React App Create 기능 만들기
현재 필자는 생활코딩 React를 보고 학습 내용을 작성하고 있다.
이 글을 쓰기 전까지 React의 Component, Props, Event, State에 대해서 알아보았다.
이번에는 응용 편이라고 할 수 있겠다.
React App Create 기능 만들기
먼저 App.js 파일의 App 컴포넌트의 컴포넌트 배치 부분에서
본문이 보여지는 곳 아래에 Create 버튼(a tag)을 만들었다.
그리고 다른 a 태그들과 같이 기본 event는 막도록 하였다.
그리고 Header나 Nav 컴포넌트의 메뉴 리스트를 클릭했을 때
mode state가 변경되었던 것처럼, Create에서도 mode를 변경해 준다.
다른 화면을 띄우기 위해 mode를 변경하는 코드를 추가한다.
: setMode('CREATE')

mode state에 'CREATE'가 추가되었기 때문에 'CREATE' mode에 맞는 화면을 보여주어야 한다.
Create 컴포넌트를 추가한다.

그리고 mode state가 'CREATE'일 때는 Create 컴포넌트가 보이도록 한다.

content = <Create></Create>
content 변수에 Create 컴포넌트를 넣어서,
mode state의 값이 'CREATE'일 때
App 컴포넌트 본문 영역에 Create 컴포넌트가 렌더링 되도록 화면을 분기한 것이다.
다음은 mode state가 'CREATE' 일 때 Create 컴포넌트가 렌더링 된 화면이다.

이제 mode state가 'CREATE' 이면 Create 컴포넌트가 나타난다는 것을 확인했다.
Create 컴포넌트에서 Create 버튼을 클릭하여 입력한 메뉴를 추가하는 작업을 할 것이다.
현재 Create 버튼을 누르면 form 태그의 기본 이벤트 submit이 동작하게 된다.
기본 submit 동작으로 인해 화면이 reload 되며 첫 페이지로 가게 된다.
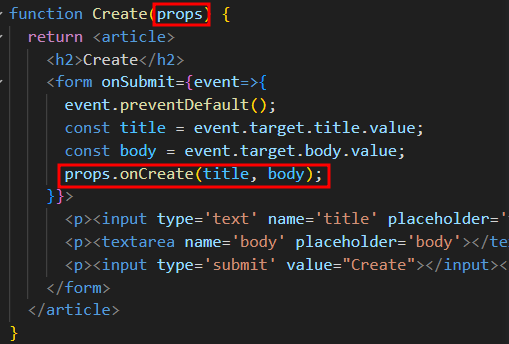
일단 submit 기능을 막고, 입력된 값을 메뉴 리스트로 등록을 해야 한다.
따라서 입력된 값을 가져와 일단 변수에 저장하는 코드까지 작성한다.

입력된 title, body를 App 컴포넌트에 있는 topics에 추가해야 한다.
App 컴포넌트에서 Create 컴포넌트에 함수를 보내어서 topics에 등록하는 코드로 수정한다.
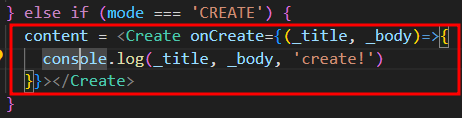
우선 Create 컴포넌트에 onCreate함수를 전달한다. (props 한다.)
인자 2개를 받아서 출력까지 해보면서 체크하기 위해 console.log를 추가했다.

props를 추가하고,
props.onCreate 함수를 사용한다.


