[Spring] 게시물에 첨부파일 등록하기 - 1 -
도움이 되셨다면 광고 한 번 클릭 부탁드립니다.
한 번의 클릭이 제게 큰 힘이 됩니다! :)
첨부파일과 게시물이 합쳐지면 게시물과 첨부파일의 관계를 저장하는 테이블의 설계가 우선입니다. 게시물을 등록할 때 첨부파일 테이블 역시 같이 insert 작업이 진행되어야 하므로 트랜잭션 처리가 필요합니다.
첨부파일을 보관하는 테이블을 생성합니다.
테이블 / (칼럼) : tb_attach / ( uuid, uploadPath, fileName, filetype, seq_bno)
uuid 는 PK, seq_bno는 FK로 tb_board의 seq_bno를 FK로 설정합니다.

다음은 데이터 파라미터 처리를 간편하게 하기 위해 DTO 클래스를 작성합니다.
BoardAttachVO 클래스

기존의 BoardVO는 등록 시 한 번에 BoardAttachVO를 처리하도록 List<BoardAttachVO>를 추가합니다.
BoardVO 클래스

첨부파일 처리를 위한 Mapper 처리
첨부파일 정보를 데이터베이스를 이용해서 보관하므로 SQL을 Mapper 인터페이스와 XML을 작성해 처리합니다.
BoardAttachMapper 인터페이스

BoardAttachMapper.xml

등록을 위한 화면 처리
게시물 등록을 담당하는 /board/register.jsp 파일에서 첨부파일을 추가할 수 있도록 수정하는 작업부터 시작합니다.


JavaScript 처리
Submit Button을 클릭했을 때 첨부파일 관련 처리를 할 수 있도록 기본 동작을 막는 작업부터 시작합니다.
/board/register.jsp

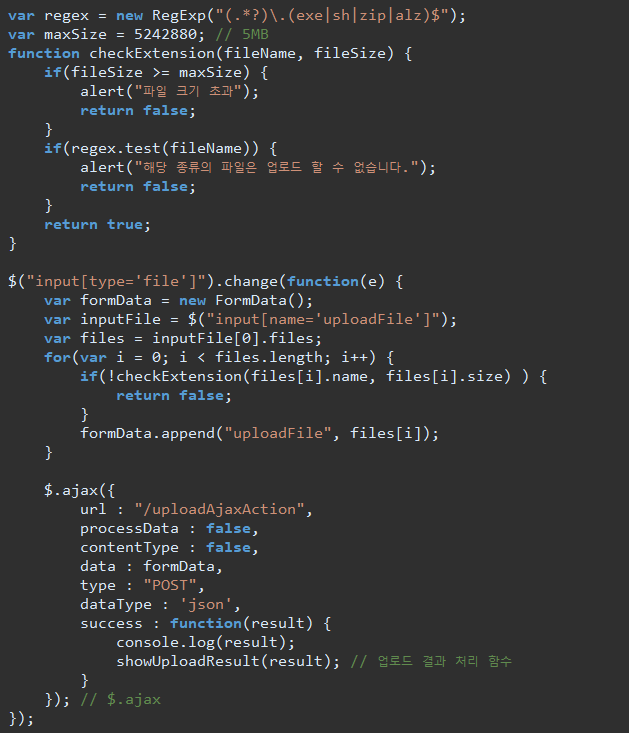
파일 업로드는 별도의 업로드 버튼을 두지 않고, <input type='file'> 의 내용이 변경되는 것을 감지해서 처리합니다.
$(document).ready( ) 내에 파일 업로드 시 필요한 코드를 추가합니다.

