[Spring] 댓글 삭제, 수정, 조회
이전 글
2021.08.11 - [Spring] - [Spring] 댓글의 목록 처리 (javascript)
2021.08.10 - [Spring] - [Spring] 댓글 처리 Front-End - 등록 처리 -
2021.08.09 - [Spring] - [Spring] 댓글 처리 Front-End - 세팅편 -
2021.08.03 - [Spring] - [Spring] 댓글 처리, 서비스 영역과 Controller 처리 (feat. @RestController)
2021.08.01 - [Spring] - [Spring] 댓글 처리를 위한 영속 속성
댓글 삭제
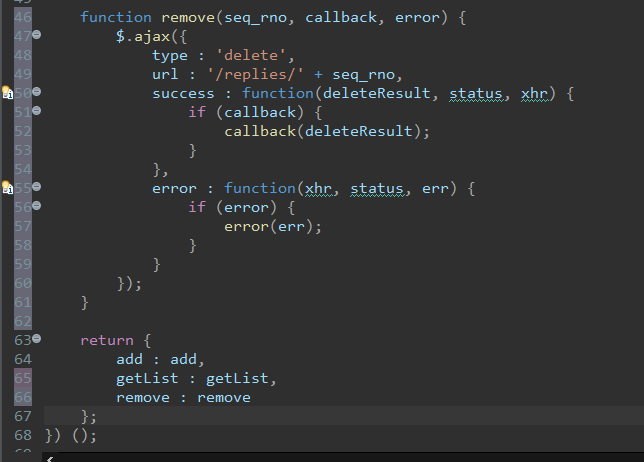
댓글 삭제는 DELETE 방식을 통해서 해당 URL을 호출하는 것뿐이므로 그다지 어려운 점은 없습니다. reply.js에서 remove( )라는 함수를 아래와 같이 추가합니다.
reply.js

remove( )는 DELETE 방식으로 데이터를 전달하므로, $.ajax( )를 이용해서 구체적으로 type 속성으로 'delete'를 지정합니다. board/get.jsp에서는 반드시 실제 데이터베이스에 있는 댓글 번호를 이용해서 정상적으로 댓글이 삭제되는지를 확인합니다.
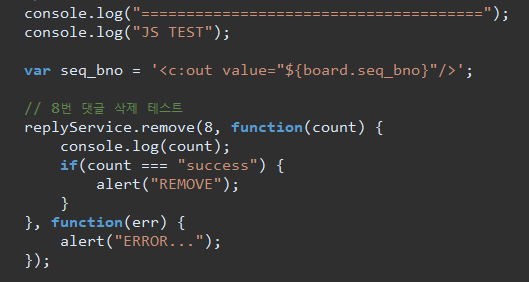
8번을 지워보겠습니다.
get.jsp


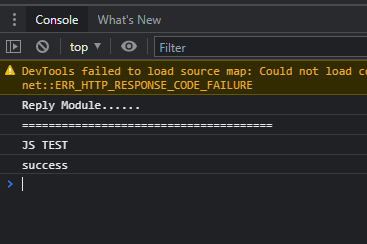
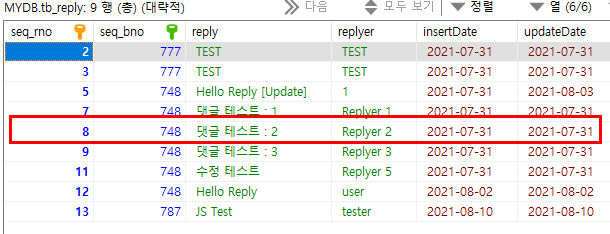
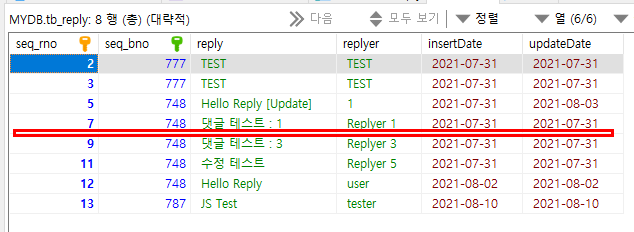
get.jsp에서 8번 댓글 삭제 후 콘솔 결과와 데이터베이스 테이블의 결과를 확인합니다.


