[Vue.js] Vue CLI 프로젝트 : props, $emit 부모-자식 컴포넌트 간 Object 전달
이전 글
2022.02.13 - [JS & Framework/vue.js] - [Vue.js] Vue CLI 프로젝트 : Props 데이터 수정하여 부모 컴포넌트에도 알리기 $emit()
2022.02.13 - [JS & Framework/vue.js] - [Vue.js] Vue CLI 프로젝트 : props의 활용
2022.02.12 - [JS & Framework/vue.js] - [Vue.js] Vue.js CLI 프로젝트 : 부모 자식 간의 데이터 전달 Props
오늘은 부모-자식 컴포넌트 간의 데이터를 전달할 때 Object 데이터를 전달하는 것을 보도록 하겠습니다.
# 부모 컴포넌트
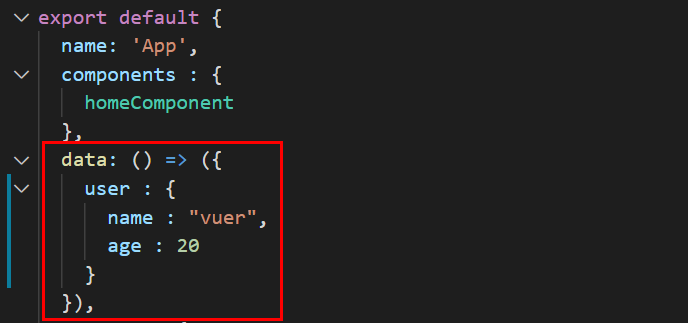
부모 컴포넌트(App.vue)에서 먼저 user 데이터를 세팅합니다.

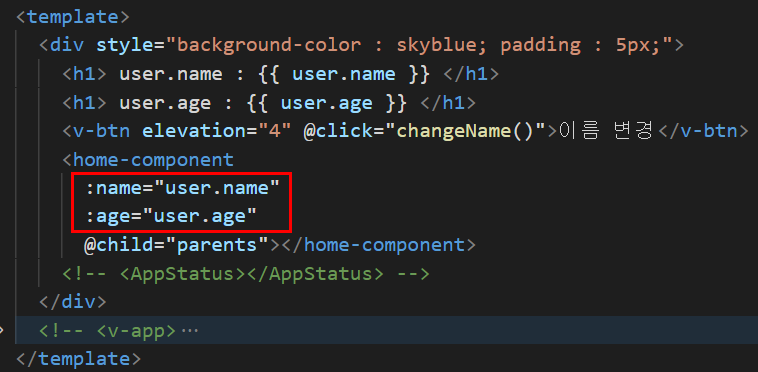
그리고 자식 컴포넌트로 user 정보들을 전달합니다. (Object를 통째로 전달할 수도 있습니다.)

# 자식 컴포넌트
자식 컴포넌트에서는 props를 사용해 각각의 데이터를 받습니다. (name, age)
자식 컴포넌트의 user Object를 빈 값으로 만들어 놓되, 컴포넌트가 생성되는 시점(created)에 props로 넘어온 값이 자식 컴포넌트의 user.name과, user.age에 세팅되도록 합니다.

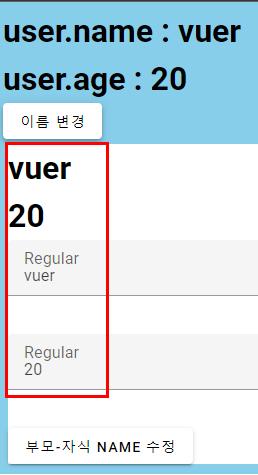
props로 넘어온 값은 화면에 h1 태그로 감싸지고 출력될 것입니다.

vuetify의 v-text-field 태그도 사용해서 입력된 값을 수정될 수 있도록 v-model로 바인딩 하였습니다.

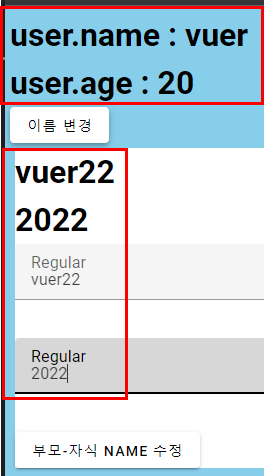
Text Field에 값을 수정하면 자식 컴포넌트의 user.name, user.age 값만 수정되는 것을 확인할 수 있습니다.

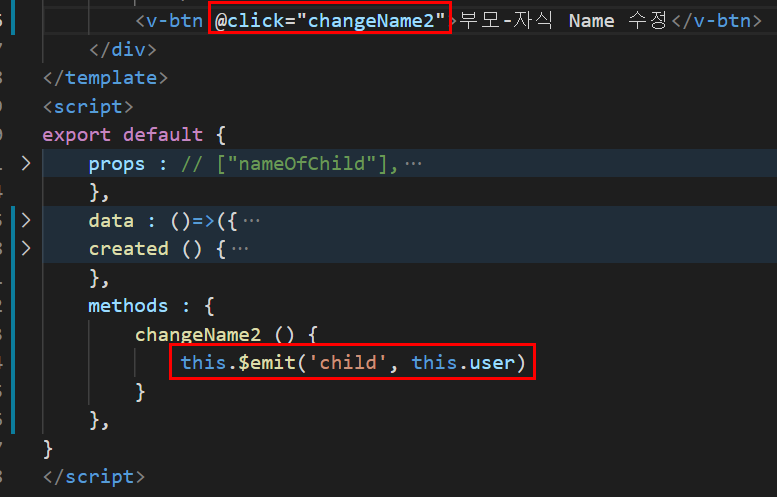
자식 컴포넌트에서 현재 user Object의 값을 전달하기 위한 함수 changeName2 를 등록했습니다. 이때 요청명은 'child'로 인자는 이 자식 컴포넌트의 this.user, Object를 담아 전달합니다.

다시 부모 컴포넌트로 돌아와서 자식 컴포넌트(Home.vue)로부터 child라는 요청이 오면 parents라는 함수를 실행시키도록 합니다.

parents 함수에는 자식 컴포넌트로부터 넘어온 user를 console.log로 출력하고, 현재 부모 컴포넌트의 user값을 재설정하게 됩니다.

부모 컴포넌트의 parents 함수의 실행 결과입니다. Console.log로 user가 출력되었고, 부모 컴포넌트의 user 값도 변경된 것을 확인할 수 있습니다.

오늘은 부모-자식 컴포넌트 간의 Object를 props, $emit 하는 방법에 대해 알아보았습니다. 도움이 되셨다면 좋아요 꾹! 구독 꾹! 광고 꾹! 해주시면 저에게 정말 큰 힘이 됩니다! 감사합니다.^^
'JS > vue' 카테고리의 다른 글
| [Vue.js] Vue CLI 프로젝트 : Mixin (0) | 2022.02.14 |
|---|---|
| [Vue.js] Vue CLI 프로젝트 : 형제 컴포넌트로 데이터 전달하기 mitt 라이브러리 설치 (Vue 3.x) (0) | 2022.02.14 |
| [Vue.js] Vue CLI 프로젝트 : Props 데이터 수정하여 부모 컴포넌트에도 알리기 $emit() (0) | 2022.02.13 |
| [Vue.js] Vue CLI 프로젝트 : props의 활용 (0) | 2022.02.13 |
| [Vue.js] Vue.js CLI 프로젝트 : 부모 자식 간의 데이터 전달 Props (0) | 2022.02.12 |