React로 쇼핑몰 만들기 (1)
공부했던 React를 복습 삼아 React 웹앱을 만들어 보려고 합니다. 전에 제가 작성했던 내용 정도만 알아도 충분히 만들 수 있는 정도의 작업만 해볼 것입니다.
React App을 시작하려면 필요한 것이 node.js입니다. 설치되지 않았다면 node.js를 먼저 설치해 주세요.
node.js와 npm이 설치가 끝났다면 다음은 React App 프로젝트를 생성합니다. 다음 명령어를 통해서 React App 프로젝트를 구성할 수 있습니다.
npx create-react-app project-name
위 명령어를 입력하면 react app project 폴더가 생성됩니다. 해당 폴더로 들어가서 npm start로 실행하면 react 로고가 돌아가는 화면이 나올 것입니다. 거기서부터 수정을 해나가야 합니다.
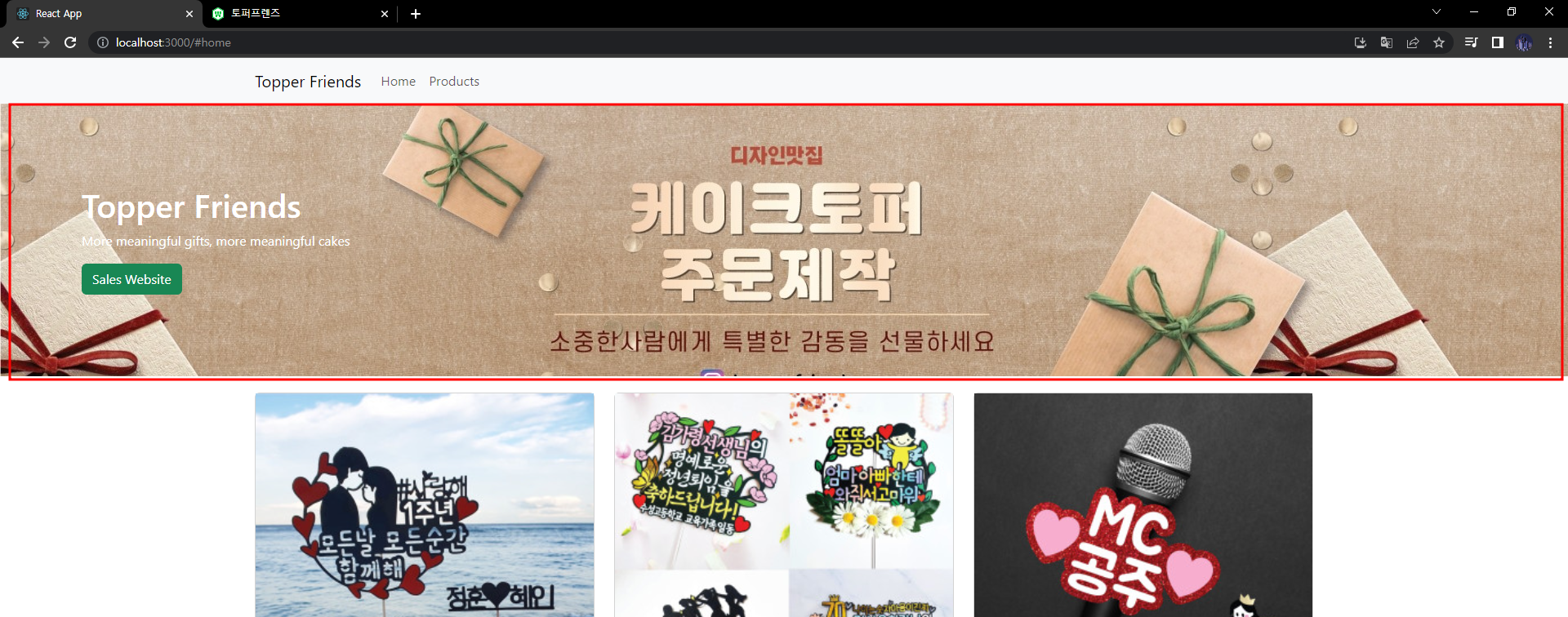
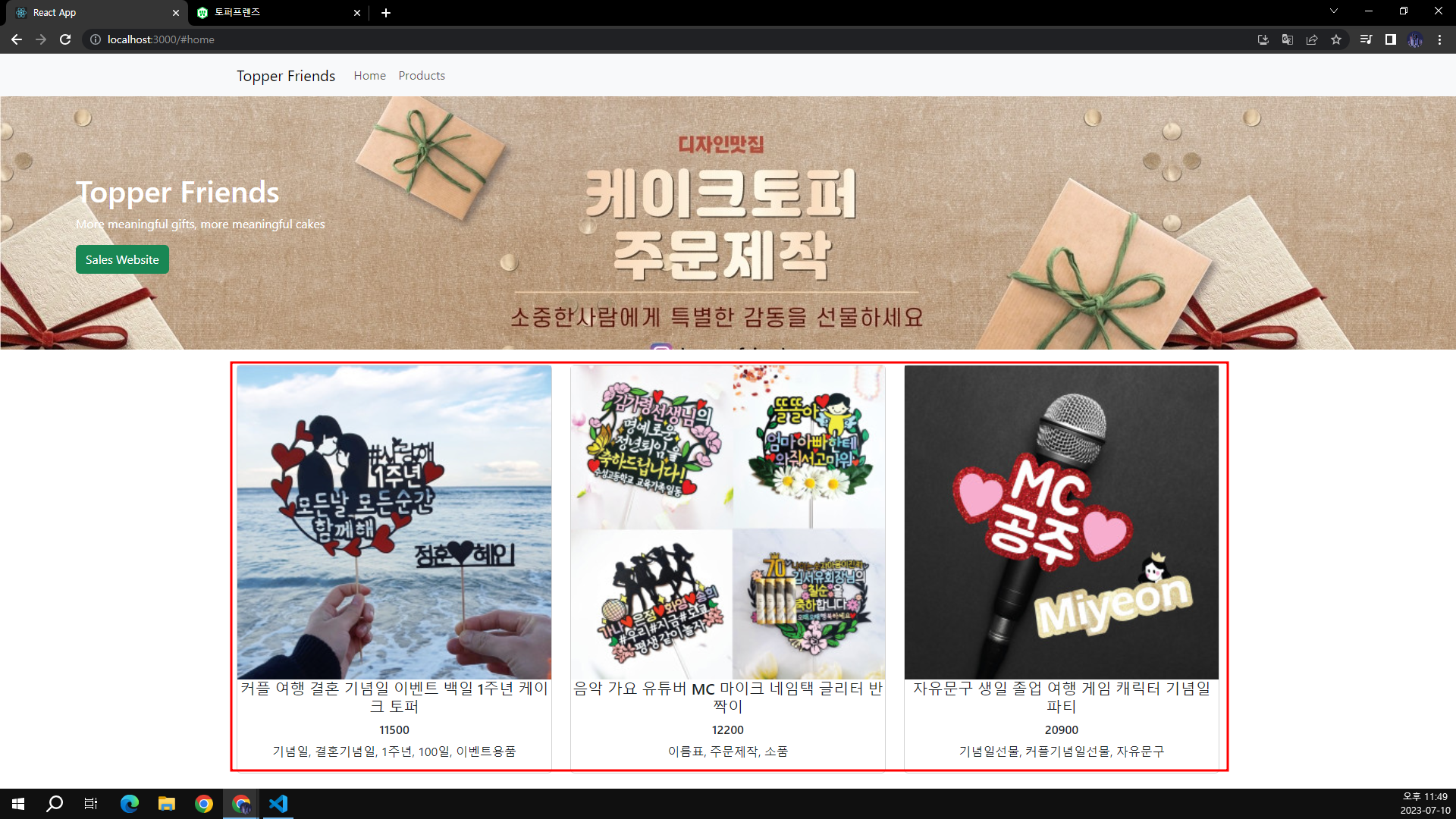
다음과 같은 쇼핑몰을 React 웹앱으로 구현해 보겠습니다.

