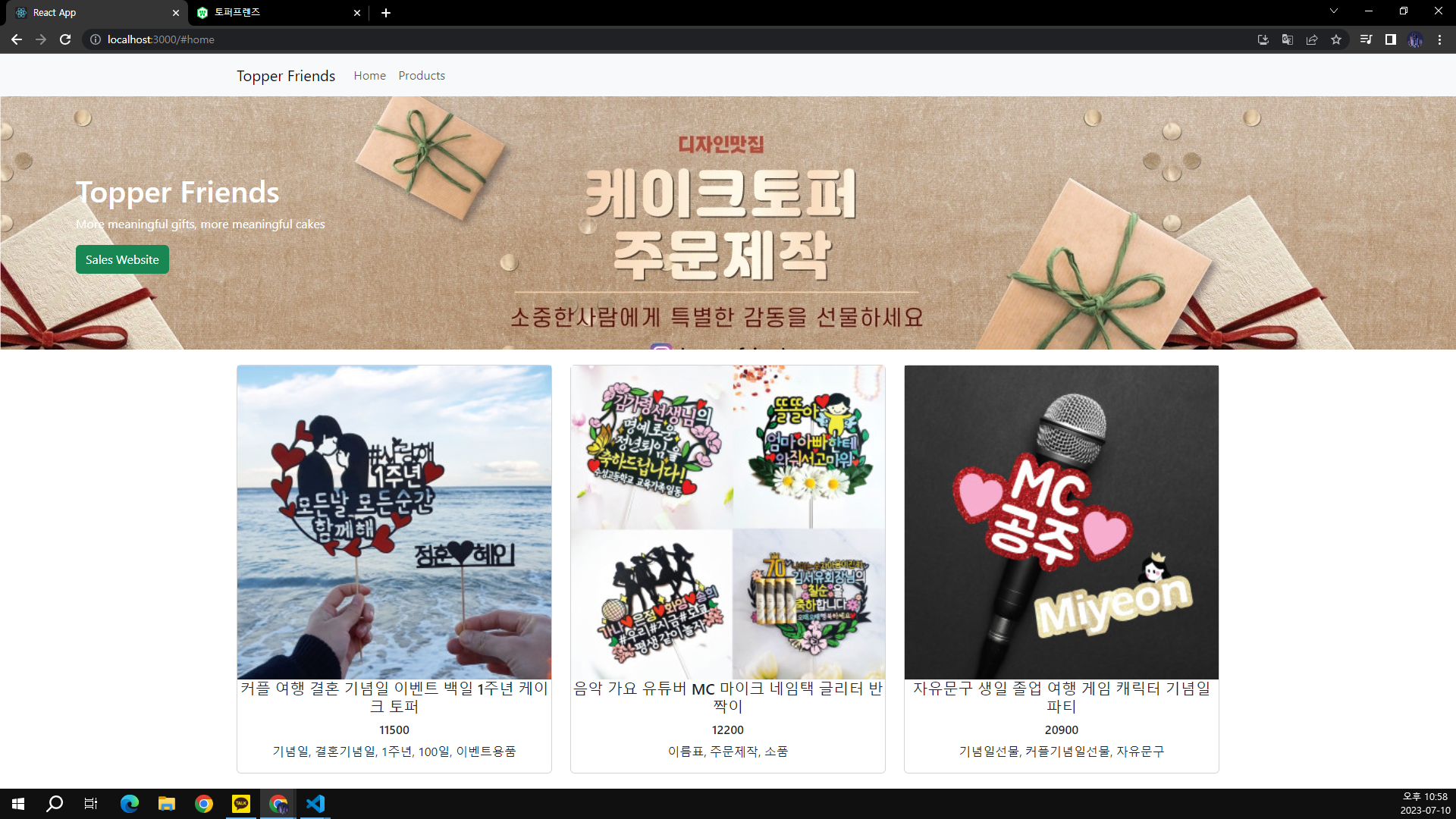
React로 쇼핑몰 만들기 (1) 공부했던 React를 복습 삼아 React 웹앱을 만들어 보려고 합니다. 전에 제가 작성했던 내용 정도만 알아도 충분히 만들 수 있는 정도의 작업만 해볼 것입니다. React App을 시작하려면 필요한 것이 node.js입니다. 설치되지 않았다면 node.js를 먼저 설치해 주세요. node.js 공식사이트 node.js와 npm이 설치가 끝났다면 다음은 React App 프로젝트를 생성합니다. 다음 명령어를 통해서 React App 프로젝트를 구성할 수 있습니다. npx create-react-app project-name 위 명령어를 입력하면 react app project 폴더가 생성됩니다. 해당 폴더로 들어가서 npm start로 실행하면 react 로고가 돌아가..