React Router 설정하기, Route 사용하기
웹 사이트 내에서 페이지 이동은 어떻게 할까요?
기본 html에서의 페이지 이동은 a 태그를 사용하여 페이지를 이동합니다.
React에서는 Router라는 개념을 사용해 페이지를 이동할 수 있습니다.
실제로는 이동하는 것은 아니고 내부 페이지를 바꿔치우는 것이라고 볼 수 있습니다.
React App에서 a 태그도 사용할 수는 있지만 React App에서
내부 페이지 이동과 같은 동작을 구현할 땐 Route를 설정하고
관련 기능들을 활용해 페이징 처리를 구현합니다.
먼저 React App Project에 Router를 설치하여 Router를 적용해 줍니다.
react-router-dom 라이브러리 설치하기 명령어
yarn add react-router-dom@5
// or
npm install react-router-dom@5
다음은 React App Project에서 가장 최상위 파일이 되는 index.js 파일에
react-router-dom 라이브러리를 추가하고 React App을 Route를 사용할 수 있는 App으로 설정합니다.
index.js 파일에 BrowserRouter를 import 합니다.

BrowserRouter 말고도 같은 기능을 하는 HashRouter도 있는데 더 안전하게 사용할 수 있는 Router입니다.
HashRouter는 url에 Hash(#)가 붙어 서버로 전송을 할 수 없게 안전장치가 추가된 Router이고, 둘 중 하나를 사용하면 되겠습니다.

React App을 시작하는 root.render 함수에서 Main 컴포넌트의 App 컴포넌트를 BrowserRouter 컴포넌트로 감싸줍니다.
이제 Route를 사용하면 됩니다.

App.js 파일에서 Route를 사용하기 위해 설치한 react-router-dom 라이브러리에서 Route를 import 해주어야 합니다.

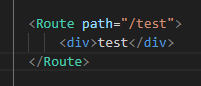
그리고 App 컴포넌트에서 Route를 테스트하기 위해 위 코드를 작성합니다.

브라우저에 /test라는 링크로 접속하면, test라는 문구가 보입니다.
이유는 Route로 설정한 컴포넌트에 의해서 test가 보이는 것인데요.
Route 컴포넌트에 속성 path를 '/test'로 설정해서 url이 test일 때
Route 컴포넌트 내의 내용이 보이도록 하는 것입니다.
다음은
Link 컴포넌트와 Route 컴포넌트를 활용해서
페이지를 나누고 이동하는 것처럼 보이는 코드를 작성해 보겠습니다.

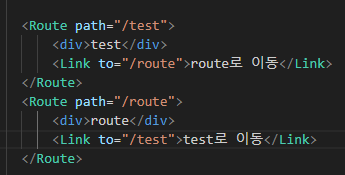
Route컴포넌트를 위와 같이 생성해 보았습니다.
path가 '/test' 일 때와 path가 '/route'일 때의 Route를 2개 생성했습니다.


위 두 이미지를 보면 test로 접속했을 때와 route로 접속했을 때가 다릅니다.
이것이 Route 컴포넌트와 속성 path를 활용해서 페이지를 분리한 것이고
Link 컴포넌트를 활용해서 a 태그처럼 서로의 페이지로 이동하도록 구현했습니다.
Link 컴포넌트에 to 속성에 이동하고자 하는 url을 작성하여 페이지 이동을 시킬 수 있습니다.
유익하셨다면 앞으로도 도움이 되는 글을 쓸 수 있도록
좋아요, 광고 클릭으로 힘이 되어주세요 :)
감사합니다.
'JS > react' 카테고리의 다른 글
| React로 쇼핑몰 만들기 (2) (0) | 2023.07.12 |
|---|---|
| React로 쇼핑몰 만들기 (1) (0) | 2023.07.11 |
| React App에서 경고 메시지 끄기, warning message off (0) | 2023.06.30 |
| React에 Bootstrap 적용 및 사용하는 방법 (간단하게 적용하기) (0) | 2023.06.28 |
| React - Components 사이에서 데이터 공유하기 & lifting State Up (0) | 2023.06.23 |