우선 저는 디자이너도 아니고, css를 할 줄은 알지만 미적 감각이 뛰어나다고 생각하지 않아서 부트스트랩을 이용할 것입니다. 일반 Bootstrap을 사용할 수도 있고, React Bootstrap을 사용할 수도 있습니다. 둘의 차이는 구문 사용법, 세팅하는 부분이 조금 다를 뿐 거의 비슷합니다. 저는 React Bootstrap을 사용해서 진행했습니다.
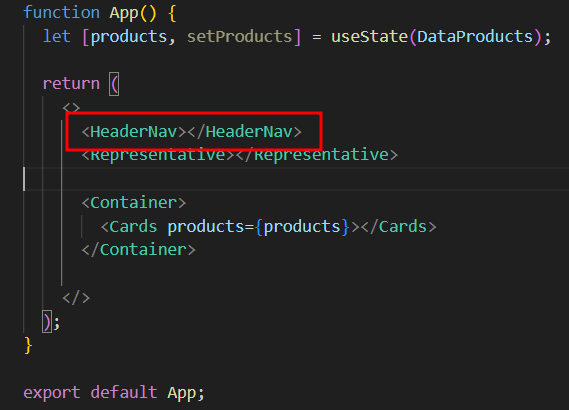
일단 제가 지금 구현한 위 Web App에서 App 컴포넌트의 소스는 다음과 같습니다.