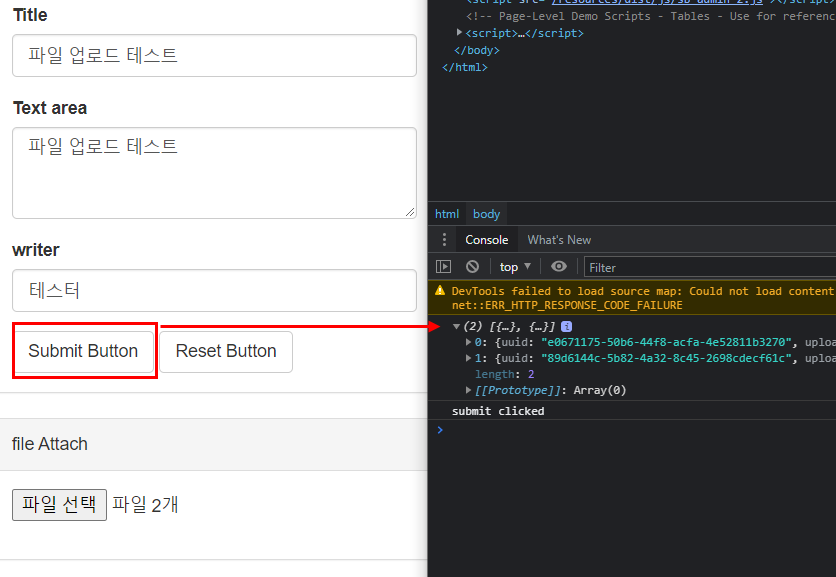
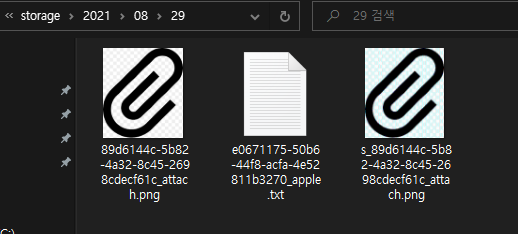
첨부된 파일 처리는 기존과 동일하지만 아직 썸네일이나 파일 아이콘을 보여주는 부분은 처리하지 않습니다. 브라우저의 콘솔 창과 파일 저장 디렉터리를 확인해서 파일 업로드가 정상적으로 처리되는지 만을 확인합니다.


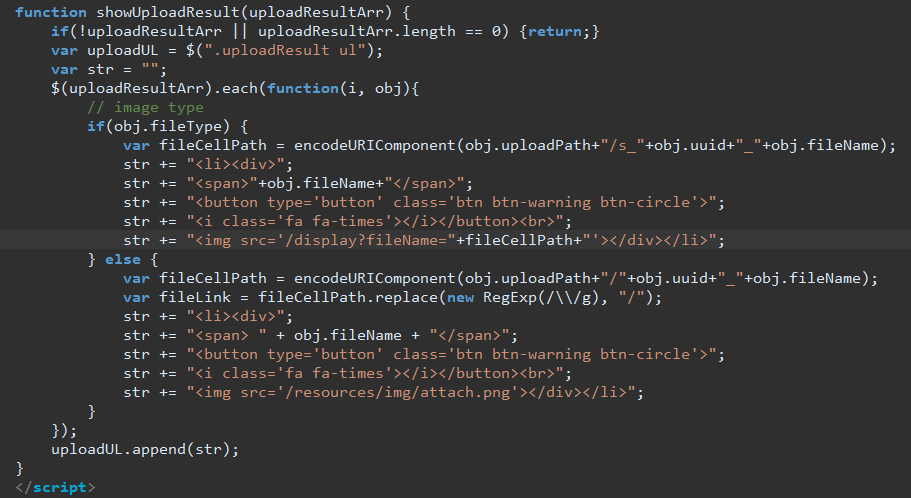
다음은 썸네일 등을 만들어서 처리하는 부분을 별도의 showUploadResult( ) 함수를 제작하고 결과를 반영합니다.
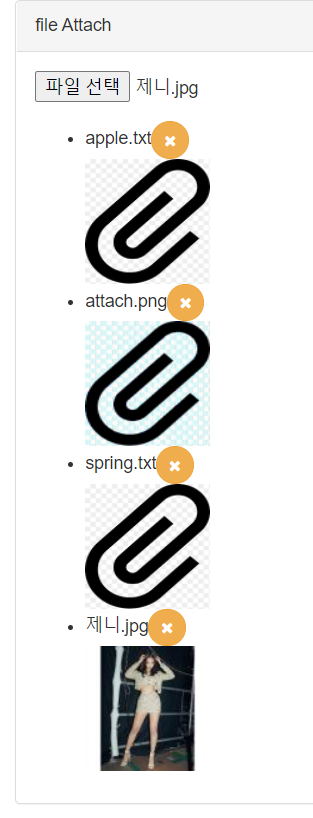
showUploadResult( ) 함수

