HTML canvas 태그, Javascript로 제어하기 (게임 만들기)
좋아요, 구독 그리고 광고 클릭은 큰 힘이 됩니다.

기본적인 html, javascript, css 지식을 갖고 html canvas 태그를 제어해보자.
canvas태그는 웹 페이지에서 도화지 같은 것으로 볼 수 있다. 그리고 캔버스 위에 어떤 것을 그리거나 이미지를 올리거나 할 수 있다. 만약 도화지의 그림이 계속해서 업데이트되어 연속되어 보인다면 우리는 애니메이션처럼 보일 것이라는 것을 알고 있다. 영상에서는 FPS라고 하는 초당 프레임 개념을 떠올리면 된다. 프레임이 계속 업데이트된다는 것은 캔버스라는 도화지가 계속 업데이트되어 보인다는 것.
작업은 다음과 같은 순서로 진행하면 될 것이다.
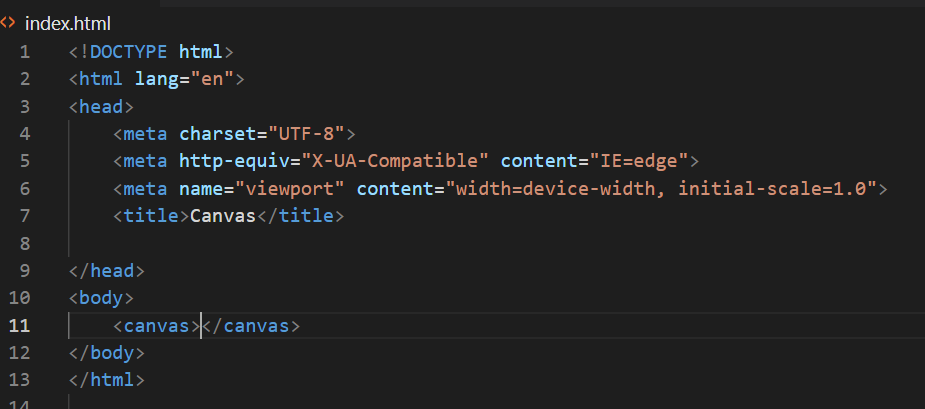
1. 웹 페이지에 도화지(canvas)를 놓는다.
2. 물체를 그린다. (또는 이미지를 그린다.)
3. 프레임(frame)마다 canvas를 계속 업데이트한다. (애니메이션, FPS)
4. 게임처럼 만들기 위해 충돌(Collision)을 체크한다.
2, 3, 4번 과정에서 얼마나 디테일하게 코드를 작성하느냐에 따라서 게임처럼 보일 수도 아닐 수도 있다.
1. 웹 페이지에 도화지(canvas)를 놓는다.

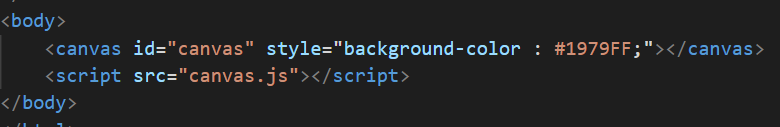
이 상태에서는 아무것도 보이지 않는다. canvas 태그를 제어하기 위해 id를 부여하자.
그냥 해도 되지만 id를 부여하면 javascript로 제어하기 편리하다.
그리고 자바스크립트 소스코드 파일도 분리해서 작성해보자.

캔버스에 색상은 style로 넣을 수도 있고, javascript에서 넣어줄 수도 있다.

