React로 쇼핑몰 만들기 (2)
이전 글
2023.07.11 - [JS/react] - React로 쇼핑몰 만들기 (1)
React로 쇼핑몰 만들기 두 번째 시간입니다. 이전 글에 이어서 작성한 글이므로 이전 글을 확인하시고 보시는 것을 권해드립니다. 지난 글에서 쇼핑몰의 메인 페이지를 구성해 보았습니다. Header는 부트스트랩을 이용한 Navbar로 구성을 했고, 그 아래에는 메인 이미지가 보이는 박스를 구성했습니다. 그리고 그 밑으로는 상품들이 진열되어 있는 카드 섹션으로 구성을 해보았는데요. 지난 글에서 상품-카드 섹션에 대해서 작성하지 못했는데, 이번 글에서 상세히 보려고 합니다. 현재까지의 구성을 보면 다음과 같습니다.

<Container> 컴포넌트와 <Cards>라는 컴포넌트를 사용해 상품-카드 섹션을 구성했습니다. <Container> 컴포넌트는 부트스트랩에서 제공하는 컴포넌트이고, <Cards> 컴포넌트는 제가 작성한 컴포넌트입니다. 처음부터 간단해 보이는 컴포넌트만으로 작성된 것은 아닙니다. 점진적으로 수정하면서 컴포넌트 하나로 표현하게 되었습니다. 먼저 완성된 Cards 컴포넌트 코드는 다음과 같이 작성하였습니다.

일단 개발을 할 때 어떤 식으로 작업을 할지 고민이 필요합니다.
저 같은 경우는 우선 상품을 어떻게 배치할 것인지를 생각했습니다. 그다음 이것을 어떻게 만들지 고민하는데요. 이 리액트 앱에서는 부트스트랩을 사용하기로 했으니 부트스트랩에서 힌트를 얻어서 작업했습니다. 일단 바둑판, 표와 같은 격자 구성을 생각하면 떠오르는 키워드가 있습니다. grid, table, layout 등. 이것들로 bootstrap에서 레이아웃 예시를 찾아 그것을 참고해서 위와 같이 구현했습니다.
부트스트랩의 테이블, 격자 식의 Layout 사용법은 아래 코드 이미지와 같습니다. <Container>, <Row>, <Col> 컴포넌트를 사용했는데 html에서 <table>, <tr>, <td> 태그 구조와 같습니다. 부트스트랩을 쓰는 이유는 웹-모바일 화면 사이즈 간의 레이아웃이 자동으로 전환되는 기능을 미리 구현해 놓아서 별도로 UI 전환 기능을 작성하지 않고 사용할 수 있다는 점에서 이점이 있어 부트스트랩을 선택했습니다. 저는 아래와 같이 3개씩 한 줄에 묶어서 표현하고 싶어서 기본 틀은 아래와 같이 코드를 작성했습니다.
3 x N.... 형식

이제 각 <Col> 컴포넌트 내부에 html 태그로 상품-카드를 구성하면 됩니다.
간단하게 작성할 수 있는 부분이라 생각되어서 이 부분은 생략하겠습니다.
그런데 위 코드를 보니 태그가 반복되는 형태를 띠고 있습니다.
React에서 반복문을 사용하면 몇 개의 상품이 등록되어도 같은 구성과 구조로 자동으로 배치할 수 있습니다.

우선 상품 데이터를 만들고 App.js 파일에 상품 데이터를 import 해서 App 컴포넌트의 products state를 설정합니다. import 한 데이터를 products state 데이터로 초기값을 설정해 줍니다. 그리고 반복되는 상품 리스트 부분을 Cards 컴포넌트로 만들어서 작업합니다. products 데이터는 <Cards> 컴포넌트에 props로 보내서 Cards 컴포넌트에서 격자, 테이블 레이아웃을 구현합니다. 다음 Cards 컴포넌트 코드를 확인합니다.

<Cards> 컴포넌트를 다시 보겠습니다. props로 products에 대한 객체 배열이 들어오고,
그 객체 배열을 0, 3, 6... => 0에서 시작하여 3씩 더하며 반복문을 실행합니다.
<Row> 컴포넌트는 반복문에서 0, 3, 6,... N 순번일 때 Row 컴포넌트가 하나씩 생성되는 구조를 갖습니다.
그 안에서 또 반복문으로 <Col> 컴포넌트를 나열하게 되어 있습니다.
반복문 i 값 기준으로 볼 때 객체 배열에서 0부터 3까지 잘라냅니다. 즉 [0, 1, 2] 번째 객체 배열을 잘라낸 것이고,
잘라낸 객체 배열은 rowCards 변수에 담기고, 그 잘라낸 객체들이 Col을 이루는 것입니다. 그러면 1 Row, 3 Col 이 구성되는 것을 확인할 수 있습니다.
다음과 같은 구조를 갖게 됩니다.


