React에 Bootstrap 적용 및 사용하는 방법 (간단하게 적용하기)
Bootstrap 많이 들어보셨을 겁니다. Web사이트에 디자인을 해야 하는데 디자인에 약하거나 디자인을 직접 하기 싫은 경우 대안으로 선택되는 웹 디자인 방법이라고 할 수 있습니다. Bootstrap은 설치가 간편하고 적용하기가 쉽습니다. 다만 Bootstrap에서 제안하는 방식을 적용해야 하고, Bootstrap 공식 사이트에서 제공하는 컴포넌트들을 적용해야 Bootstrap을 이쁘게 잘 사용할 수 있습니다.
React에 Bootstrap 적용하는 방법을 알아보겠습니다. 먼저 React Project가 준비되어 있어야 합니다. 없다면 다음 설치 명령어를 사용해서 React Project를 생성해 줍니다.
React Project 생성 명령어
npx create-react-app .
위 명령어로 react project가 설치되지 않는 경우 nodejs가 설치되어 있는지 확인하시고 nodejs를 설치하시기 바랍니다.
React Project 설치가 완료되었다면 Bootstrap도 설치 및 적용을 해주어야 합니다.
React에 Bootstrap 적용 및 사용하는 방법 순서
1. React용 Bootstrap 설치하기
2. React Project에 Bootstrap 적용하기
3. Bootstrap 컴포넌트 사용하기
1. React용 Bootstrap 설치하기
Bootstrap은 기본 공식 사이트가 있지만 React Bootstrap 사이트도 존재합니다. 그 사이트에서 제공하는 설치 방법을 사용해서 Bootstrap을 설치합니다. 먼저 React Project의 Root 디렉터리로 이동합니다. console 창, CLI에 다음 명령어를 입력하여서 React Bootstrap을 설치합니다.
React Bootstrap 설치 명령어
npm install react-bootstrap bootstrap
2. React Project에 Bootstrap 적용하기
적용 방법은 React Bootstrap에 여러 방법으로 제공을 하고 있습니다. 그중에서도 간편하다고 느끼는 방법을 선택해서 적용하면 됩니다. 저는 이 방법이 편한 것 같고, 간단한 것 같아서 다음의 방법으로 적용했습니다.
public/index.html 파일의 head 태그 내에 다음의 코드를 추가합니다.
{project root}/public/index.html
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM"
crossorigin="anonymous"
/>
3. Bootstrap 컴포넌트 사용하기
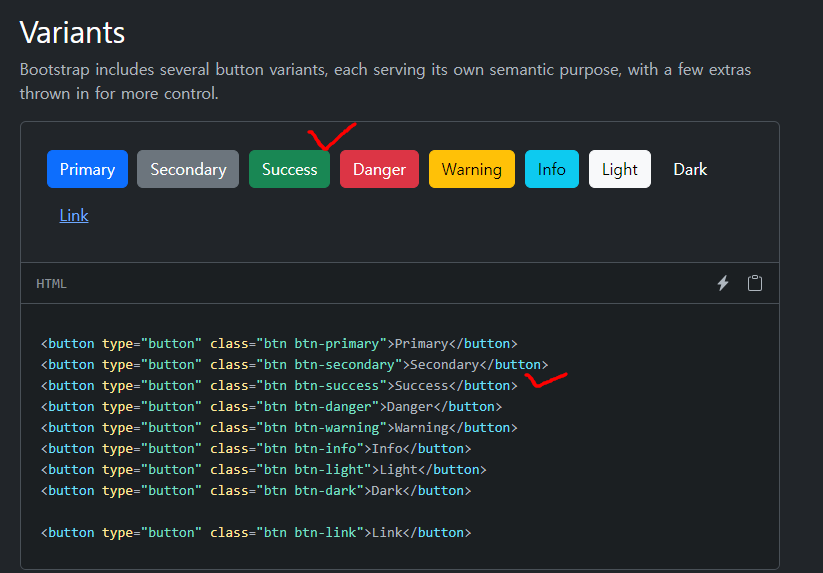
이제 Bootstrap 공식 사이트에서 Docs로 설명하고 있는 컴포넌트들을 골라서 추가하면 됩니다.
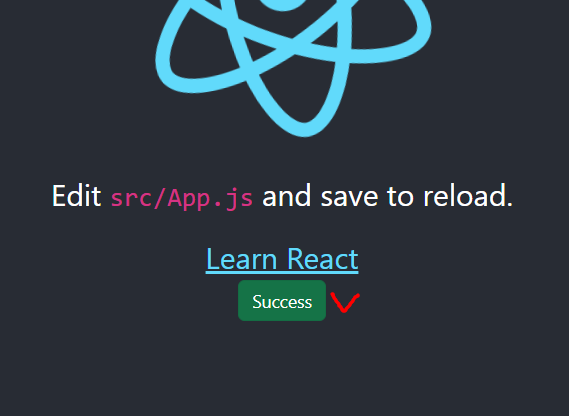
아래 화면은 방금 생성한 React Project입니다.

이제 Bootstrap에서 제공하고 있는 버튼을 하나 사용해 보겠습니다. 저는 Success 버튼을 React App에 추가하겠습니다.

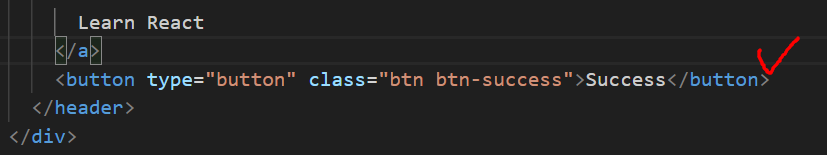
복사한 Success 버튼을 React App의 App.js에 추가했습니다.

Bootstrap 공식 문서에서 제공하는 같은 Success 버튼이 추가된 것을 확인할 수 있습니다.

React App에 Bootstrap 간단하게 적용할 수 있는 방법에 알아보았습니다. 공식 페이지에서는 CSS로 추가하는 방법 js에서 import 해서 사용하는 방법 등 다양한 방법이 있으니 이 방법 외에 다른 적용 방법이 궁금하신 분은 공식 사이트에서 확인해 보시는 것이 좋겠습니다.
요즘 Chat GPT가 생겨서 그런지 블로그 전체 지수가 낮아지고 있습니다. 그럼에도 불구하고 경험과 도움이 되는 글을 작성하려고 노력하는 블로거 분들이 힘이 될 수 있게 응원과 격려 부탁드립니다.
글이 도움이 되었다면 좋아요, 구독, 광고 클릭 한번 부탁드립니다. :)
글을 쓰는데 정말 큰 힘이 됩니다.
감사합니다.
'JS > react' 카테고리의 다른 글
| React Router 설정하기, Route 사용하기 (0) | 2023.07.02 |
|---|---|
| React App에서 경고 메시지 끄기, warning message off (0) | 2023.06.30 |
| React - Components 사이에서 데이터 공유하기 & lifting State Up (0) | 2023.06.23 |
| React App Delete 기능 구현하기 (0) | 2023.06.22 |
| React App Update 기능 구현하기 (0) | 2023.06.21 |