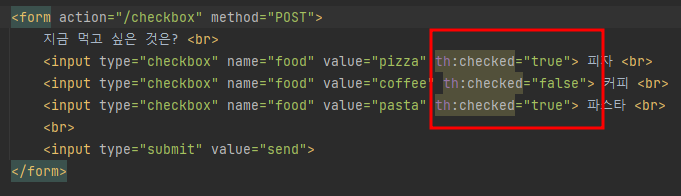
th:checked 속성을 사용하여 체크박스에 체크 표시를 할 수 있습니다.

th:checked의 값이 true 이면 html 파일에 checked 속성이 나타나고, false 이면 checked 속성이 없습니다.

다음으로
checkbox 데이터를 넘겨받고 처리하는 방법에 대해서 알아보겠습니다.
html form에서 input name이 같은 checkbox의 값은 문자열 배열, 리스트로 값을 넘깁니다.
Controller에서 Get, Post 요청을 처리하는 Method를 작성합니다.

Post에서 볼 부분은 파라미터 부분으로 @RequestParam(value = "food")를 선언함으로써 form name 이 food 인 것들의 값을 받을 준비를 한 것이고, 이를 List에 담습니다. 아무것도 선택하지 않은 경우에는 null값이 들어오게 되는데, required = false를 해줌으로써 null 값이 와도 필수처리를 하지 않기 때문에 오류를 발생하지 않을 수 있습니다.
foodList를 다시 화면으로 넘겨줍니다.
저는 화면에 대한 처리를 이렇게 했습니다.

foodList가 null일 때는 그냥 빈 체크박스들을 내보이고, null이 아니면 타임리프의 contains 함수를 사용해 문자열 체크 후, 체크박스 checked 속성을 지정하도록 했습니다.


피자(pizza), 커피(coffee), 파스타(pasta) 선택 시 전체 체크되고,
파스타(pasta)만 선택하면 파스타(pasta)만 체크되는 것을 확인할 수 있습니다.
이번 글에서는 Thymeleaf th:checked 속성과 checkbox 처리하는 방법에 대해 알아보았습니다.
좋아요, 구독, 광고 클릭은 큰 힘이 됩니다 : )