Web 구성에 대한 기초 지식 (HTML, CSS, Javascript)
오늘은 Naver의 과거 N드라이브, 현 MYBOX를 정리하려고 한다. 2017년에 처음 웹을 공부했던 자료들이 담겨 있었는데 공부했던 파일은 삭제하고 블로그 포트폴리오로 넣기 위해 작성한다. 내용은 조금씩 수정을 하면서 작성했다. 예를 들면 2017년 당시에는 VS CODE가 핫한 텍스트 에디터였나? 싶은데 지금은 핫한 텍스트 에디터이기 때문에 다른 에디터 내용을 빼고 VS CODE를 언급한다던지 등의 내용 수정은 있을 것이다.

Web에 대한 기초 지식
사용자가 마주하는 웹은 보통 다음과 같은 기술로 구성되어 있다.
웹의 3요소 HTML, CSS, Javascript
1. HTML : Hyper Text Markup Language
- 웹 페이지의 내용과 텍스트와 틀을 담당한다.
2. CSS : Cascading Style Sheet
- 웹 페이지의 외형을 담당한다. 색깔, 배치 등
3. Javascript
- 기능과 동작을 담당한다.
- 웹 페이지의 이미지 슬라이드 같은 기능, 설정 버튼을 누르면 메뉴 창이 뜨는 것 등 동작을 담당한다.
서버사이드(Server-side) 혹은 백엔드(Backend)라는 것에는 PHP, JSP, ASP 등의 언어가 있다. 이를 서버 사이드언어라고 한다. 웹 브라우저 표면상에 나타나는 HTML, CSS, JS 같은 것을 프론트엔드(Frontend) 클라이언트 사이드라고 한다.
회원가입이나, 게시글 작성/관리 등이 가능한 동적인 사이트는 서버 언어가 필요하다.
서버언어를 잘 몰라도 워드프레스나 제로보드 등 CMS를 통해 어느정도 동적인 사이드 구축이 가능하다.
웹 구성 요소 파악하기
웹 브라우저(크롬, 엣지, 사파리, 파이어폭스 등), 텍스트 에디터(메모장, VS CODE)
웹의 3요소의 분리는 사이트 구축/유지보수에 생산성을 높인다.
웹 페이지는 Hyper Text로 서로 연결되어 있다.
Mark up - 페이지를 읽는 컴퓨터가 내용의 의미를 알 수 있도록 의미를 부여한다.
html은 양 옆 꺾쇠(<>)를 사용해 의미를 부여한 '태그'들을 사용한다. <html></html><title></title> 이렇게 생긴 것들이 모두 태그이다. 열린 태그와 닫힌 태그가 보통 짝을 이루고 열린 태그 하나만 사용하는 단일 태그도 존재한다.

※ 파일을 정리하다 보니 이 파일은 태그들에 대한 정리 내용이 포함되어 있는데 태그에 대한 설명은 다른 글들에서 많이 설명되어 있으니 이 글에선 제외한다.
현재 위 HTML 코드만 작성한 페이지를 보면 아무것도 없는 페이지를 보게 된다.

HTML, CSS, Javascript를 사용해 보자. 아래는 간단하게 작성된 코드이다.
HTML을 사용해 버튼을 만들었고, CSS를 사용해 기본 버튼보다 켜졌고, JS를 사용해 클릭 시에 창이 하나 나타난다.


HTML, CSS, JS를 분리해서 작성해보면 다음과 같이 작성할 수 있다.

이 글에선 HTML, CSS, JS 각각의 상세한 작성 방법은 다루지 않는다.
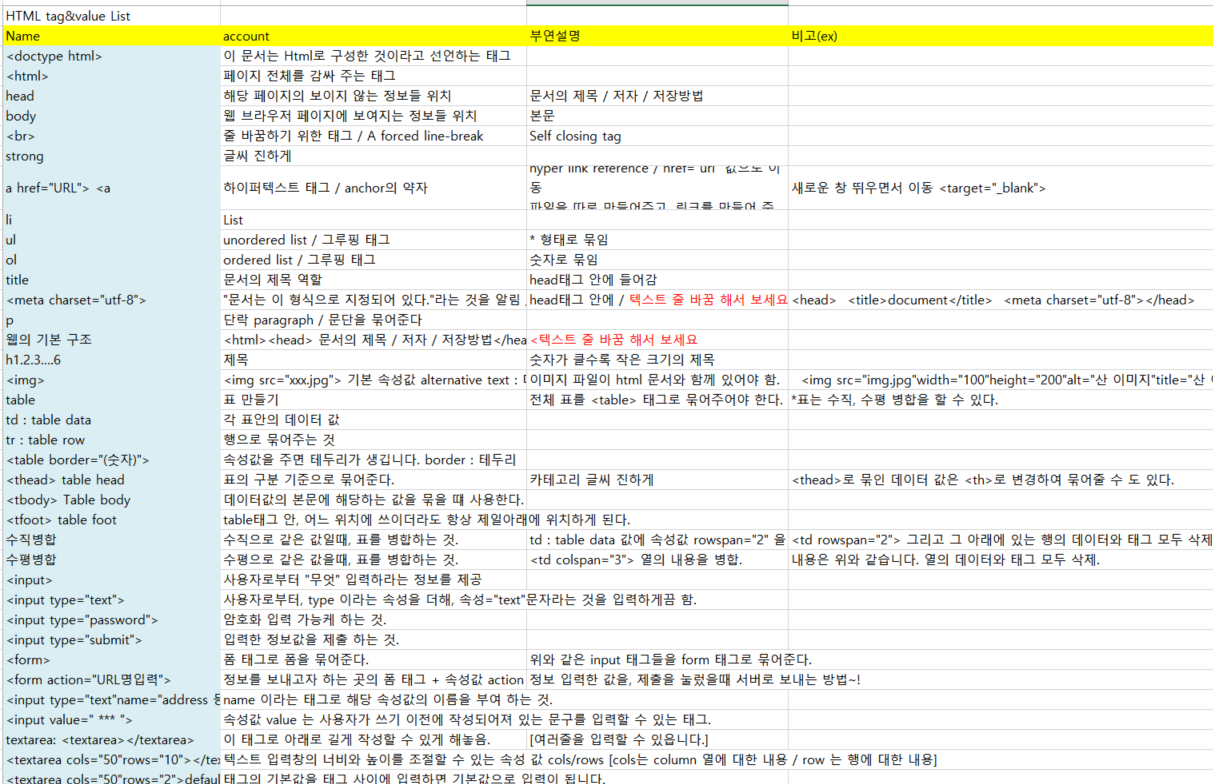
마지막으로 HTML tag에 대해 정리해두었는데, 엑셀에 작성을 해 놓아서 파일로 올려보려 한다. legacy...

2017년에 잠들었던 공부했던 파일을 삭제하기 위해 꺼내보았다.
'CS > Web' 카테고리의 다른 글
| [HTML] table 태그 구조 (table, thead, tfbody, tfoot, tr, th, td, caption) (0) | 2022.03.29 |
|---|