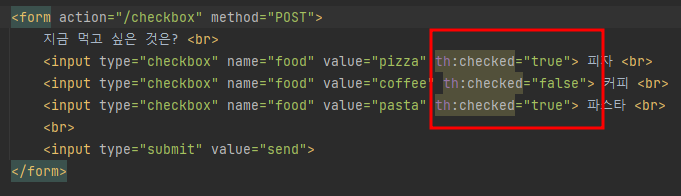
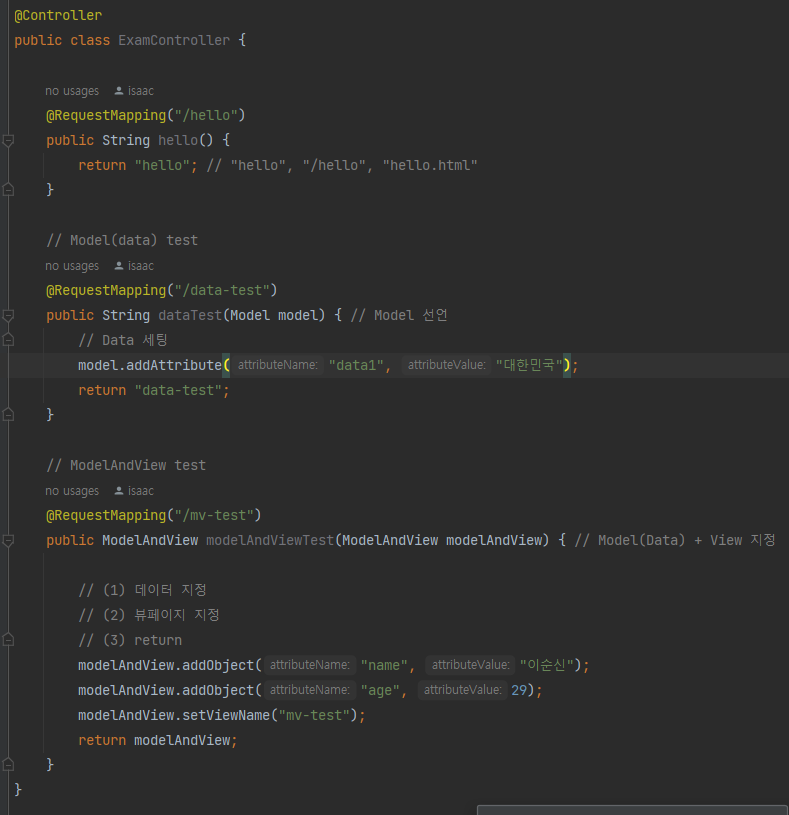
[Thymeleaf] checkbox, th:checked 타임리프에서 체크박스 데이터를 넘기는 방법에 대해 알아보겠습니다. 먼저 html 파일 상단에 타임리프 확장 링크 속성 추가해 주세요. th:checked 속성을 사용하여 체크박스에 체크 표시를 할 수 있습니다. th:checked의 값이 true 이면 html 파일에 checked 속성이 나타나고, false 이면 checked 속성이 없습니다. 다음으로 checkbox 데이터를 넘겨받고 처리하는 방법에 대해서 알아보겠습니다. html form에서 input name이 같은 checkbox의 값은 문자열 배열, 리스트로 값을 넘깁니다. Controller에서 Get, Post 요청을 처리하는 Method를 작성합니다. Post에서 볼 부분은 파라..