React App Update 기능 구현하기
Create 기능에 이어서 Update 기능을 구현하자.
Update는 Create + Read 기능이라고 볼 수 있다.
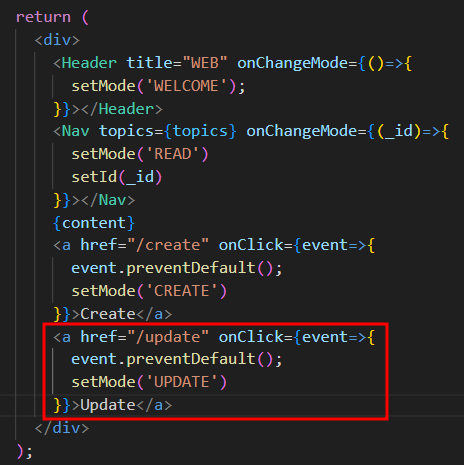
기존 코드에서 Update 버튼을 추가한다. (버튼 = a 태그)

우선 버튼을 추가했는데,
이렇게 하면 어떤 것을 수정해야 하는지 명확하지 않다.
보통의 서비스라면 상세 페이지에 수정 버튼이 존재한다.
상세 페이지에 수정 버튼이 존재하도록 수정한다.

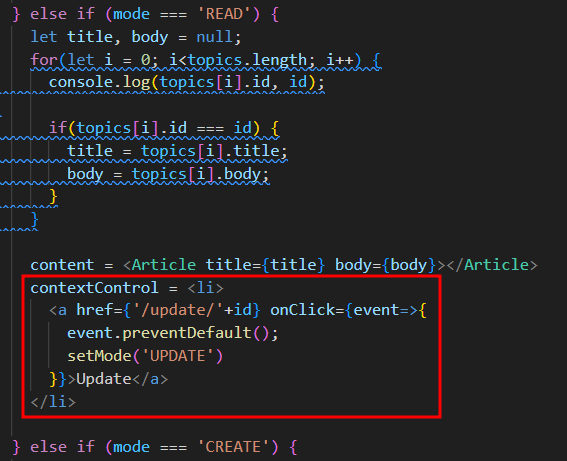
mode state가 'READ'일 때 화면 처리하는 부분에 Update 버튼을 추가한다.
(= 상세 페이지에 Update 버튼을 추가한다.)
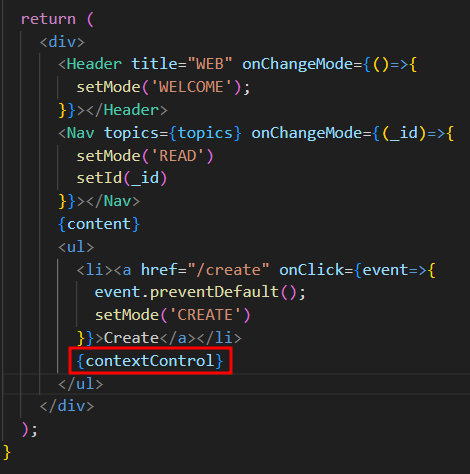
contextControl 변수에 저장하였으니, App 컴포넌트에서는 contextControl 변수를 호출한다.

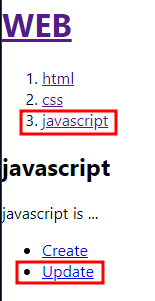
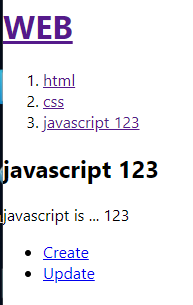
그럼 이제 상세페이지에서만 Update 버튼이 보이는 것을 확인할 수 있다.

