[Spring] 댓글 처리 Front-End - 등록 처리 -
이전 글
2021.08.09 - [Spring] - [Spring] 댓글 처리 Front-End - 세팅편 -
[Spring] 댓글 처리 Front-End - 세팅편 -
[Spring] 댓글 처리 Front-End - 세팅편 - 이전 글 2021.08.03 - [Spring] - [Spring] 댓글 처리, 서비스 영역과 Controller 처리 (feat. @RestController) 2021.08.01 - [Spring] - [Spring] 댓글 처리를 위한..
lifere.tistory.com
내용은 이전 글에 이어서 작성합니다.
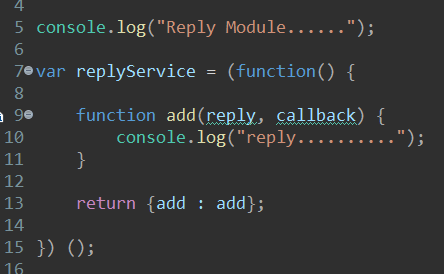
reply.js 등록 처리
모듈 패턴은 즉시 실행하는 함수 내부에서 필요한 메서드를 구성해서 객체를 구성하는 방식입니다.

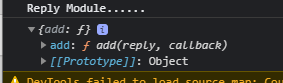
개발자 도구에서는 replyService 객체의 내부에는 add라는 메서드가 존재하는 형태로 보이게 됩니다.


외부에서는 replyService.add(객체, 콜백)를 전달하는 형태로 호출할 수 있는데, Ajax호출은 감춰져 있기 때문에 코드를 좀 더 깔끔하게 작성할 수 있습니다.
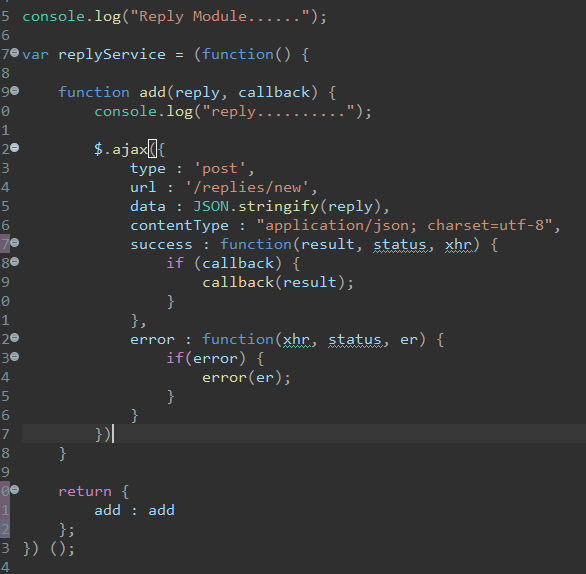
reply.js 내에 add 함수는 Ajax를 이용해서 POST 방식으로 호출하는 코드를 작성합니다.

add( ) 에서 주의 깊게 봐야 하는 부분은
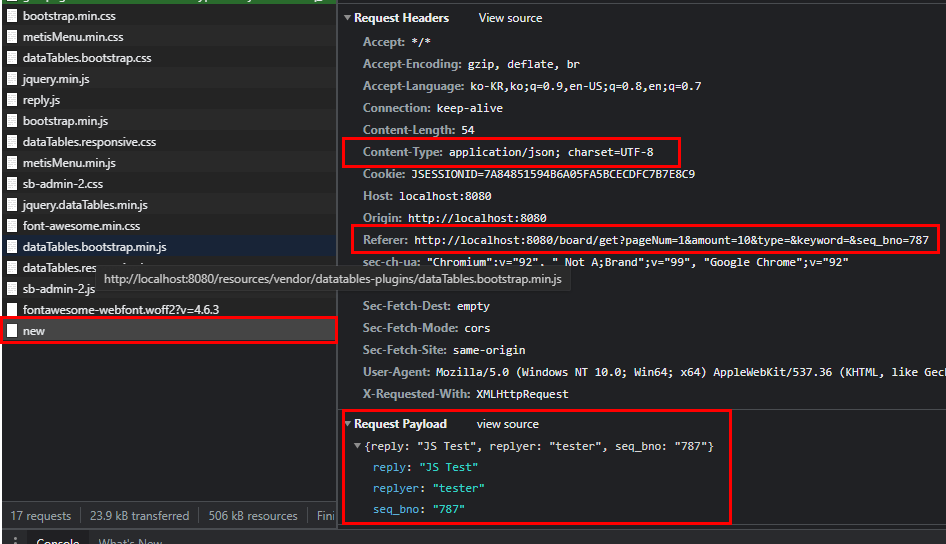
데이터 전송 타입이 'application/json; charset=utf-8' 방식으로 전송한다는 점 &
파라미터로 callback과 error를 함수로 받을 것이라는 점입니다.
만일 Ajax 호출이 성공하고, callback 값으로 적절한 함수가 존재한다면 해당 함수를 호출해서 결과를 반영하는 방식입니다.
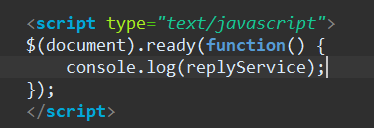
Javascript는 특이하게도 함수의 파라미터 개수를 일치시킬 필요가 없기 때문에 callback이나 error와 같은 파라미터는 필요에 따라서 작성할 수 있습니다. reply.js를 이용하는 get.jsp에서는 테스트를 위해 replyService.add( )를 호출해 봅니다.

get.jsp 내부에서는 Ajax 호출은 replyService라는 이름의 객체에 감춰져 있으므로 필요한 파라미터들만 전달하는 형태로 간결해 집니다. replyService의 add( )에 던져야 하는 파라미터는 Javascript의 객체 타입으로 만들어서 전송해 주고, Ajax 전송 결과를 처리하는 함수를 파라미터로 같이 전달합니다.


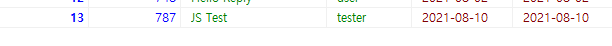
방금 입력한 데이터가 데이터베이스 tb_reply 테이블에도 insert 된 것을 확인할 수 있습니다.

브라우저에서는 JSON 형태로 데이터가 전송되고 있는 것을 확인할 수 있어야 하고, 전송되는 데이터 역시 JSON 형태로 전송되는지 확인합니다.

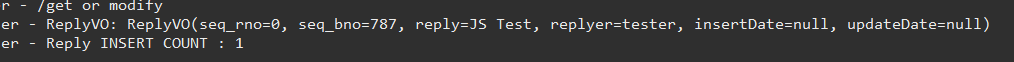
서버에서 JSON 데이터가 ReplyVO 타입으로 제대로 변환되는 것을 볼 수 있습니다.

오늘은 Spring 웹 프로젝트에서 Front-end 단에서 '댓글의 등록 처리'에 대해 알아보았습니다.
Ajax를 사용하여 깔끔한 코드로 구성한 것을 볼 수 있었습니다.
'java, spring' 카테고리의 다른 글
| [Spring] 댓글 삭제, 수정, 조회 (0) | 2021.08.11 |
|---|---|
| [Spring] 댓글의 목록 처리 (javascript) (0) | 2021.08.11 |
| [Spring] 댓글 처리 Front-End - 세팅편 - (0) | 2021.08.09 |
| [Spring] 댓글 처리, 서비스 영역과 Controller 처리 (feat. @RestController) (0) | 2021.08.03 |
| [Spring] 댓글 처리를 위한 영속 속성 (0) | 2021.08.01 |