테스트 결과

첨부파일의 변경 처리
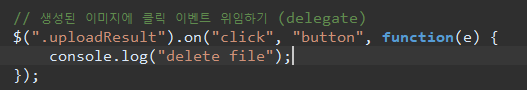
첨부파일의 변경은 사실상 업로드된 파일의 삭제이므로 'x' 모양 아이콘을 클릭할 때 이루어지도록 이벤트를 처리합니다.
/board/register.jsp 의 javascript 일부

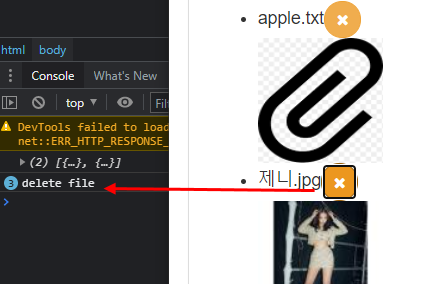
테스트

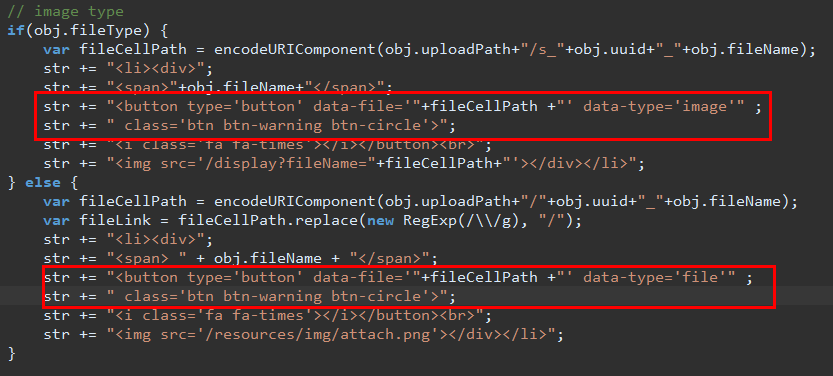
삭제를 위해 업로드된 파일의 경로와 UUID가 포함된 파일 이름이 필요하므로 앞서 작성된 부분을 수정합니다.
<button> 태그에 'data-file'과 'data-type' 정보를 추가합니다.

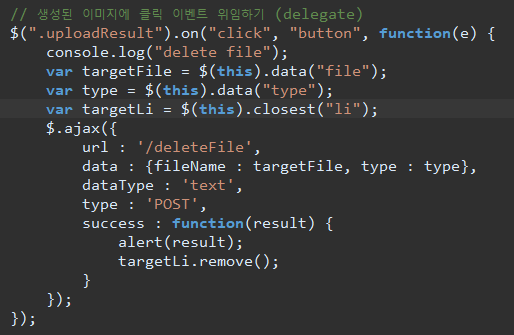
'x' 아이콘 클릭 시 서버에서 삭제하도록 이벤트를 처리합니다.