다음은 Update 버튼을 클릭했을 때의 컴포넌트를 구성한다.
Update 컴포넌트는 Create 컴포넌트 양식 + Read 기능을 적용한 것과 같다.
Update = Create + Read
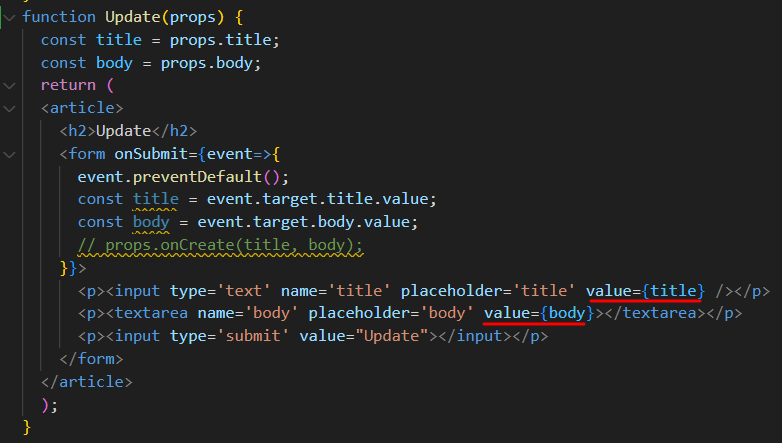
Update 컴포넌트

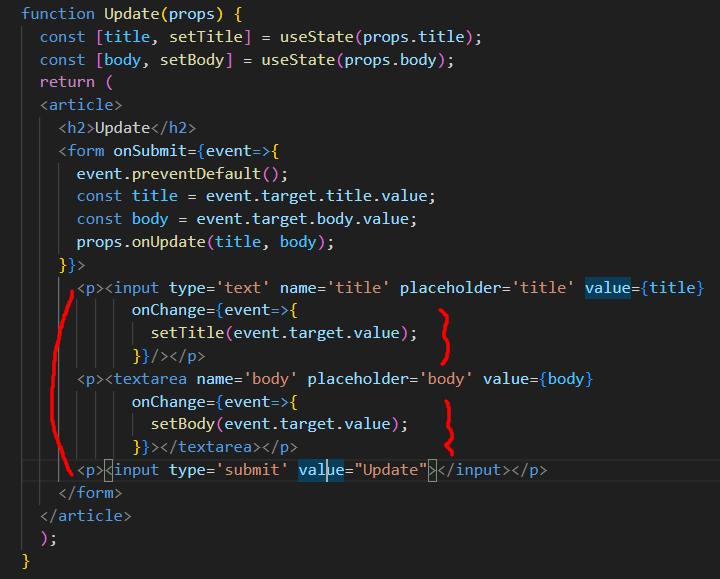
Update 컴포넌트는 Create 컴포넌트와 거의 동일하다. (복사 + 붙여 넣기 후 수정 추천)
제목, 버튼명, 이벤트 함수만 수정을 하면 된다.
그리고 상세 페이지 내용이 입력창에 나타나야 한다. (value 빨간 밑줄 표현한 부분)
일단 생성 함수 부분은 주석으로 처리한다. 아래에서 수정한다.
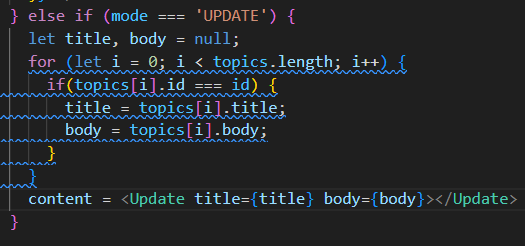
Update 컴포넌트를 호출하도록 구성할 때
상세 페이지의 데이터를 Update 컴포넌트로 전달하기 때문에
위 코드에서 props로 데이터를 꺼내 쓴 것이다.
Update 컴포넌트에 상세 데이터를 전달하는 코드