// canvas.js
/**
* canvas
*/
const canvas = document.getElementById("canvas");
let ctx = canvas.getContext("2d");
// size
canvas.width = window.innerWidth - 100;
canvas.height = window.innerHeight - 100;
ctx.fillRect(10, 20, 50, 50);
이 글에서는 javascript를 통해서 canvas를 제어하는 방법이기 때문에 javascript만 사용해서 canvas를 다루어보자.
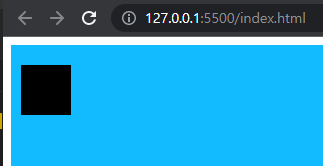
canvas 태그의 style 속성을 제거한 다음, 자바스크립트로 canvas 크기와 같은 사각형을 그려 넣어서 배경색을 입혀 css의 backgroud-color를 적용해준 것처럼 보이게 한다.


black 색상의 사각형은 단지 style 속성 부여 대신 javascript로도 같은 작업이 가능하다는 것을 보여주기 위함이다.
이제 네모난 black 상자는 제거하고, 게임에 사용할 물체를 그려보자.
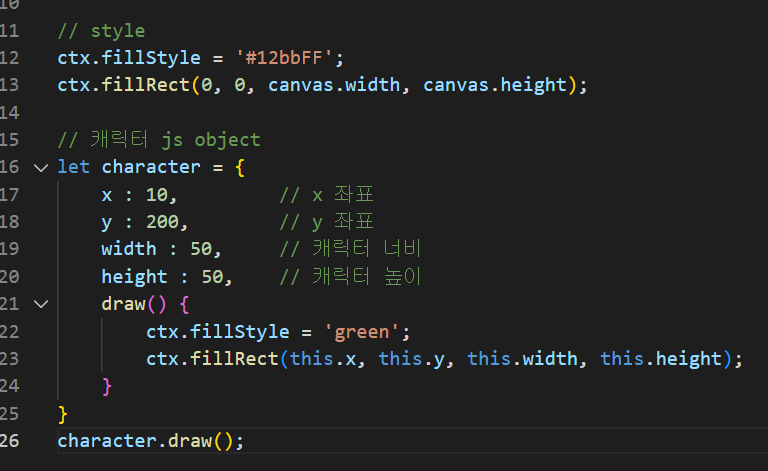
2. 물체를 그린다. (또는 이미지를 그린다.)
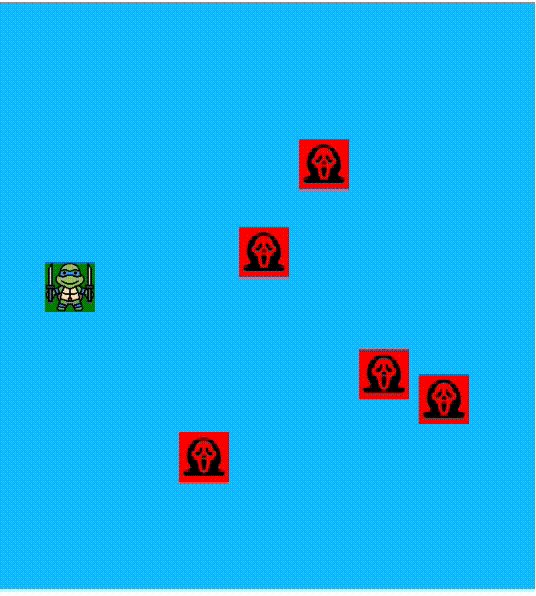
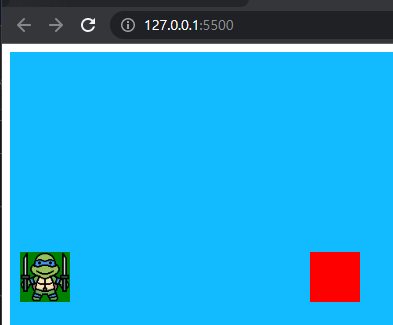
먼저 주인공 캐릭터 위치를 사각형으로 그린다. (충돌 체크 및 주인공 움직임)
지금 바로 이미지를 붙여도 된다.
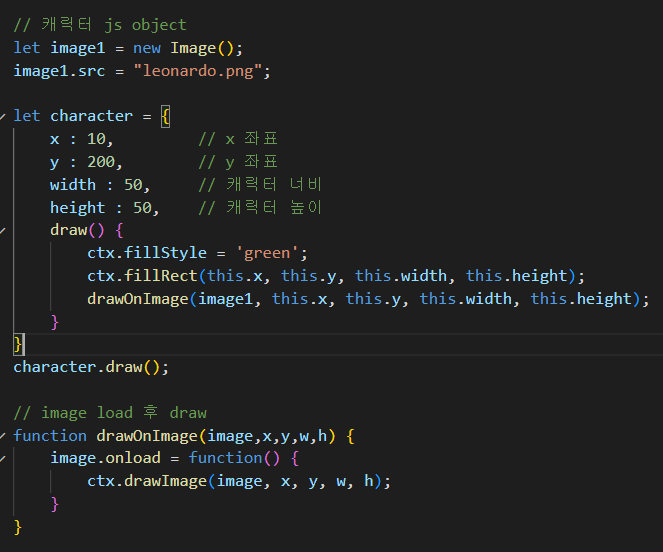
canvas.js