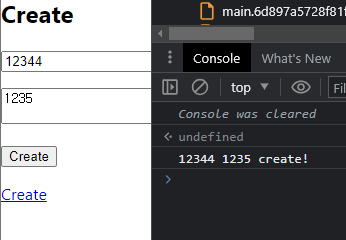
이벤트가 제대로 동작하여서 console.log도 출력되는 것을 볼 수 있다.
topic 에는 id, title, body가 있다.
Create 컴포넌트에서 title, body는 입력창에 입력하여 등록할 수가 있다.
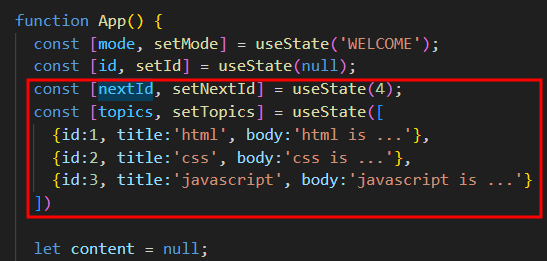
근데 id 입력창은 없으니 현재 존재하는 id값의 다음 값을 등록할 수 있도록 nextId state를 만들었다.

topics도 추가되는 데이터를 반영하기 위해 동적인 변수인 state로 수정해 준다. (승격시킨다.)

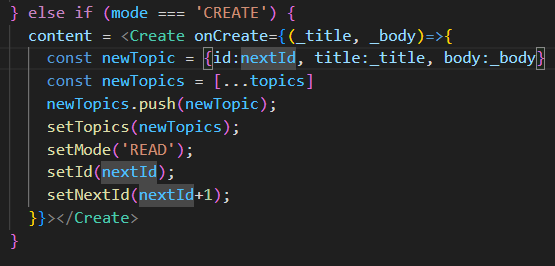
위 코드를 보자.
onCreate에 실행되는 함수 부분이 수정되었다.
입력한 값을 인자로 받아 새로운 newTopic객체를 만들고,
topics 객체를 복사 생성한 newTopics에 새로운 객체 newTopic을 추가한다.
그리고 각 state를 갱신한다.
setTopics(newTopics);
setMode('READ');
setId(nextId);
setNextId(nextId+1);
여기서 newTopics를 복사 생성해서 사용하는 이유가 있는데,state는 Primitive type은 바로 값을 수정해도 된다.
하지만 object, array 같은 범주 객체 데이터 타입은 바로 수정되지 않는다고 한다.
기존 Topics에 내용이 추가되어서 다시 자기 자신 그대로 setTopics(Topics)를 한다고 했을 때자신 그대로라고 보고 렌더링을 하지 않는다고 한다.
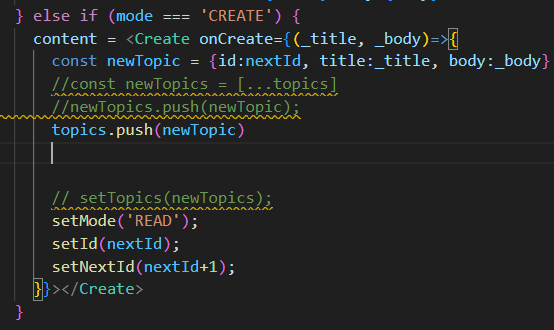
취소선이 되어 있는 위 내용은 학습한 내용에서 설명한 내용인데,
진짜로 안되는지 확인해보고 싶어서 확인해 보았다.

이렇게 작성한 코드로 실행했는데 렌더링을 잘해주는 것으로 확인된다.
개선되었거나 아니면 원래 이 방법도 가능했거나.
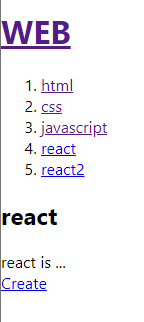
이제 결과를 보자.

Create 컴포넌트에서 입력 및 등록한
topic이 새롭게 추가되어 화면에 보이는 것을 확인할 수 있다.
감사합니다 :)
'JS > react' 카테고리의 다른 글
| React App Delete 기능 구현하기 (0) | 2023.06.22 |
|---|---|
| React App Update 기능 구현하기 (0) | 2023.06.21 |
| React에서 State란? (0) | 2023.06.20 |
| React에서 Event 처리 어떻게 할까? (0) | 2023.06.20 |
| React Props에 대해 알아보자. Component에 데이터 보내기 (0) | 2023.06.19 |