React Props에 대해 알아보자. Component에 데이터 보내기
바로 이전 글에서 React 프로젝트 시작하기에 대한 글을 썼다.
이전 글
2023.06.18 - [JS] - React.js Start 리액트 시작하기, React App 만들기
이전 글에 대해서 간략히 설명하자면
1. React Project를 시작하기 위해 nodejs를 설치
2. React Project 생성
3. Project 구조 파악
4. React Component에 대해서, Component 만들기
에 대해서 알아보았다.
이제 컴포넌트(Component)를 응용하고,
컴포넌트에서 사용되는 Props라는 개념에 대해 알아보려고 한다.
어제까지 작성했던 코드는 다음과 같다.
/src/App.js
function Header() {
return <header>
<h1><a href="/">WEB</a></h1>
</header>
}
function Nav() {
return <nav>
<ol>
<li><a href="/read/1">html</a></li>
<li><a href="/read/2">css</a></li>
<li><a href="/read/3">js</a></li>
</ol>
</nav>
}
function Article() {
return <article>
<h2>Welcome</h2>
Hello, WEB
</article>
}
function App() {
return (
<div>
<Header></Header>
<Nav></Nav>
<Article></Article>
</div>
);
}
export default App;위 코드를 보면
각 컴포넌트 별로 텍스트가 들어가 있다.
이제
컴포넌트를 호출하는 곳에서는
호출하는 컴포넌트에 데이터를 보내고,
호출된 컴포넌트에서는 전달받은 데이터를
Props 를 통해서 데이터를 꺼내어
화면에 보여주는 작업을 하려고 한다.
Component에 데이터 보내고, Props로 전달받은 데이터 꺼내기
먼저 컴포넌트에 데이터를 보내는 방법을 확인해 보자.
React에서 Component에 데이터 보내기


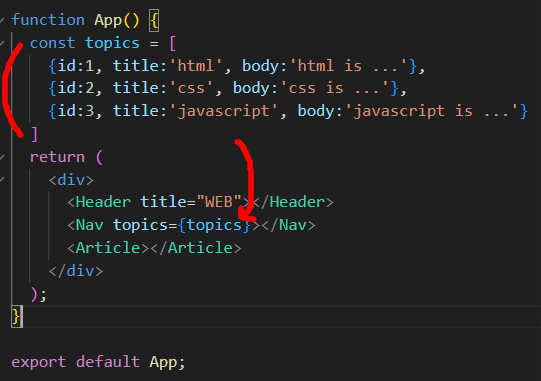
호출하는 Header 컴포넌트에
속성 title, 값은 React로 데이터를 전달한다.
Header 컴포넌트에서 데이터를 받아서 확인하려면 Props를 사용해야 한다.
props로 전달받은 데이터를 확인해 보자.

Header 컴포넌트에서 첫 번째 파라미터로 props가 들어온다.
명칭은 변경할 수 있으나 react에서 props라는 개념으로 사용하고 있으니
props로 사용하는 것이 헛갈리지 않을 것이다.
실행시킨 웹 페이지로 가서 콘솔창을 확인해 보자.

pro라고 변수명을 지정해도 같은 결과를 볼 수 있을 것이다.


React에서 컴포넌트로 전달받은 데이터를 사용하기 위해 접근하는 변수를
props라는 명칭으로 사용하니 다시 props로 수정하여서 마저 학습을 이어간다.
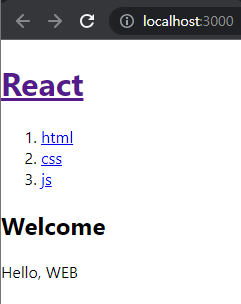
그리고 현재 Header 컴포넌트의 h2 태그
제목을 보면 WEB으로 되어 있는데
Props로 전달받은 title 데이터로 띄워보자.
결과를 먼저 보자.

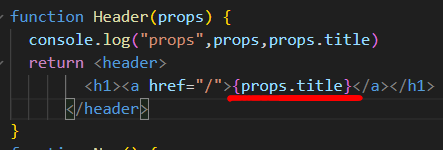
props로 전달받은 데이터를 html 태그에서 사용하려면
중괄호( { } )를 사용해 중괄호 안에 변수명을 적어주면 된다.
Props에서 title을 갖고 온 것이므로
{props.title} 이렇게 적어주면 된다.

제목은 다시 WEB으로 수정한다.
다음은 Nav 컴포넌트에
이미 작성되어 있는 list 메뉴들이 있는데
이 list도 호출하는 쪽(App 컴포넌트)에서 데이터를 전달하고
Nav 컴포넌트에서는 전달받은 데이터를
props로 데이터를 꺼내어 리스트로 만든다.
App에서 list를 만들어서 Nav 컴포넌트에 데이터 보내기

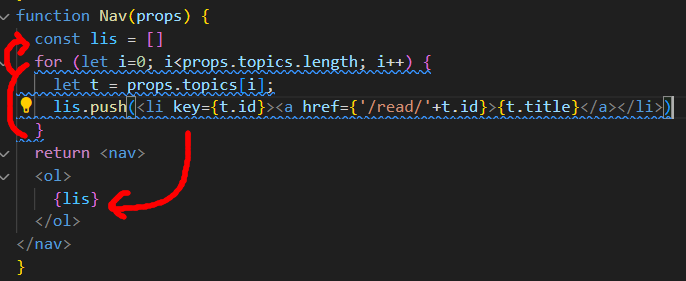
Nav 컴포넌트에서는
배열을 선언하고 전달받은 데이터를 props로 꺼내서
다시 li 태그 및 전달받은 데이터를 사용해서 선언한 배열에 데이터를 세팅한다.
세팅한 배열 데이터를 {lis} ol 태그 자식 요소로 호출한다.

javascript에서 html을 쓰고, html에서 데이터 바인딩을 하는 이런 문법을 JSX라고 한다.
li 태그를 만들 때 key 속성을 설정하는데
실제로 렌더링 되는 li 태그에는 key 속성이 부여되지는 않는다.
그렇다고 key 속성을 제거하면 오류가 발생한다.
유일한 값임을 선언하는 구분하는 속성 key를 잊지 말자.
다음은 Article 컴포넌트에 데이터 보내고 props로 띄우자.

React 컴포넌트로 데이터 전달하고,
props를 사용해서 컴포넌트로 전달받은 데이터를 사용하는 방법에 대해 알아보았다.
개인적으로 학습한 내용을 적은 글이라 틀린 내용이 있을 수 있습니다.
틀린 부분이 발견되면 지적해 주시면 감사하겠습니다.
'JS > react' 카테고리의 다른 글
| React App Create 기능 만들기 (0) | 2023.06.21 |
|---|---|
| React에서 State란? (0) | 2023.06.20 |
| React에서 Event 처리 어떻게 할까? (0) | 2023.06.20 |
| React.js Start 리액트 시작하기, React App 만들기 (0) | 2023.06.18 |
| Next.js 시작하기, Next.js 프로젝트 생성하기 (0) | 2023.06.16 |