이미지는 준비를 해야 한다.
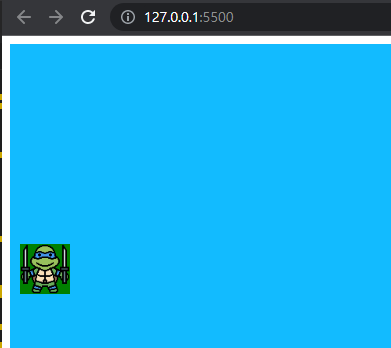
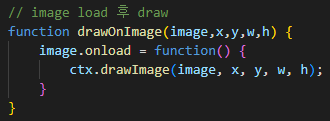
image를 세팅하는 코드와 이미지 로드 후에 이미지를 캔버스에 그리는 코드로 수정했다.


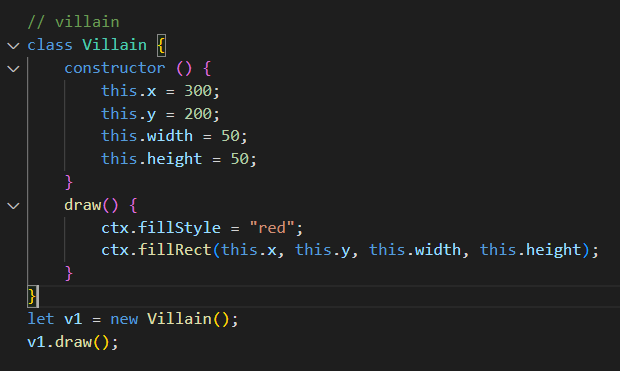
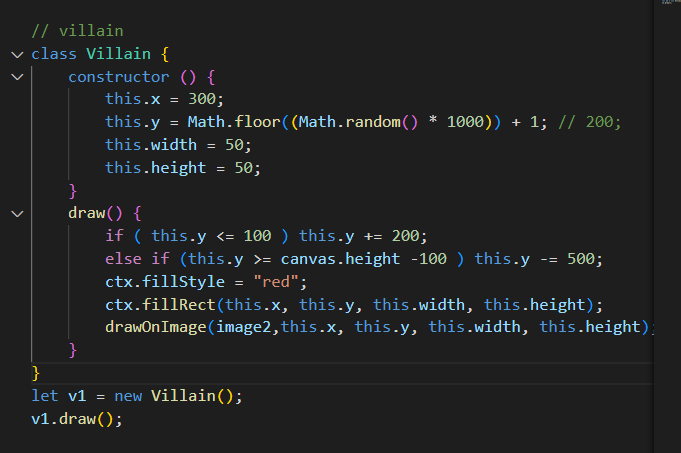
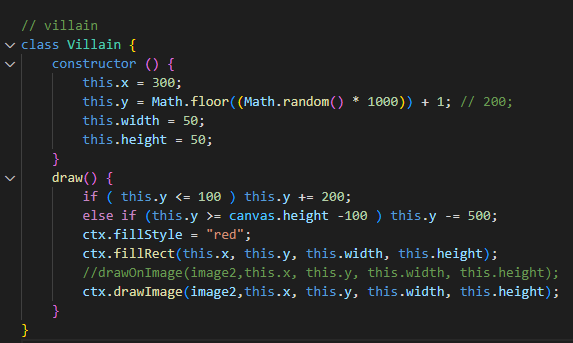
주인공은 그려졌고 악당을 그려야 한다. 악당은 주인공과는 다르게 여러 개체를 만들 것이므로 class형태로 구성을 한 다음, object를 찍어내 사용한다.


