[Spring] 게시물의 조회와 첨부파일 보여주기
이전 글
2021.08.29 - [Spring] - [Spring] 게시물에 첨부파일 등록하기 - 1 -
2021.08.29 - [Spring] - [Spring] 게시물에 첨부파일 등록하기 - 2 -
게시물의 조회에서 첨부파일을 다운로드하거나 원본 이미지의 파일을 볼 수 있는 기능을 사용합니다.
게시물 정보는 tb_board, 첨부파일 정보는 tb_attach에 있기 때문에 두 테이블 정보를 사용하기 위해 다음 방식을 고려할 수 있습니다.
1. BoardVO 객체를 가져올 때 join을 처리해서 한번에 게시물과 첨부파일의 정보를 같이 처리, DB를 한 번 호출하므로 효율적이지만 MyBatis에서 처리해야 될 내용이 많아질 수 있습니다.
2. JSP에서 첨부파일 정보를 Ajax를 이용해 처리, 다시 쿼리를 처야하지만 난이도가 낮고, 화면 JS 처리가 복잡해집니다.
전통적인 방식은 쿼리를 이용해서 두 개의 테이블을 join 해서 처리하는 방식입니다. 쿼리를 한 번만 실행하기 때문에 데이터베이스의 부하를 줄일 수 있다는 장점이 있습니다.
기존 코드를 최소한으로 수정하는 방법으로는 두 번째 방법이기 때문에 Ajax를 이용하는 방식을 사용해서 구성합니다.
(join을 이용해서 처리하는 방식은 추후 글로 다룰 예정)
BoardService의 수정
BoardAttachMapper에서 게시물의 번호를 이용해 BoardAttachVO 타입으로 변환하는 메서드 findByBno( ) 가 완성된 상태이므로, BoardService와 BoardServiceImpl 클래스를 수정합니다.
BoardService 인터페이스의 일부

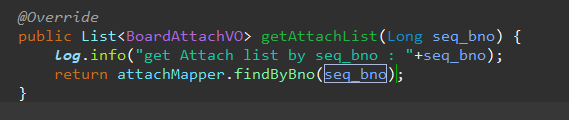
BoardServiceImpl 클래스의 일부

getAttachList( )를 추가해서 게시물의 첨부파일들의 목록을 가져옵니다.
BoardController 수정
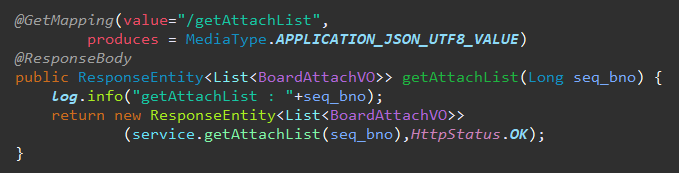
BoardController 클래스의 일부

BoardController는 @RestController로 작성되지 않았기 때문에 직접 @ResponseBody를 적용해서 JSON 데이터를 반환하도록 처리합니다.
게시물 조회 화면의 처리
get.jsp 화면에서 파일 리스트를 가져오는 부분이 자동으로 동작하게 처리하는 작업부터 합니다.

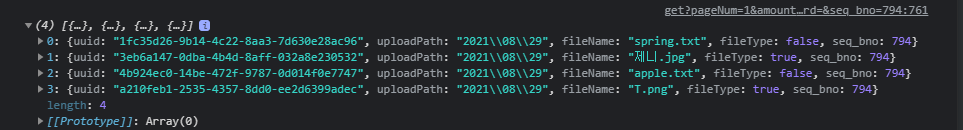
브라우저에서 게시물을 요청하면 게시물에 포함된 파일 리스트를 불러옵니다. 콘솔창에서 확인할 수 있습니다.