디테일을 보기 전에 전체 App 컴포넌트가 어떻게 구성되었는지 확인을 해보기 위해 소스 코드를 캡처했습니다.
디테일하게 하나씩 확인하기 전에 React가 처음이신 분들께 간단히 주요 파일만 짧게 설명하겠습니다.
public/index.html : 최초 접속 파일
src/index.js : index.html 파일의 <div id="root"></div> 태그에 react 렌더링을 시작하도록 하는 파일
src/App.js : index.js에서 최초로 렌더링 하는 메인 Component, 처음 접속할 때 나타나는 화면이기도 합니다.
위에서 캡처해서 올려둔 코드는 App.js의 App 컴포넌트입니다.
디테일로 Go Go!
다음 모바일 형태로 브라우저 폭을 줄여서 보이는 화면입니다. 상단 메뉴는 브라우저 폭을 넓히면 메뉴가 전부 보이고, 브라우저 폭을 좁히면 오른쪽 상단 '햄버거 모양 메뉴 버튼'이 나타나고, 클릭 시 메뉴들이 드롭 다운됩니다.

이런 디자인의 Navbar는 직접 만들 수도 있지만, 디자인 센스나 CSS에 약하면 시간이 좀 걸릴 수도 있습니다. 그래서 저는 부트스트랩을 이용해서 Navbar를 구현했습니다. 현 React App Project에 리액트 부트스트랩을 사용하기 위해서는 라이브러리를 설치해야 합니다. 다음 명령어로 react-bootstrap을 설치합니다.
npm install react-bootstrap bootstrap
설치가 완료되었다면, 다음으로 또 하나 작업을 해주어야 합니다.
src/index.js 파일이나 App.js 파일에 다음 명령을 하나 추가하거나
import 'bootstrap/dist/css/bootstrap.min.css';public/index.js 파일에 <head> 태그의 자식 태그(하위 태그)로 아래 코드를 넣어줍니다.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM"
crossorigin="anonymous"
/>위 코드를 넣어야 부트스트랩이 제대로 동작합니다.
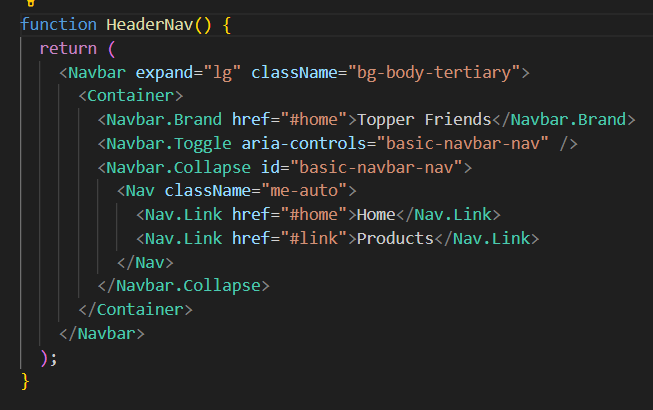
부트스트랩을 사용할 준비가 되었다면 부트스트랩 페이지에서 적절한 Component를 찾아서 Navbar를 추가합니다. 물론 직접 구현할 수 있다면 직접 작성해 보는 것도 좋습니다.
저는 부트스트랩에서 찾아서 가져왔고, HeaderNav라는 이름으로 컴포넌트의 이름을 지어줬습니다.


