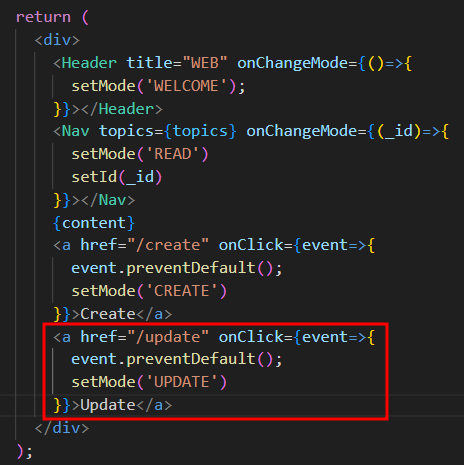
React App Update 기능 구현하기 Create 기능에 이어서 Update 기능을 구현하자. Update는 Create + Read 기능이라고 볼 수 있다. 기존 코드에서 Update 버튼을 추가한다. (버튼 = a 태그) 우선 버튼을 추가했는데, 이렇게 하면 어떤 것을 수정해야 하는지 명확하지 않다. 보통의 서비스라면 상세 페이지에 수정 버튼이 존재한다. 상세 페이지에 수정 버튼이 존재하도록 수정한다. mode state가 'READ'일 때 화면 처리하는 부분에 Update 버튼을 추가한다. (= 상세 페이지에 Update 버튼을 추가한다.) contextControl 변수에 저장하였으니, App 컴포넌트에서는 contextControl 변수를 호출한다. 그럼 이제 상세페이지에서만 Update..