티스토리(Tistory) 블로그 다크 테마로 만들기(Dark Theme), CSS 수정해서 다크 테마 만들기
티스토리(Tistory) 블로그의 기본 배경색은 다른 기본 웹 사이트와 같이 흰 배경에 검정색 글씨를 기본으로 사용하게 되어 있습니다. 처음 html을 이용하여 페이지를 만들었을 때와 비슷하죠.

흰 배경에 검정색 글로 보여지는 기본 테마도 좋지만, 눈의 피로를 줄여주는 다크 테마로 수정하기로 했습니다.
티스토리 블로그 다크 테마로 수정하기
순서
1. 티스토리의 관리자 페이지로 들어갑니다.
2. 사이드 바 > 꾸미기 > '스킨 편집' 클릭
3. html 편집 클릭
4. CSS 클릭, CSS 선택
5. CSS 수정 : body, b, string 태그 등의 color 수정
티스토리 블로그 다크 테마로 수정하는 순서 (사진 첨부)
1. 티스토리의 관리자 페이지로 들어갑니다.
2. 사이드 바 > 꾸미기 > '스킨 편집' 클릭

3. html 편집 클릭

4. CSS 클릭, CSS 선택

5. CSS 수정 : body, b, string 태그 등의 color 수정
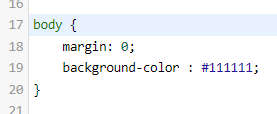
CSS 에서 body 태그의 background-color 에 색 코드 번호 #111111; 을 주었습니다. 은은한 검정색입니다.
완전 검정색은 #000000을 넣어주세요.


그리고 특정 글씨에는 회색을 주고자 b, strong 태그의 color 속성의 값에 #aaaaaa 를 주었습니다.

블로그의 글 제목 글씨 색이 회색이 된 것을 확인할 수 있습니다.

오늘은 CSS를 수정해서 티스토리 블로그를 기본 테마에서 다크 테마로 수정하는 방법에 대해 알아보았습니다.
다른 글씨들을 더 수정하고 싶으시면 다른 태그들도 직접 수정해보면 될 것 같습니다.
도움이 되셨다면 좋아요 꾹! 광고 꾹! 부탁드립니다. 감사합니다.^^
'끄적끄적' 카테고리의 다른 글
| Github repo의 대표 문서 마크 다운 문법, Markdown Syntax (1) | 2022.04.03 |
|---|---|
| 백신 미접종자 코로나 확진 전 증상, 코로나 증상, 현재 상태 그리고 격리 해제 (0) | 2022.03.05 |
| 로이체(Royche) KT3 PRO 블루투스 무선 키보드 사용 리뷰, 사용 후기 (0) | 2022.02.19 |
| 윈도우에서 tar 파일로 압축하기 (0) | 2021.10.19 |
| 구글 애드센스 Pin번호 받을 주소 변경하는 방법 (0) | 2021.05.14 |