다음은 수정하는 기능을 만들어야 한다.
주석처리 되었던 부분은 생성하는 기능이었다. (Create)
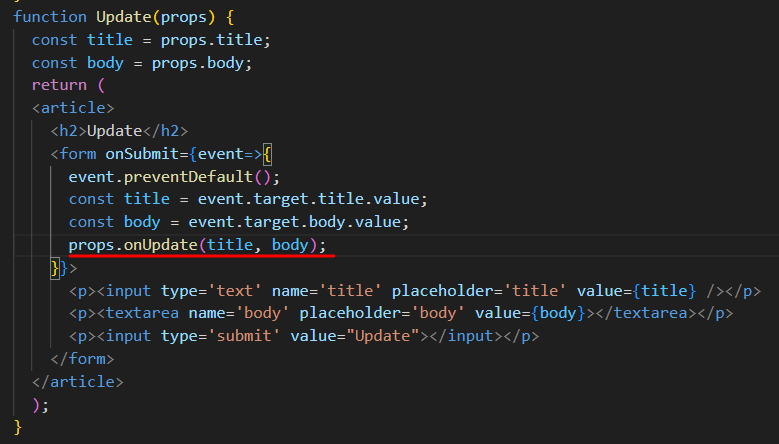
먼저 컴포넌트 Update에 주석처리된 부분 onCreate를 onUpdate로 수정한다.

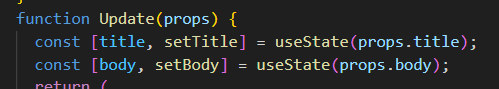
Update 컴포넌트 내의 title, body 변수는 state로 승격시킨다.
변화된 변수를 감지하여 반영하기 위한 것이다.

화면에서 입력하는 title, body의 수정되는 값을 반영하기 위해서
각 input에 onChange 이벤트를 추가하고, state에 반영하는 코드를 작성한다.

최종적으로 수정된 Update 컴포넌트 코드이다.
다음은 onUpdate 이벤트 처리 기능을 구현해서 props로 넘겨야 한다.
onUpdate 기능 구현
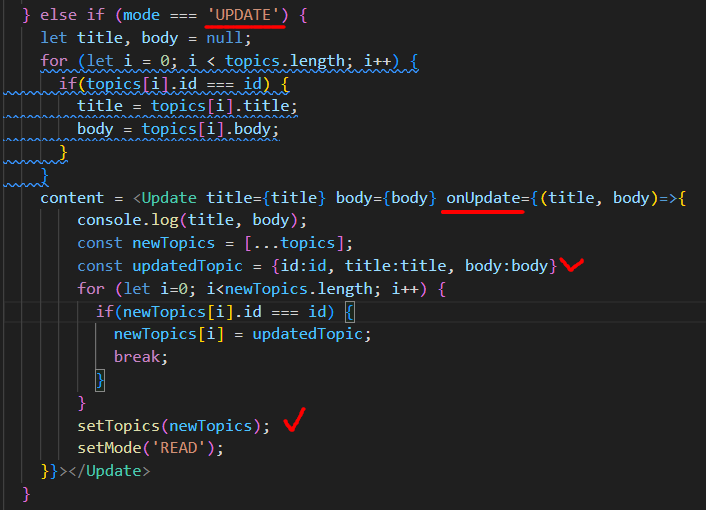
mode state가 'UPDATE'일 때 Update 컴포넌트를 사용하고 onUpdate 이벤트 함수를 props로 넘겨준다.

onUpdate 이벤트 함수 설명
Create 기능과 마찬가지로
newTopics로 복제하고
수정된 객체(updatedTopic)를
newTopics에서 id가 일치하는 것에 대체하고 (수정하고)
topics에 반영한다. setTopics(newTopics)
그리고 mode state를 'READ'로 반영한다.
수정 실행한 결과이다.

이제 마지막 삭제 기능만 남았다.
도움이 되셨으면 좋겠습니다.
좋아요, 구독, 광고 클릭해 주시면 큰 힘이 납니다.
감사합니다. :)
'JS > react' 카테고리의 다른 글
| React - Components 사이에서 데이터 공유하기 & lifting State Up (0) | 2023.06.23 |
|---|---|
| React App Delete 기능 구현하기 (0) | 2023.06.22 |
| React App Create 기능 만들기 (0) | 2023.06.21 |
| React에서 State란? (0) | 2023.06.20 |
| React에서 Event 처리 어떻게 할까? (0) | 2023.06.20 |