[Spring] <form> 방식의 파일 업로드
이전 글
2021.08.22 - [Spring] - [Spring] 파일 업로드 설정하기 (xml방식, Java방식)
이전 글에서 스프링 파일 처리 세팅을 다루었습니다. 파일 관련 세팅이 되었다는 전제로 글을 작성합니다.
<form> 방식의 파일 업로드
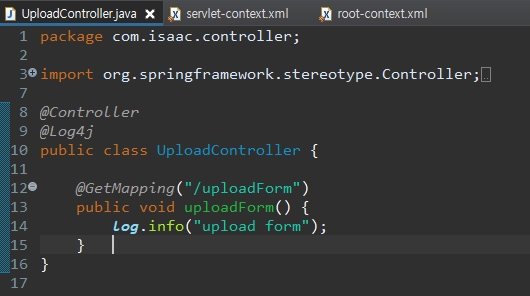
서버상에서 첨부파일의 처리는 컨트롤러에서 이루어지므로, 실습을 위해 UploadController를 작성합니다.


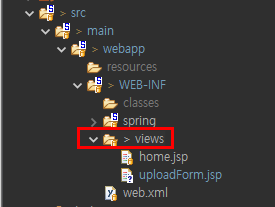
'src/main/webapp/WEB-INF/views/uploadForm.jsp 파일을 추가합니다.

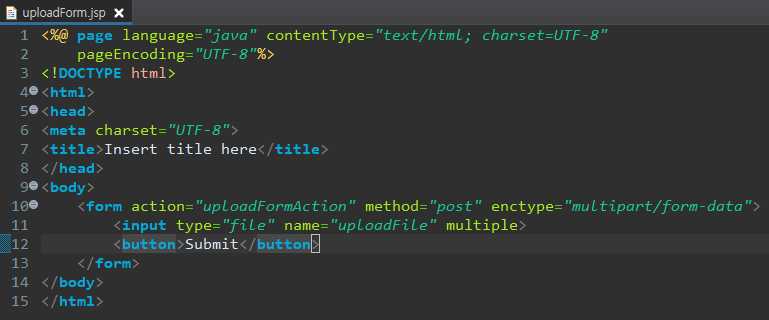
uploadForm.jsp 작성

<form> 태그를 이용해 파일 업로드를 할 때 가장 신경 써야 하는 부분은 enctype 속성값을 'multipart/form-data'로 지정하는 것입니다. <input type="file">의 경우 최근 브라우저에서는 'multiple' 속성을 지원하는데 이를 이용하면 하나의 <input> 태그로 한번에 여러 개의 파일을 업로드할 수 있습니다.
MultipartFile 타입
스프링 MVC에는 MultipartFile 타입을 제공해서 업로드되는 파일 데이터를 쉽게 처리할 수 있습니다.
위 <input type='file' name='uploadFile'>의 name 속성으로 변수를 지정해 처리합니다.
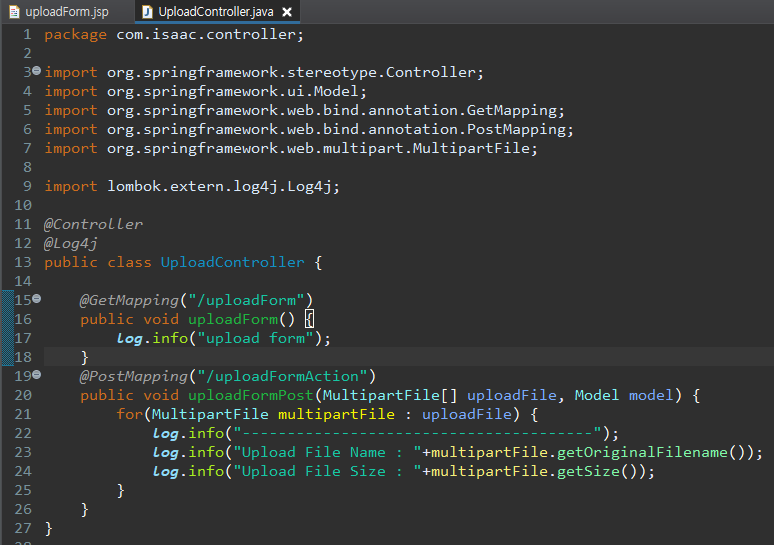
UploadController 클래스 수정

파일 처리는 스프링에서 제공하는 MultipartFile이라는 타입을 이용합니다. 화면에서 첨부파일을 여러 개 선택할 수 있으므로 배열 타입으로 설정한 후 파일을 업로드 해 봅니다. (영문이름 파일로 테스트)
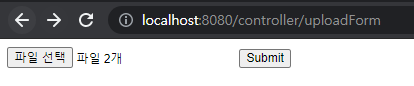
파일 2개 선택 > Submit

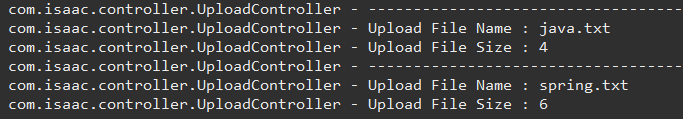
로그

파일이 전송되고 있는 것을 확인할 수 있습니다.
MultipartFile은 다음과 같은 메서드들을 갖고 있습니다.
| String getName( ) | 파라미터의 이름 <input> 태그의 이름 |
| String getOriginalFileName( ) | 업로드되는 파일의 이름 |
| boolean isEmpty( ) | 파일이 존재하지 않는 경우 true |
| long getSize( ) | 업로드되는 파일의 크기 |
| byte[ ] getBytes( ) | byte[ ]로 파일 데이터 변환 |
| inputStream getInputStream( ) | 파일데이터와 연결된 inputStream을 반환 |
| transferTo(File file) | 파일의 저장 |
파일 저장
업로드되는 파일을 저장하는 방법은 간단히 transferTo( )를 이용해서 처리할 수 있습니다.
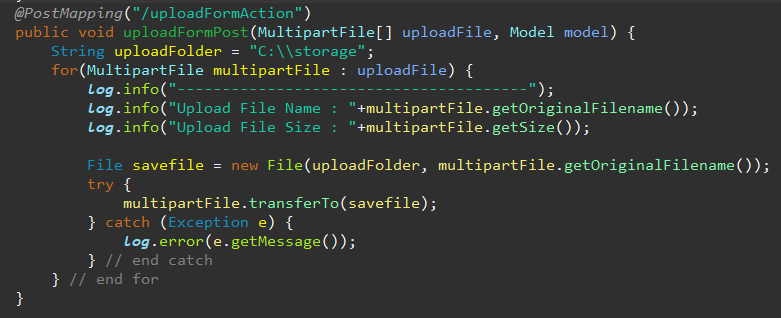
UploadController 클래스 수정

파일 저장을 시도하고 파일이 저장되었는지 확인합니다.

한글 파일 이름에 대한 처리는 별도로 해주어야 합니다. 추후 다루기로 합니다.
'java, spring' 카테고리의 다른 글
| [Spring] 파일 확장자, 파일 사이즈 확인하여 파일 업로드 제한하기 (0) | 2021.08.24 |
|---|---|
| [Spring] Ajax를 이용하는 파일 업로드 (0) | 2021.08.23 |
| [Spring] 파일 업로드 설정하기 (xml방식, Java방식) (0) | 2021.08.22 |
| [Spring] 댓글과 댓글 수에 대한 처리 (0) | 2021.08.22 |
| [Spring] Java 설정을 이용한 트랜잭션 설정 (0) | 2021.08.22 |