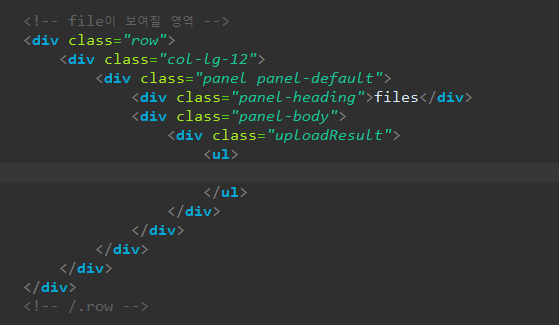
불러온 파일 리스트는 <div>를 생성해서 보여줍니다. 먼저 파일 리스트를 보여줄 공간을 만들어줍니다.
get.jsp의 일부


첨부파일 보여주기
JSON으로 가져온 파일 데이터는 <div>안에서 보이도록 처리합니다.

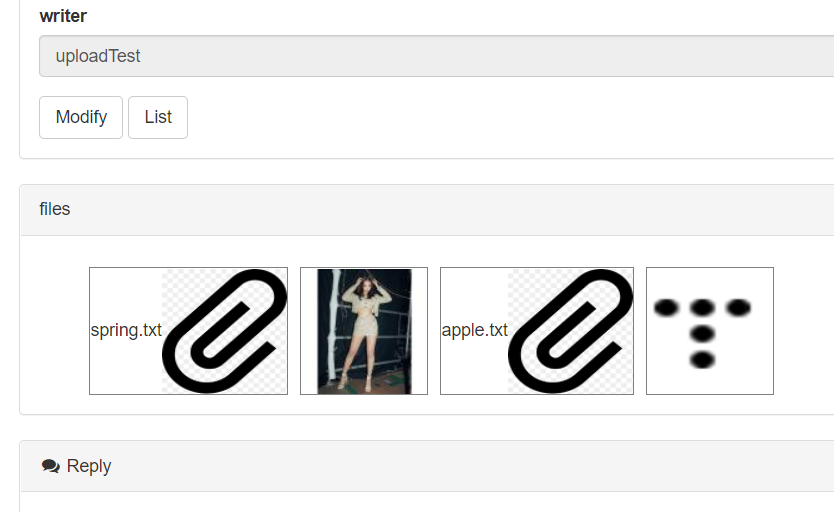
실행결과

첨부파일 클릭 시 이벤트 처리
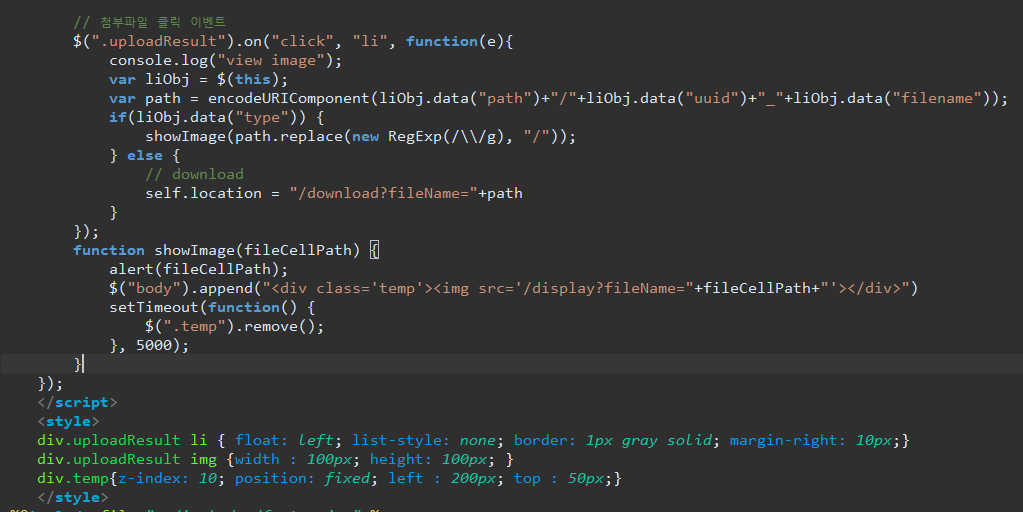
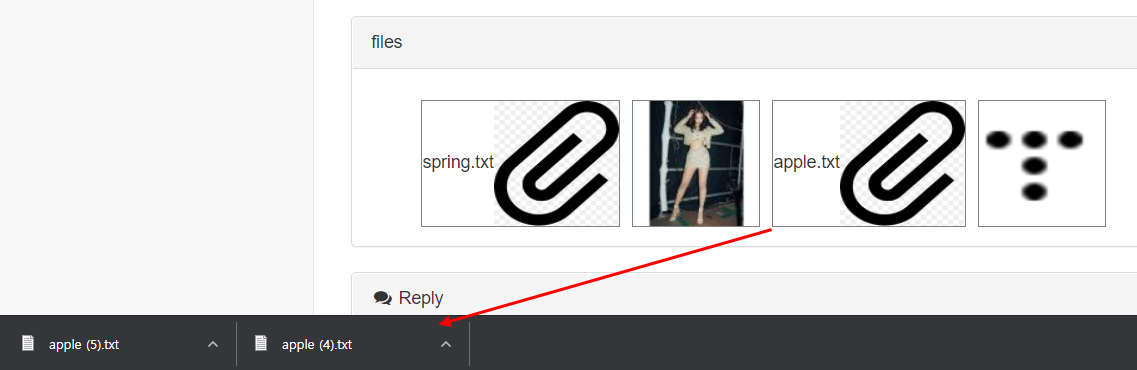
파일 목록이 보인다면 이미지의 경우 원본 이미지, 일반 파일의 경우 다운로드 처리를 해줍니다.
get.jsp

