React App Delete 기능 구현하기
Create, Update에 이어서 마지막 Delete 기능을 구현해 보자.
일반적으로 Delete 버튼은 Update 버튼과 함께 있다.
게시판 상세 페이지에 수정, 삭제 버튼이 있듯이.
이전 글에서 mode state가 'READ'일 때 Update 버튼을 추가했다.
이전 글
2023.06.21 - [JS] - React App Update 기능 구현하기
mode state가 'READ'일 때,
즉 상세 페이지를 확인할 때
Update 버튼 아래에 'Delete' 버튼을 추가한다.

삭제 버튼의 기능을 추가한다.

삭제(Delete) 기능은 Create, Update와 비교하면 비교적 간단하다.
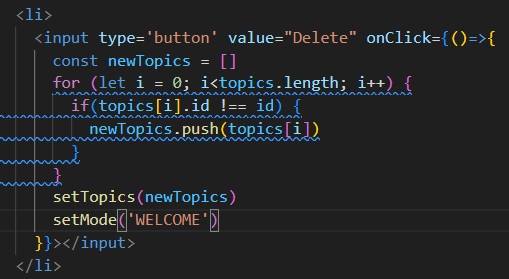
구현 방법은 다양하겠지만 위 코드는 다음과 같다.
빈 배열 newTopics를 선언하고,
현재 선택된 topic (id) 즉 상세 보기로 보고 있는 topic을 제외하고 : if(topics[i].id !== id)
빈 배열 newTopics에 topics를 넣어서 재구성한 newTopics를
Topics state로 저장한다.
삭제되었으므로 상세 보기는 할 수 없다.
mode state를 'WELCOME'으로 저장하여
메인 페이지 Welcome이 보이도록 한다.

첫 번째 react app tutorial이 끝났습니다.
React App을 생성하고, 수정해 보고, 빌드/배포판 만들어보고,
Component, props, event, state 개념을 익히고,
Example React App을 만들어보았습니다.
Create, Read, Update, Delete 기능을 만들어 보면서
첫 번째 React App tutorial이 마무리되었습니다.
도움이 되셨다면 좋아요, 광고 클릭 부탁드립니다.
감사합니다 :)
'JS > react' 카테고리의 다른 글
| React에 Bootstrap 적용 및 사용하는 방법 (간단하게 적용하기) (0) | 2023.06.28 |
|---|---|
| React - Components 사이에서 데이터 공유하기 & lifting State Up (0) | 2023.06.23 |
| React App Update 기능 구현하기 (0) | 2023.06.21 |
| React App Create 기능 만들기 (0) | 2023.06.21 |
| React에서 State란? (0) | 2023.06.20 |