[Vue.js] Vue CLI 프로젝트 : props의 활용
이전 글
2022.02.12 - [JS & Framework/vue.js] - [Vue.js] Vue.js CLI 프로젝트 : 부모 자식 간의 데이터 전달 Props
2022.02.12 - [JS & Framework/vue.js] - [Vue.js] Vue CLI 프로젝트 : Vuetify Buttons 버튼 사용하기
2022.02.11 - [JS & Framework/vue.js] - [Vue.js] Vue CLI 프로젝트 : 컴포넌트(Component) 등록과 사용
2022.02.11 - [JS & Framework/vue.js] - [Vue.js] Vue CLI 프로젝트 : Vue 파일 공부하기
2022.02.11 - [JS & Framework/vue.js] - [Vue.js] Vue CLI 프로젝트, vuetify 설치하기
2022.02.11 - [JS & Framework/vue.js] - [Vue.js] Vue CLI로 시작하기
# Props의 활용 1
이전 글에서 props를 사용해서 부모 컴포넌트에서 자식 컴포넌트로 데이터를 받아올 수 있었습니다. 아래 이미지는 지난 번 코드를 확인하기 위해 캡처한 것입니다. 왼쪽은 부모 App.vue, 오른쪽은 자식 Home.vue 컴포넌트들입니다.


부모 컴포넌트 App.vue에서 nameOfChild 변수의 값에 1을 넣어 보내면, 자식 컴포넌트에서는 1 값을 띄우는 것을 확인할 수 있습니다. 일반적인 value 값을 넣어서 보낼 수도 있는 것이죠.


JS Object도 보낼 수 있는데요. 부모 App.vue를 수정하여 확인해보겠습니다.

자식 컴포넌트는 수정을 하지 않은 경우인데요. Object가 그대로 출력되고 있는 것을 볼 수 있습니다.


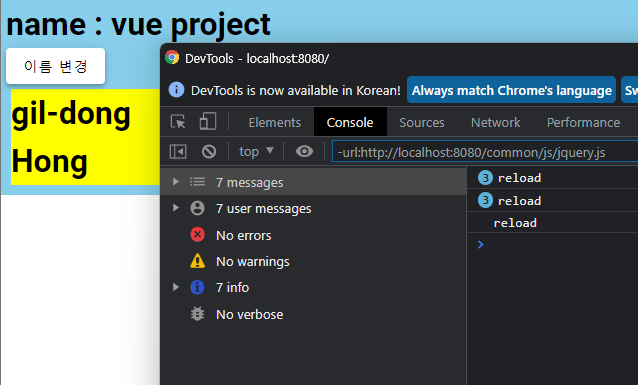
Object에서 접근연산자를 사용해 변수를 사용하면 변수(firstName, lastName)에 할당된 값을 제대로 보여주는 것을 확인할 수 있습니다.


이처럼 Props는 문자열이나(String), 숫자(num etc..), 객체(Object)나 어떤 형태의 데이터 타입이든 들어올 수 있습니다.
# Props의 활용 2
Home.vue 파일, 자식 컴포넌트를 보면 Props를 통해 데이터를 전달 받습니다. 현재는 Array 형태로 데이터를 전달 받고 있는데요. Object 형태로 데이터를 받을 수 잇습니다.

개발이 고도화 되었을 때 다양한 컴포넌트를 다뤄지게 되는데, 어딘가에서 잘못된 데이터를 넘기고 있는 경우 확인을 할 수 있는 방법이 되기도 합니다.
현재 상태에서는 개발자 도구에 아무 이상이 없는데요.