댓글 수정
댓글 수정은 수정 내용과 댓글의 번호를 전송합니다. 댓글 내용은 JSON 형태로 전송하기 때문에 댓글 등록과 유사한 부분이 많습니다.
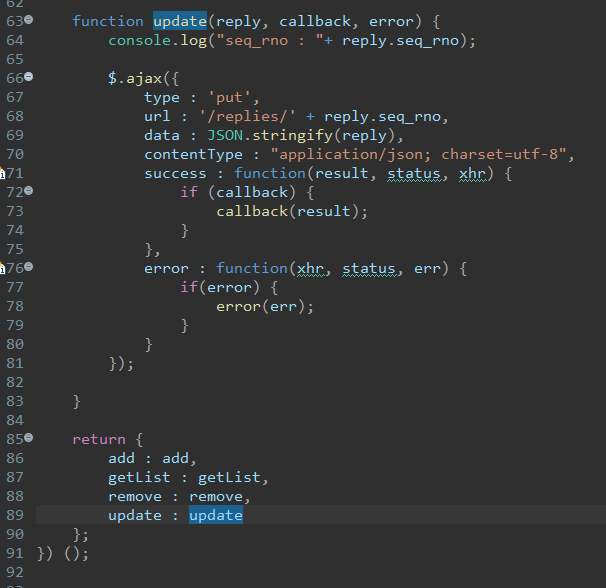
reply.js

replyService를 이용하는 get.jsp에서는 다음과 같은 방식으로 사용하게 됩니다. 댓글은 수정하는 내용이 댓글의 내용 밖에 없지만 Javascript 객체로 처리하는 방식을 이용합니다.
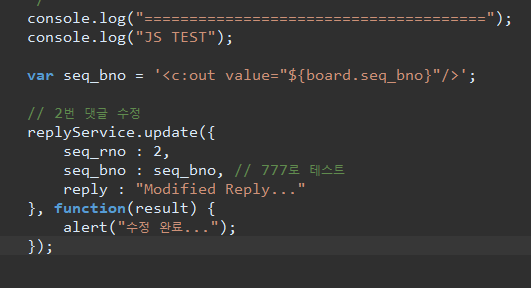
get.jsp

테스트 결과


댓글 조회 처리
특정 번호의 댓글 조회는 GET 방식으로 동작합니다.
reply.js

get.jsp에서는 단순히 댓글의 번호만을 전달합니다.
get.jsp

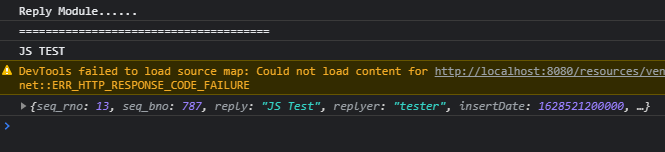
실행 결과

댓글 13번의 데이터를 읽어 온 것을 확인할 수 있습니다.
오늘은 Front-end 단에서 댓글 데이터를 삭제, 수정, 조회하는 방법을 알아보았습니다. 아직 화면에 html로 나타내지는 않고, alert, console.log를 이용해서 결과 확인을 했는데요. 다음 글에서는 이벤트 처리와 HTML 처리를 하는 과정에 대해 다루도록 하겠습니다.
'java, spring' 카테고리의 다른 글
| [Spring] 새로운 댓글 처리 (0) | 2021.08.13 |
|---|---|
| [Spring] 댓글 목록 HTML 처리 (0) | 2021.08.11 |
| [Spring] 댓글의 목록 처리 (javascript) (0) | 2021.08.11 |
| [Spring] 댓글 처리 Front-End - 등록 처리 - (0) | 2021.08.10 |
| [Spring] 댓글 처리 Front-End - 세팅편 - (0) | 2021.08.09 |