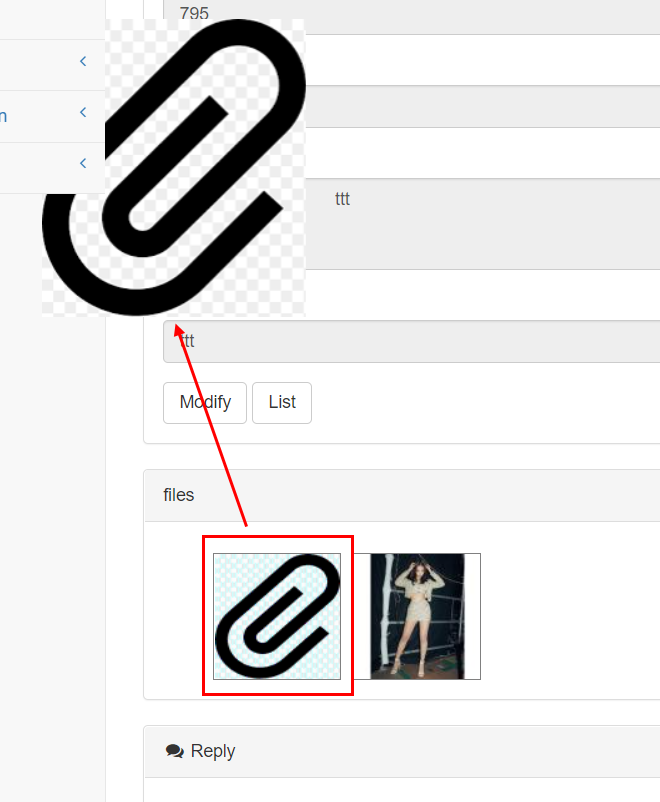
실행 결과


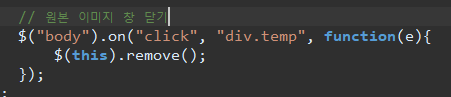
원본 이미지 창 닫기
원본 이미지 창을 닫는 작업입니다. (원본 이미지 창 삭제)

게시물의 조회와 첨부파일 보여주기에 대해 알아보았습니다.^^
'java, spring' 카테고리의 다른 글
| [Spring] 게시물의 수정과 첨부파일 (0) | 2021.09.03 |
|---|---|
| [Spring] 게시물의 삭제와 첨부파일 삭제 (0) | 2021.08.30 |
| [Spring] 게시물에 첨부파일 등록하기 - 2 - (0) | 2021.08.29 |
| [Spring] 게시물에 첨부파일 등록하기 - 1 - (0) | 2021.08.29 |
| [Spring] 첨부파일 삭제 (0) | 2021.08.28 |