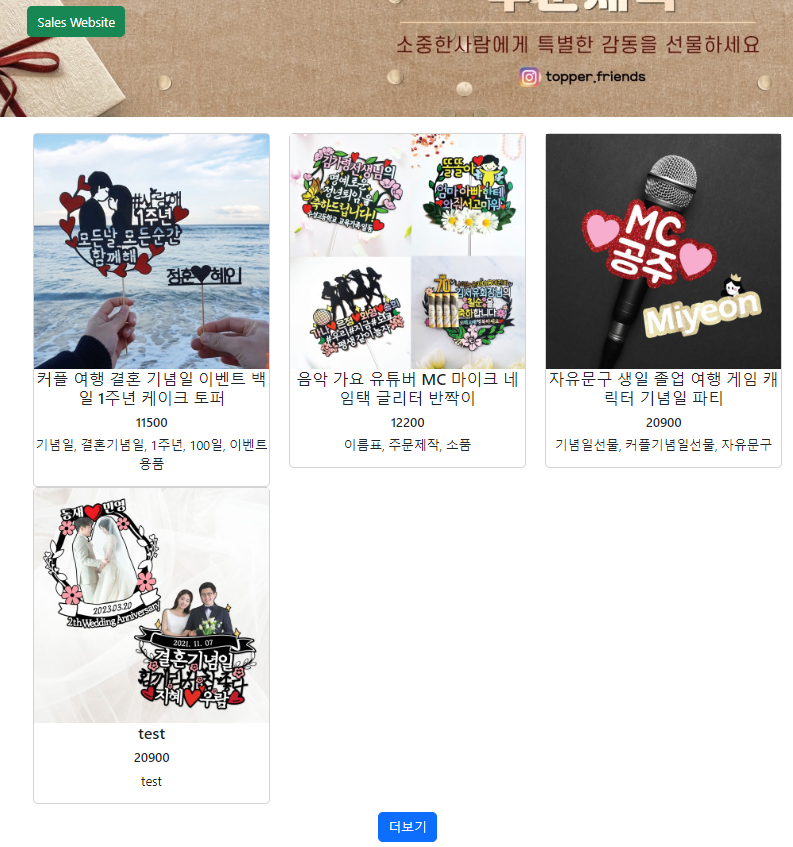
지금은 객체 배열에 데이터가 3개만 있어서 한 개의 row만 생성되어 있는 것을 볼 수 있습니다. 데이터를 더 추가한 경우 어떻게 나타나는지 보겠습니다.
데이터를 하나 더 추가하니 2번째 행으로 상품 카드 하나가 추가된 것을 볼 수 있습니다.
(카드 사이즈가 동일하게 깔끔하게 보이도록 박스 사이즈 혹은 텍스트 길이는 제한을 해야겠네요.)

위와 같이 잘 배치되도록 하기 위해 <Col> 컴포넌트에 부트스트랩 md 속성을 추가해 줬습니다. <Col md={4}>
부트스트랩 속성에 대한 자세한 설명은 다음에 기회가 되면 작성하도록 하겠습니다.
위 경우에도 html 구성이 잘 배치되었는지 확인해 보겠습니다.

확인해 보면 네 번째 데이터는 다음 Row가 생성되어, 두 번째 Row의 첫 번째 Column이 된 것을 볼 수 있습니다.
실제로 운영을 할 경우라면 일반적으로는 상품 데이터들은 서버나 데이터베이스에서 받아오도록 해야 합니다. 위 코드 예시와 작업 과정은 React를 공부하기 위해 임시 데이터로 처리하는 것이라 보면 됩니다. 글을 쓰면서 아주 상세한 부분은 쓰지 않은 것도 있습니다. 더 자세한 내용이 필요하거나 보충할 내용이 필요하다면 댓글로 남겨주세요. 되도록 글을 보완하도록 하겠습니다.
React로 쇼핑몰 만들기 (2)는 여기서 마칩니다.
감사합니다 :)
'JS > react' 카테고리의 다른 글
| Next.js 페이지 연결, Routing (0) | 2023.07.24 |
|---|---|
| React App 개발 Library 설치 cheatsheet (0) | 2023.07.13 |
| React로 쇼핑몰 만들기 (1) (0) | 2023.07.11 |
| React Router 설정하기, Route 사용하기 (0) | 2023.07.02 |
| React App에서 경고 메시지 끄기, warning message off (0) | 2023.06.30 |