[Vue.js] Vue CLI 프로젝트 : Mixins 활용, 유의사항
이전 글
2022.02.14 - [JS & Framework/vue.js] - [Vue.js] Vue CLI 프로젝트 : Mixin
이번 글에서는 Mixins을 활용해보려고 합니다. 지난 글에서 같은 기능을 모아 두고 mixins으로 공통 코드를 불러와 사용하는 방법을 알아보았는데요. Vue 옵션 중에 data, computed 등 다양한 옵션도 추가할 수 있습니다.
# Vue 객체의 data를 mixin하기
지난 글에서 분리했던 코드를 src > mixins > dateFormat.js로 분리했는데요.

해당 파일에 data 변수 하나를 추가해보겠습니다. data : () = >({ mixinData : 'mixin data' })

mixins을 사용하는 컴포넌트 App.vue로 이동해서 computed 옵션에 mixinData를 불러와 출력합니다.

template 태그 아래에 helloToMixin 값을 불러옵니다.

실행결과는 다음과 같습니다.

이처럼 mixin에 등록된 data 또한 컴포넌트에 세팅된 data처럼 this로 접근하여 불러올 수 있습니다.
※ mixin과 컴포넌트에 같은 이름으로 정의된 경우
mixin과 컴포넌트에 같은 값으로 정의된 함수가 변수가 있다면 '자신'의 값이 동작하게 됩니다.
mixin으로 관리하는 함수

컴포넌트에 같은 함수를 등록

그리고 둘의 차이를 알기 위해 컴포넌트의 return 값에는 'aaa'를 추가했습니다.
실행결과는 다음과 같습니다.

같은 이름의 함수가 정의되어 있을 때 mixins 값보다 본인 컴포넌트에 등록된 함수가 동작하는 것을 확인할 수 있습니다.
※ mixin과 컴포넌트의 생성시점 확인하기
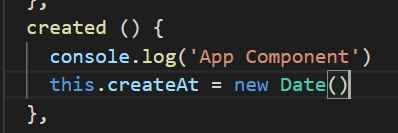
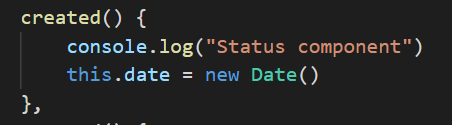
mixin과 컴포넌트의 생성시점을 확인하기 위해 mixin 파일과 컴포넌트에 created에 콘솔 로그를 추가합니다.



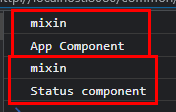
로그를 확인해보면 mixin이 먼저 출력되고 컴포넌트가 출력되는 것을 확인할 수 있습니다.

mixin이 생성된 다음 컴포넌트가 생성되어서 같은 이름의 함수를 덮어쓰게 되면서 서 같은 이름으로 정의된 함수의 경우 mixin이 아닌 덮어쓴 현재 컴포넌트의 함수가 동작하게 되는 것입니다.
오늘은 Mixin의 활용, 유의사항에 대해 알아보았습니다. 틀렸다면 지적해주시고, 도움이 되셨다면 좋아요 꾹! 광고 꾹! 해주시면 저에게 정말 큰 힘이 됩니다. 감사합니다!^^
'JS > vue' 카테고리의 다른 글
| [Vue.js] img 태그 src 속성 사용 시 이미지가 나타나지 않는 경우 해결 (0) | 2022.03.27 |
|---|---|
| [Vue.js] Vue 3 기초 문법 데이터 바인딩 (Data Binding) (0) | 2022.03.26 |
| [Vue.js] Vue CLI 프로젝트 : Mixin (0) | 2022.02.14 |
| [Vue.js] Vue CLI 프로젝트 : 형제 컴포넌트로 데이터 전달하기 mitt 라이브러리 설치 (Vue 3.x) (0) | 2022.02.14 |
| [Vue.js] Vue CLI 프로젝트 : props, $emit 부모-자식 컴포넌트 간 Object 전달 (0) | 2022.02.14 |