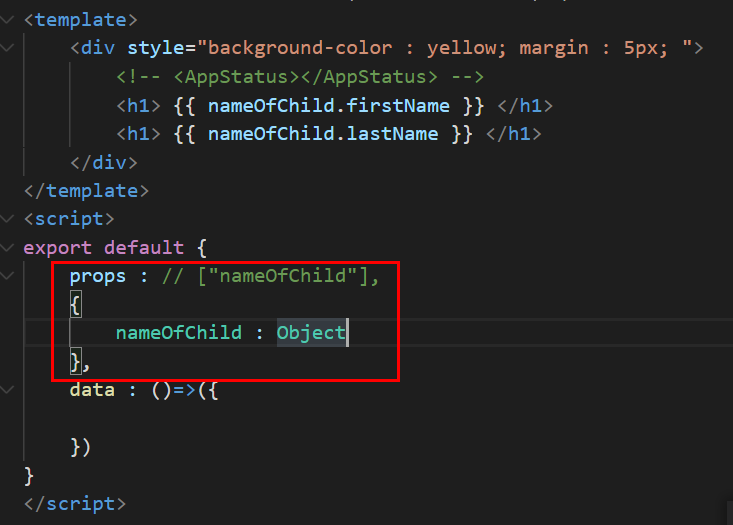
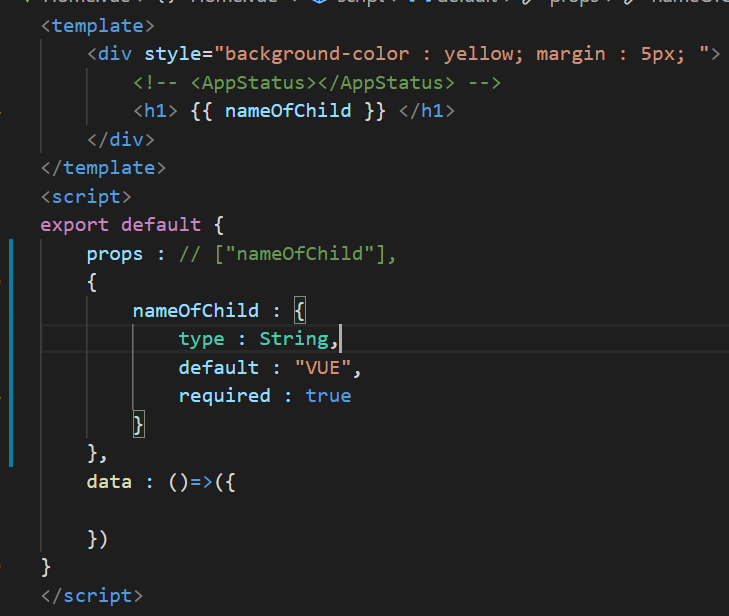
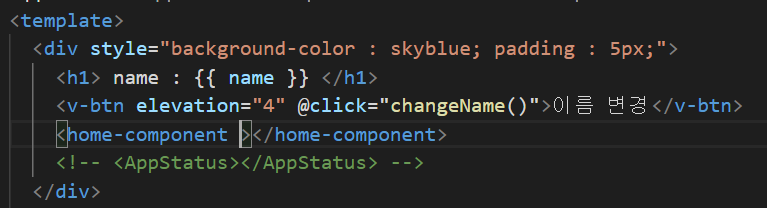
먼저 Object 구문을 사용해 Props 데이터를 받는 형태로 수정하겠습니다.


왼쪽에는 전달받는 변수명(nameOfChild), 오른쪽에는 해당 데이터의 포맷(Object)으로 볼 수 있습니다.
위의 경우에는 문제 없이 나타나는 것을 볼 수 있는데,
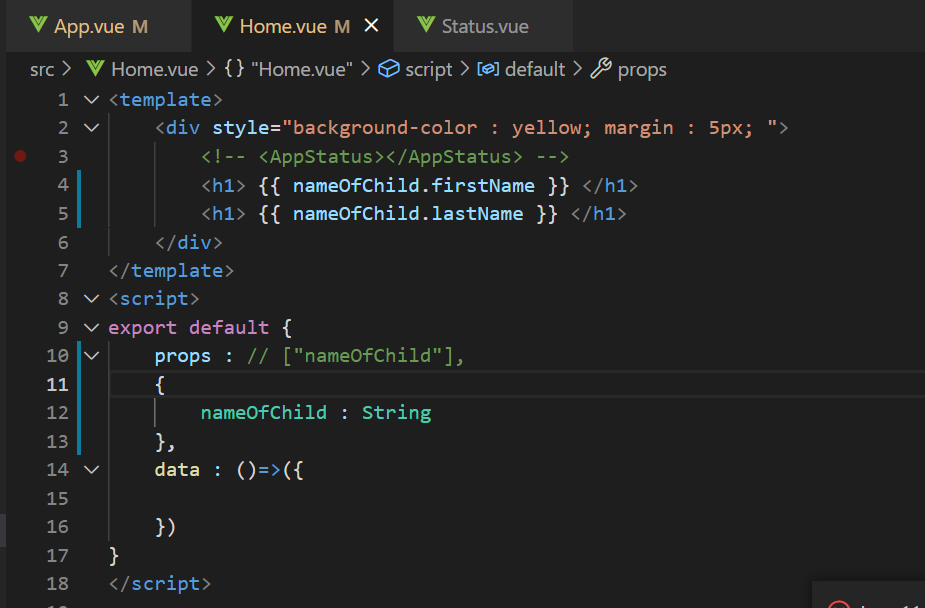
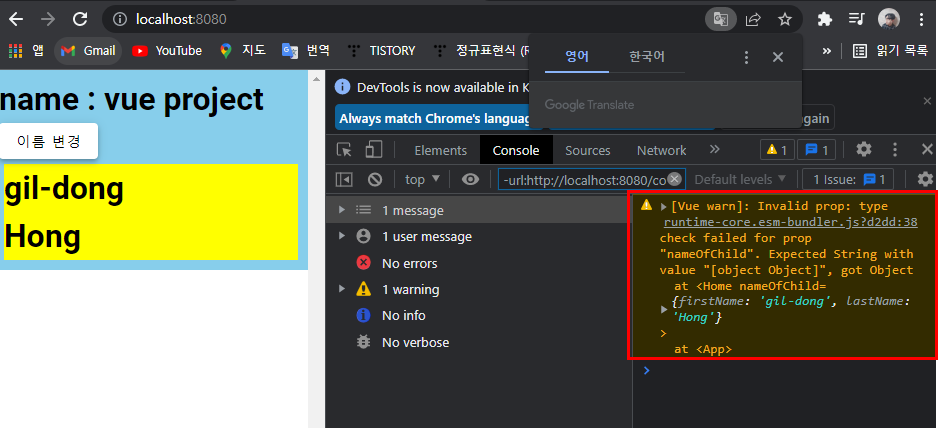
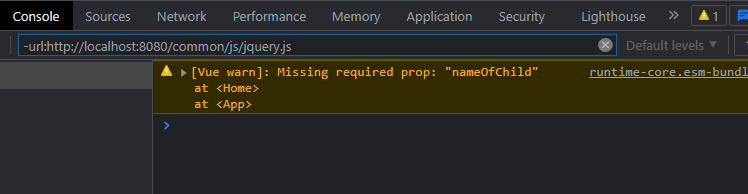
데이터 포맷을 String으로 변경하면 경고메시지를 확인하게 됩니다. String으로 들어와야 되는 것이 Object로 들어왔기 때문입니다.


