[Vue.js] Vue CLI 프로젝트 : Mixin
Vue.js에서 Mixin은 공통으로 사용되는 기능을 한 곳에 모아서 관리하는 방식을 말합니다. 코드를 여러 컴포넌트에서 반복해서 사용하지 않고 한 곳에 모아 두고 mixins 옵션을 통해 공통 코드를 불러와 쓴다면 코드의 중복을 줄일 수 있습니다.
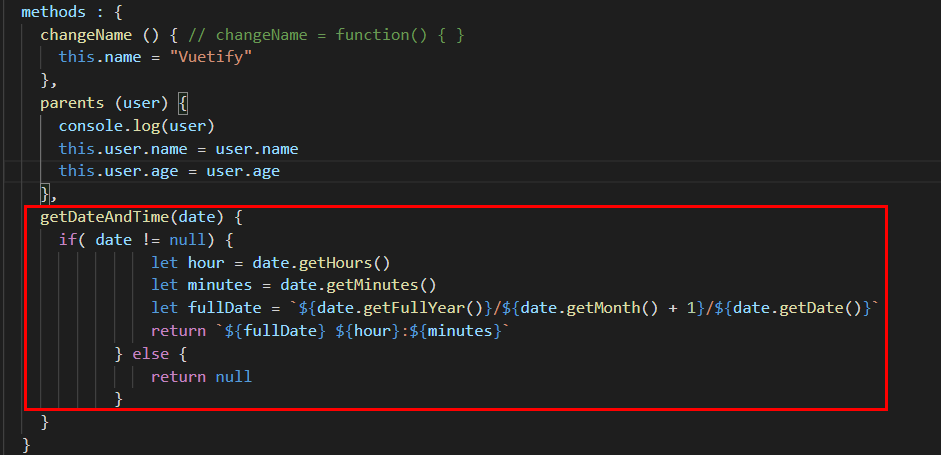
다음 캡처한 이미지를 보면, 부모 컴포넌트와 자식 컴포넌트에서 각각 날짜와 시간을 출력하는 것을 확인할 수 있습니다.

다음 이미지에서 보이는 getDateAndTime 함수는 부모 컴포넌트와 자식 컴포넌트에서 사용되고 있습니다. 아래 보이는 이미지는 methods에 직접 함수를 등록해서 사용하는 것이기 때문에 각 컴포넌트에 작성되어 있으므로 코드의 중복이 발생했다고 볼 수 있습니다.

부모 컴포넌트와 자식 컴포넌트에 methods에 등록된 함수를 공통 코드로 등록하고 사용하는 방법을 mixin이라고 합니다. mixin은 코드의 중복을 제거하고 중복되는 코드(공통 코드)를 한 곳에 모아두어서 여러 컴포넌트에서 불러서 사용할 수 있는 방법입니다.
# mixin
위 이미지에서 보았던 getDateAndTime이라는 함수는 여러 컴포넌트에서 사용되는 코드인데요. 코드의 중복을 없애고 공통으로 관리하기 위해 별도의 파일로 분리합니다.
src > mixins > dateFormat.js 파일을 생성했습니다.

중복되는 코드, 공통 코드가 될 함수를 src/mixins/dateFormat.js 에 작성합니다.

그리고 getDateAndTime이라는 해당 함수를 사용하던 컴포넌트들에서 mixin 옵션을 통해 이 함수를 사용할 수 있도록 수정합니다. 각 컴포넌트에는 getDateAndTime 함수를 주석처리하거나 제거합니다.
1. 각 컴포넌트에서는 mixin으로 등록하기 위해 분리한 코드 파일(dateFormat.js)을 객체형태로 import 시킵니다.

2. 각 컴포넌트에서는 mixins 옵션과 import된 객체를 array형태에 담아서 공통 코드를 사용할 수 있도록 추가합니다.

공통으로 사용되던 함수를 지우고, mixins를 통해 공통 함수를 추가해서 사용한 결과입니다.

기존 결과와 다르지 않고, 똑같이 동작하는 것을 확인할 수 있습니다.
오늘은 Mixins에 대해서 알아보았습니다. 도움이 되셨다면 좋아요 꾹! 광고 꾹! 하시면 저에겐 정말 큰 힘이 됩니다! 감사합니다.^^
'JS > vue' 카테고리의 다른 글
| [Vue.js] Vue 3 기초 문법 데이터 바인딩 (Data Binding) (0) | 2022.03.26 |
|---|---|
| [Vue.js] Vue CLI 프로젝트 : Mixins 활용, 유의사항 (0) | 2022.02.15 |
| [Vue.js] Vue CLI 프로젝트 : 형제 컴포넌트로 데이터 전달하기 mitt 라이브러리 설치 (Vue 3.x) (0) | 2022.02.14 |
| [Vue.js] Vue CLI 프로젝트 : props, $emit 부모-자식 컴포넌트 간 Object 전달 (0) | 2022.02.14 |
| [Vue.js] Vue CLI 프로젝트 : Props 데이터 수정하여 부모 컴포넌트에도 알리기 $emit() (0) | 2022.02.13 |