부트스트랩의 컴포넌트들을 사용하기 위해서는 부트스트랩 컴포넌트들을 import 해주어야 합니다.
App.js 파일의 최상단에는 import 코드가 있어야 합니다. 아래에 import 코드 예시입니다.
import Container from 'react-bootstrap/Container';
import Nav from 'react-bootstrap/Nav';
import Navbar from 'react-bootstrap/Navbar';
// Components ...부트스트랩에서 제공하는 컴포넌트를 사용할 때는 해당 컴포넌트들을 import 해서 사용해야 합니다.
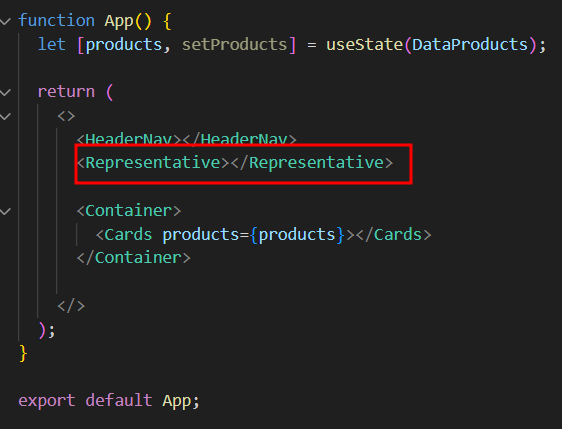
그다음은 대표 이미지입니다. 홈페이지에서 대문짝만 한 이미지 영역입니다. 사이트 접속자를 제일 먼저 마주하는 영역이기도 합니다. 저 영역은 부트스트랩에서 점보트론이라는 이름으로 제공되기도 하고 버전에 따라서는 없을 수도 있습니다. 부트스트랩을 굳이 사용하지 않아도 간단하게 작성할 수 있는 화면이므로 코드 몇 줄로 작성했습니다.

저는 Representative라는 이름의 컴포넌트로 다음과 같이 작성했습니다. 컴포넌트 내에 <Button> 초록색으로 나타난 태그를 보면 html의 <button> 태그와 다르게 대문자로 시작한 것을 알 수 있습니다. 이것은 컴포넌트를 사용했다는 것입니다. 리액트에서 컴포넌트는 대문자로 시작합니다. 리액트 컴포넌트를 사용했으니 App.js 파일 최상단에는 import 코드를 추가해주어야 합니다.


<Button> 컴포넌트를 보면 variant="success" 속성이 있습니다. 속성 설정은 부트스트랩에서 정해놓은 것으로 위와 같이 작성하면 초록색 버튼으로 디자인됩니다. 그리고 버튼 컴포넌트에는 클릭 이벤트를 설정을 해주었습니다. 버튼 클릭 이벤트 리스너 설정은 onClick 속성으로 하는데, 이때 이벤트 리스너 속성을 등록할 때에는 카멜 케이스(CamelCase)로 작성해주어야 합니다. 그리고 그 안에서 동작하는 함수를 작성해 주면 됩니다. 저는 해당 쇼핑몰을 따라 만들고 있는 웹 사이트 주소로 이동되도록 코드를 작성했습니다.
현재까지 작성을 하셨다면 다음과 같은 bootstrap 컴포넌트들을 사용했을 것입니다.

App.js 파일 최상단에 import 되어 있어야 부트스트랩 컴포넌트들을 사용할 수 있으니 빼먹지 않고 추가합니다.
Representative 컴포넌트에서 가장 상위 엘리먼트 div 태그를 보면 className='representative' 속성이 있는 것을 확인할 수 있습니다. React에서 클래스를 선언하는 방법이고 이를 활용해 css를 다음과 같이 작성했습니다.

background-image 이미지 설정, background-size 사이즈 설정, padding 내부 여백 설정, color 글씨 색 설정, margin-bottom 외부 아래 여백 설정을 하였습니다.
다음은 작은 컴포넌트들로 구성된 상품 섹션입니다.

이것을 만드는 방법은 다양하게 있습니다.
우선은 여기까지 작성을 하고 다음 글에서 이어서 작성하도록 하겠습니다.
직접 구현할 수 있다면 고민해 보고 직접 구현해 보는 것이 공부가 될 것입니다.
'JS > react' 카테고리의 다른 글
| React App 개발 Library 설치 cheatsheet (0) | 2023.07.13 |
|---|---|
| React로 쇼핑몰 만들기 (2) (0) | 2023.07.12 |
| React Router 설정하기, Route 사용하기 (0) | 2023.07.02 |
| React App에서 경고 메시지 끄기, warning message off (0) | 2023.06.30 |
| React에 Bootstrap 적용 및 사용하는 방법 (간단하게 적용하기) (0) | 2023.06.28 |