# Props의 활용 3
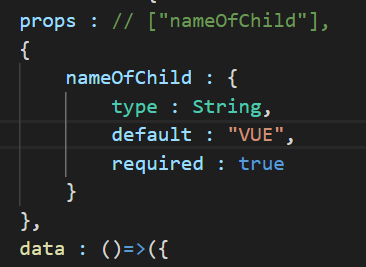
Object로 넘겨 받은 데이터를 Object로 하여 옵션을 추가할 수 있습니다.
type, default, required 라는 옵션인데요.

type은 # Props의 활용 2 에서 확인한 것처럼 데이터 형태를 의미합니다.
default는 Props로 넘어오는 값이 세팅되지 않는다면 기본으로 default 값으로 세팅한다는 것을 의미합니다.
required는 Props로 부터 해당 데이터는 필수로 받아와야 한다는 것을 의미합니다.
# required 옵션 확인
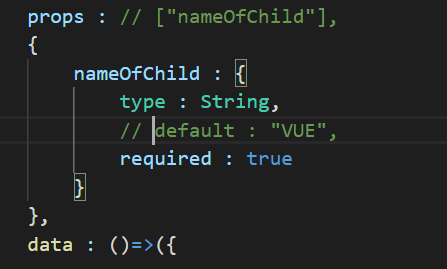
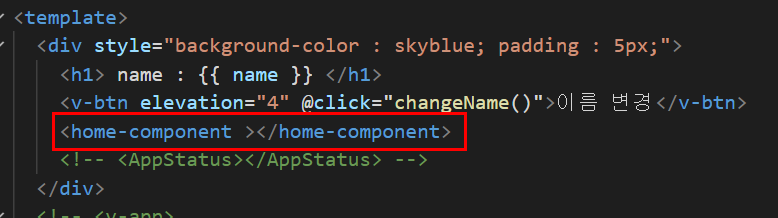
자식 컴포넌트에서 default 제거, 부모 컴포넌트에서 props로 보내는 데이터 제거


자식 컴포넌트의 경고 메시지

# default 옵션 확인
자식 컴포넌트에 default 옵션 추가, 부모 컴포넌트에 데이터 바인딩 제거


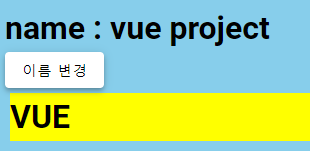
결과 : default로 세팅된 값이 화면에 출력되는 것을 확인할 수 있습니다.

오늘은 내용이 좀 길었지만 Props 활용에 대해 알아보았습니다. 도움이 되셨다면, 좋아요 꾹! 구독 꾹! 광고 꾹! 해주시면 저에게 큰 힘이 됩니다! 감사합니다.^^
'JS > vue' 카테고리의 다른 글
| [Vue.js] Vue CLI 프로젝트 : props, $emit 부모-자식 컴포넌트 간 Object 전달 (0) | 2022.02.14 |
|---|---|
| [Vue.js] Vue CLI 프로젝트 : Props 데이터 수정하여 부모 컴포넌트에도 알리기 $emit() (0) | 2022.02.13 |
| [Vue.js] Vue.js CLI 프로젝트 : 부모 자식 간의 데이터 전달 Props (0) | 2022.02.12 |
| [Vue.js] Vue CLI 프로젝트 : Vuetify Buttons 버튼 사용하기 (0) | 2022.02.12 |
| [Vue.js] Vue CLI 프로젝트 : 컴포넌트(Component) 등록과 사용 (0) | 2022.02.11 |