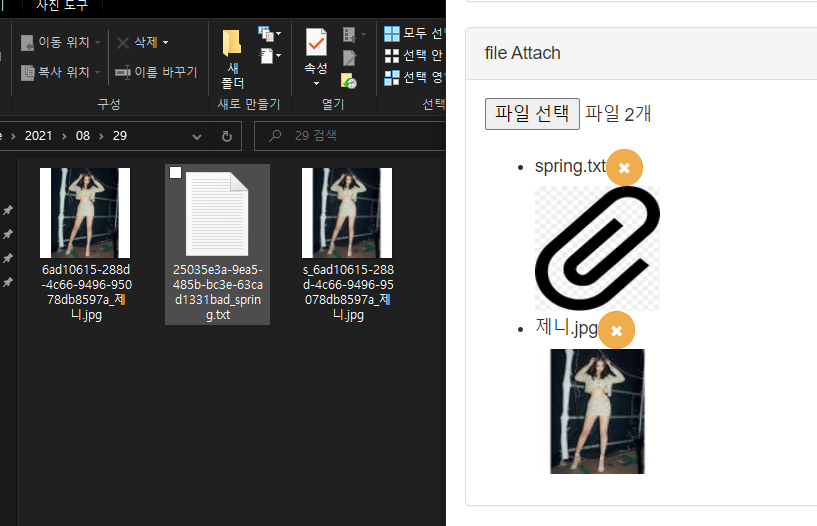
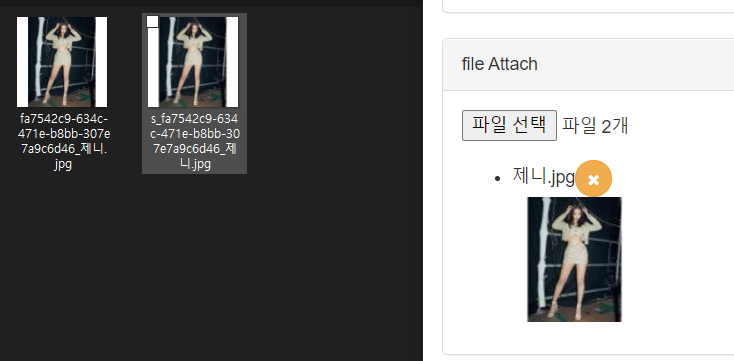
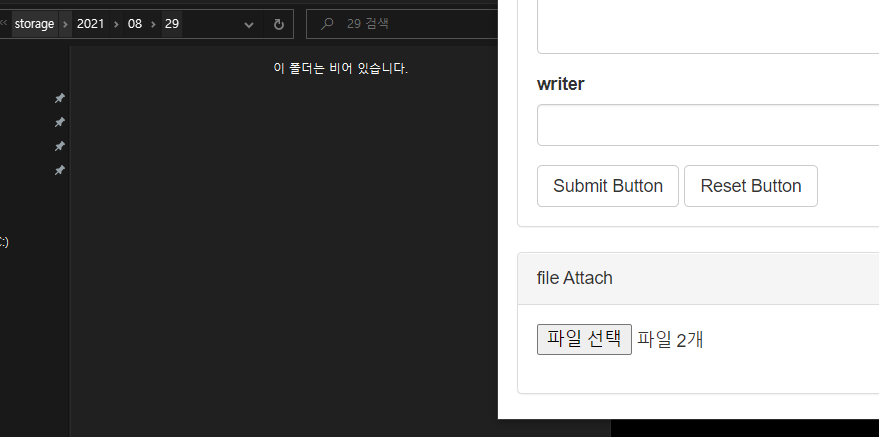
테스트
파일 선택 -> 일반 파일 삭제 (성공) -> 이미지 파일 삭제 (성공)
테스트 확인 결과 모두 정상적으로 동작하는 것을 확인할 수 있습니다.



내용이 너무 길어져서 글을 분할해서 작성하고자 합니다. 이번 글은 Spring 게시물에 첨부파일 등록하기에 대해서 알아보았습니다.
도움이 되셨다면 광고 한 번 클릭 부탁드립니다.
한 번의 클릭이 제게 큰 힘이 됩니다! :)
'java, spring' 카테고리의 다른 글
| [Spring] 게시물의 조회와 첨부파일 보여주기 (0) | 2021.08.30 |
|---|---|
| [Spring] 게시물에 첨부파일 등록하기 - 2 - (0) | 2021.08.29 |
| [Spring] 첨부파일 삭제 (0) | 2021.08.28 |
| [Spring] 원본 이미지 보여주기 (0) | 2021.08.28 |
| [Spring] 첨부파일 다운로드, IE/Edge 브라우저의 문제 해결 (0) | 2021.08.27 |