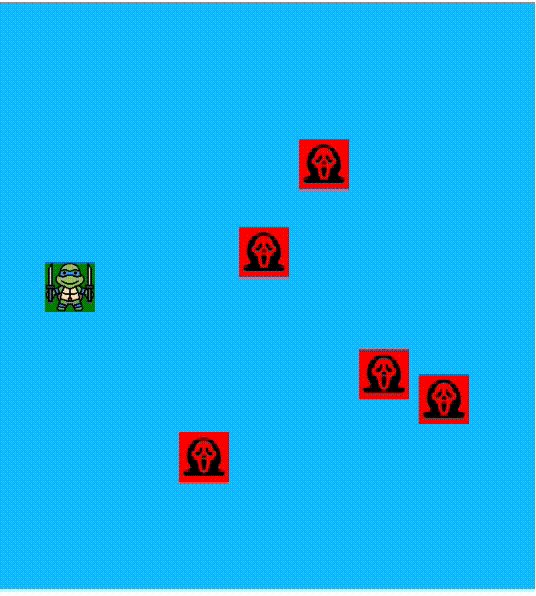
일단 이 게임은 적군이 오른쪽에서 왼쪽으로 (◀) 달려들 것인데, 주인공이 적을 피하는 게임으로 만들 예정이다.
그리고 적군의 위치는 오른쪽 영역의 y축은 랜덤 위치에서 나오도록 할 것이다.
쉽게 말해 똥피하기를 옆으로 하는 느낌으로 생각하면 될 것이다.


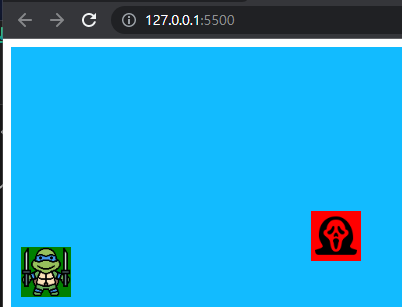
새로고침할 때마다 새로운 위치에서 나타나는 코드로 수정했다.
악당의 x좌표 값은 추후에 수정할 것이다.
캡처용으로 조금 앞당겨져 있을 뿐이다.


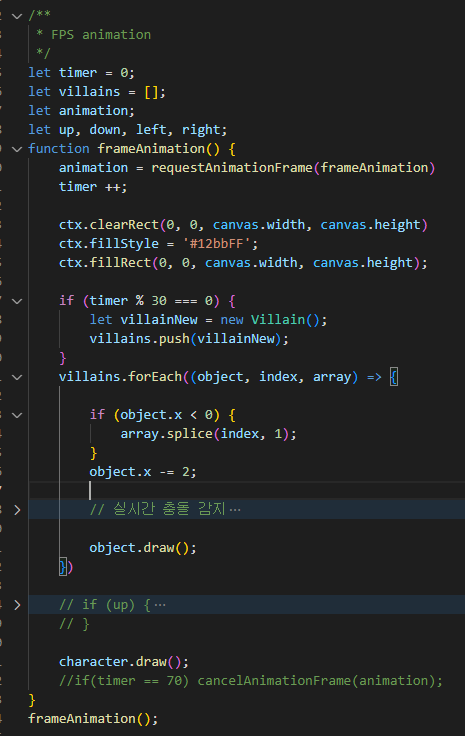
3. 프레임(frame)마다 canvas를 계속 업데이트한다. (애니메이션, FPS)
여기서 애니메이션 기능을 적용하기 위해 window.requestAnimationFrame() 이 함수를 사용한다.
위 함수는 브라우저에게 수행하기를 원하는 애니메이션을 알리고 다음 리페인트가 진행되기 전에 해당 애니메이션을 업데이트하는 함수를 호출하게 한다. 이 메소드는 리페인트 이전에 실행할 콜백을 인자로 받는다.

