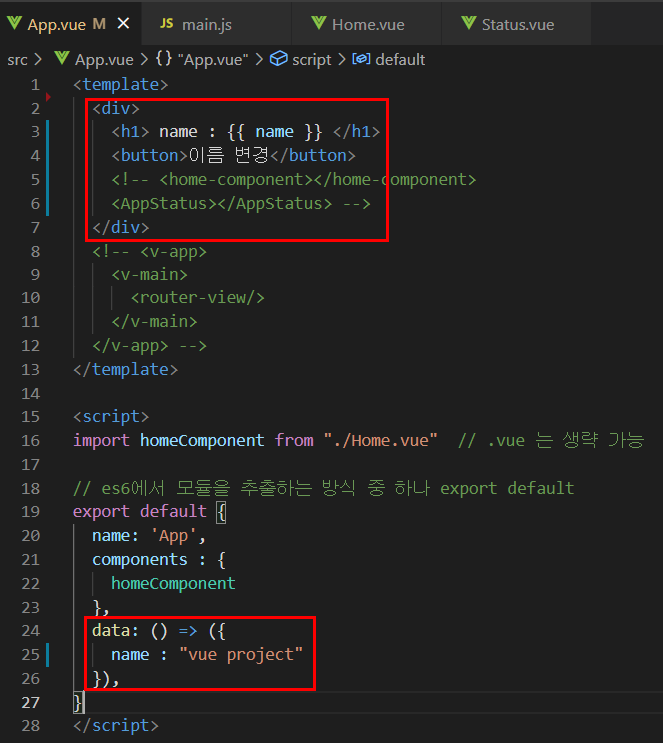
[Vue.js] Vue CLI 프로젝트 : Mixins 활용, 유의사항 이전 글 2022.02.14 - [JS & Framework/vue.js] - [Vue.js] Vue CLI 프로젝트 : Mixin 이번 글에서는 Mixins을 활용해보려고 합니다. 지난 글에서 같은 기능을 모아 두고 mixins으로 공통 코드를 불러와 사용하는 방법을 알아보았는데요. Vue 옵션 중에 data, computed 등 다양한 옵션도 추가할 수 있습니다. # Vue 객체의 data를 mixin하기 지난 글에서 분리했던 코드를 src > mixins > dateFormat.js로 분리했는데요. 해당 파일에 data 변수 하나를 추가해보겠습니다. data : () = >({ mixinData : 'mixin data' }) ..