콜백 함수를 위와 같이 작성하면 리페인트 하기 전 수정할 내용을 적용하고 다시 그려서 보여줄 수 있다.
무한적으로 실행되는 코드가 있다면 멈추는 코드도 알아야 유용하게 사용할 수 있을 것이다.
멈추는 코드 : window.cancelAnimationFrame()
window.cancelAnimationFrame() 메소드는 이전에 window.requestAnimationFrame() 을 호출하여 스케줄된 애니메이션 프레임 요청을 취소한다.
window.cancelAnimationFrame(requestID);
멈추는 부분은 추후 적용하고 애니메이션을 추가하자.
그리고 애니메이션 fps 콜백 함수가 돌면서 image.onload 시에 이미지를 그리는 함수는 사용하지 않아도 된다.

아무튼 애니메이션에 적용할 내용은 frameAnimation 함수와 requestAnimationFrame(frameAnimation) 콜백으로 무한으로 호출되는 함수이다.
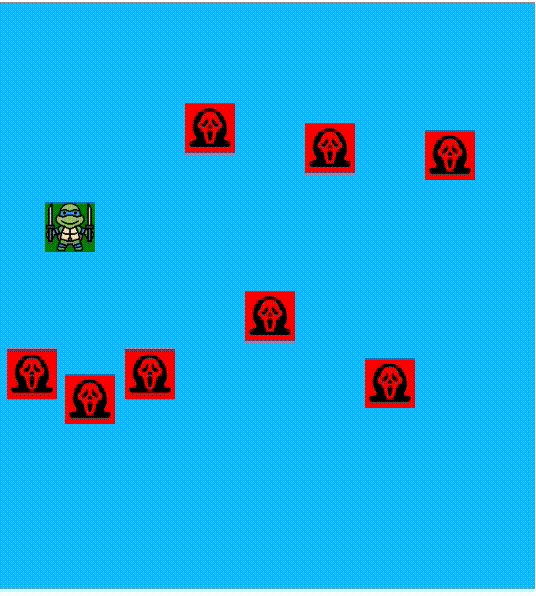
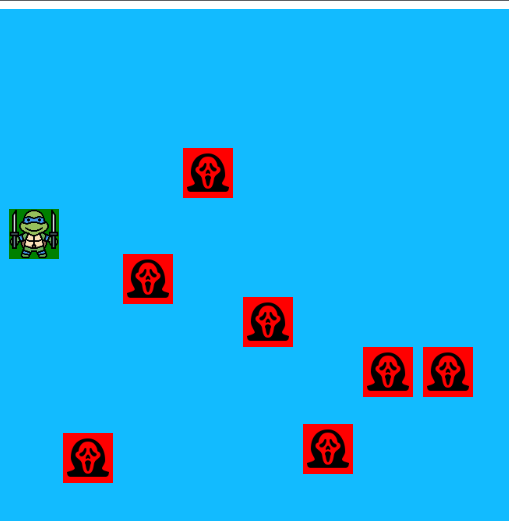
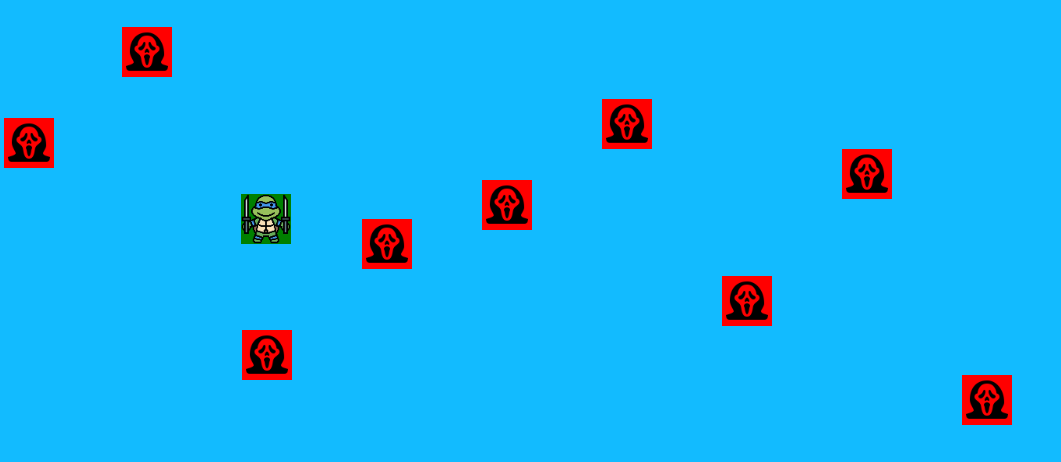
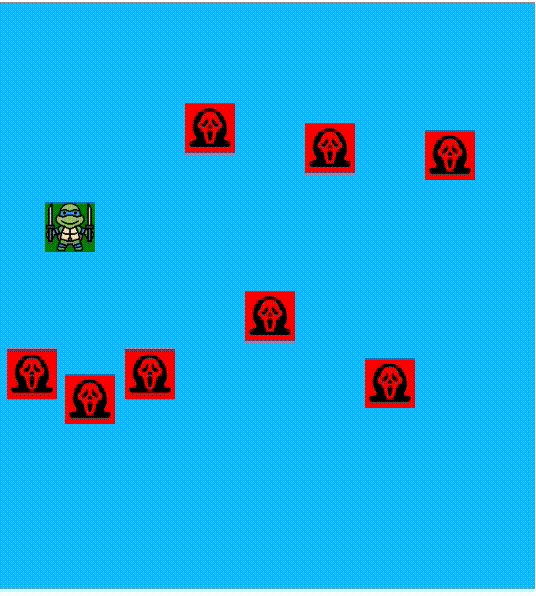
적이 왼쪽으로부터 날아오는 애니메이션을 적용했다.
여기까지 작성했다면, 자기 기호에 맞추어 수정해본다.
빠르기, 생성되는 빈도 수, 위치 등 숫자만 조정하면 된다.
다음으로 적용할 것은 내 캐릭터를 움직이는 것이다.


KeyDown 이벤트를 추가한다.
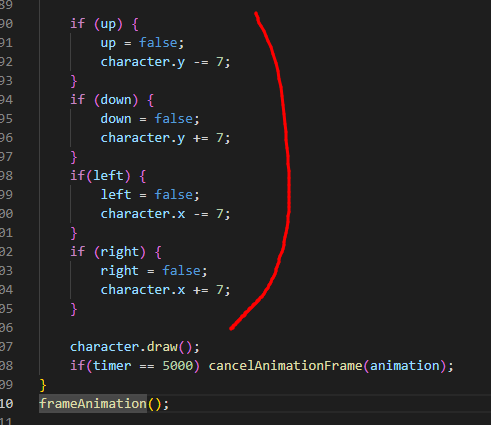
그리고 애니메이션에는 해당 버튼이 눌러졌을 때 주인공 캐릭터의 위치를 이동시켜야 한다.



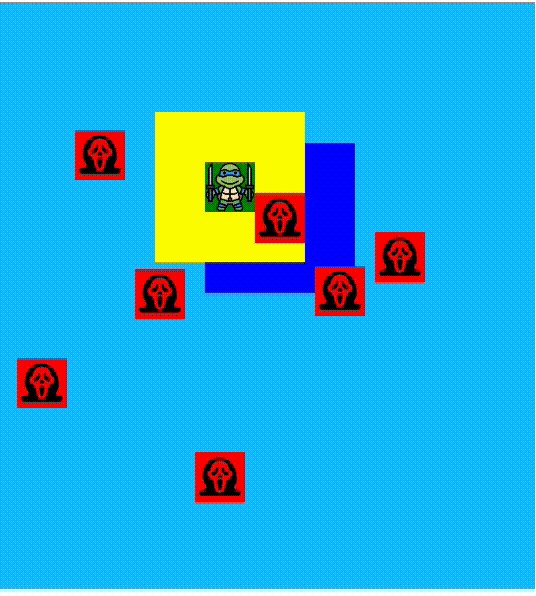
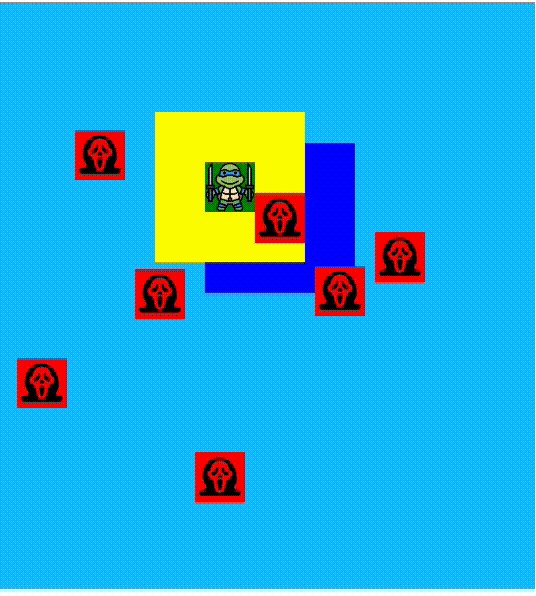
4. 게임처럼 만들기 위해 충돌(Collision)을 체크한다.
간단한 게임으로써 마무리 단계다.
충돌하면 게임을 멈추거나 이벤트를 주면 될 것이다.
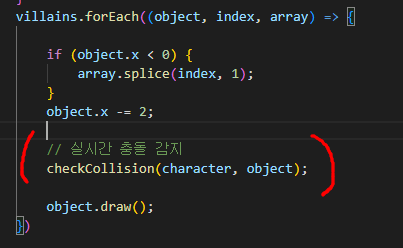
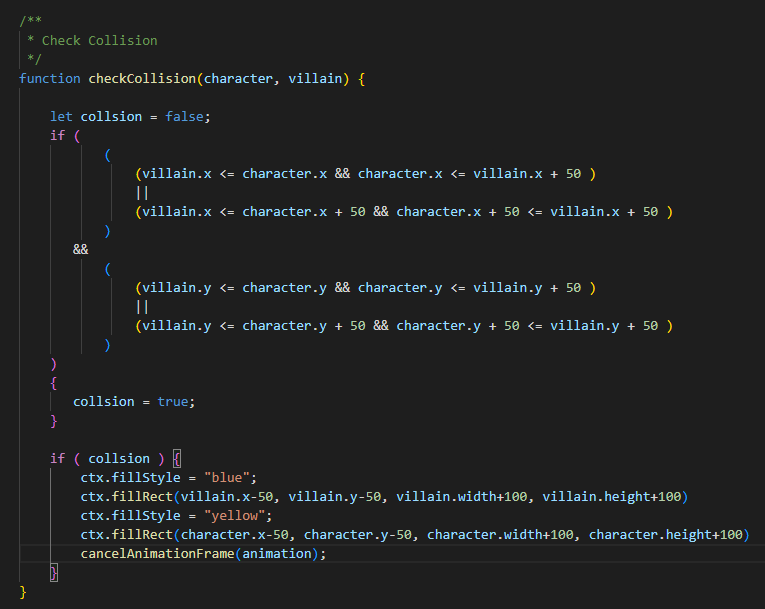
충돌을 감지하는 함수를 추가한다.


이것으로 간단하게 게임 만들기가 끝이난다.
처음에 주인공과 악당 이미지 뒤에 있는 사각형은 지워도 된다.

Canvas & javascript로 간단한 게임 만들기를 알아보았습니다.
좋아요 & 광고 클릭은 큰 힘이 됩니다 :)
'JS' 카테고리의 다른 글
| 두 번째 Ajax 호출할 때 첫 번째 Ajax 호출의 응답 값을 parameter로 사용하기 (0) | 2024.11.27 |
|---|---|
| Javascript 특정 문자 사이의 문자열 추출하기 (substring 사용) (0) | 2023.06.29 |
| Nestjs 시작하기 (0) | 2021.10.22 |
| MongoDB 스키마 정의 및 모델로 감싸고, 외부에서 접근 가능하게 하기 (0) | 2021.06.14 |
| Node.js에서 Express로 웹 서버 구동 및 MongoDB 연결 (0) | 2021.06.14 |