728x90
반응형
Github repo의 대표 문서 마크 다운 문법, Markdown Syntax
마크다운은 웹에서 텍스트의 스타일을 지정하는 방법이다. 굵은 글씨체나 이탤릭체, 이미지 추가, 리스트 작성과 같은 문서의 표시를 제어할 수 있다. #, * 와 같이 알파벳이 아닌 몇 개의 문자가 포함된 일반 텍스트다.
HEADERS
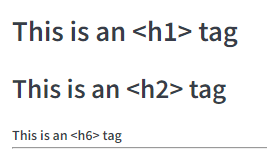
html에서 h1, h2, ... 와 같은 해딩 태그를 마크다운 문서에서는 #으로 표현한다. #의 개수에 따라 크기가 달라진다.
# This is an <h1> tag
## This is an <h2> tag
###### This is an <h6> tag
EMPHASIS
글의 강조되는 부분을 표시할 수 있다. 굵은 글씨나 이탤릭체를 사용할 수 있다.
This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
*You **can** combine them*
BLOCK QUOTES
블록 인용문을 사용할 수 있다.
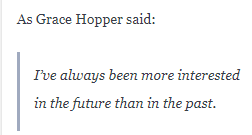
As Grace Hopper said:
> I’ve always been more interested
> in the future than in the past.
LISTS
html에서 ul, ol과 같은 태그 리스트를 표현할 수 있다.
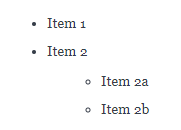
Unordered
* Item 1
* Item 2
* Item 2a
* Item 2b
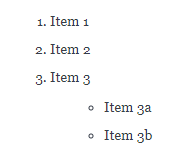
Ordered
1. Item 1
2. Item 2
3. Item 3
* Item 3a
* Item 3b
IMAGES
문서 글에 이미지를 넣을 수 있다.

Format: 
LINKS
링크를 걸 수 있다.
http://github.com - github
[GitHub](http://github.com)
BACKSLASH ESCAPES
literal characters 사용을 위해 백슬래쉬를 사용해 약속된 키워드를 이스케이프하여 사용할 수 있다.
\*literal asterisks\*
TABLE
html table tag를 사용한 것과 같은 표를 만들 수 있다.
| html | css | javascript |
| - | - | - |
| html | css | javascript |
| vue | react | angular |
TASK LISTS
업무 리스트와 같이 체크 박스 리스트를 표현할 수 있다.
- [x] this is a complete item
- [ ] this is an incomplete item
- [x] @mentions, #refs, [links](),
**formatting**, and <del>tags</del>
supported
- [x] list syntax required (any
unordered or ordered list
supported)
FENCED CODE BLOCKS
억음 부호, grave accent(`)를 시작과 끝에 3개 씩 사용해서 코드 블록을 만들 수 있다.
*시작 부호 3개 뒤에 언어
```javascript
function test() {
console.log("look ma’, no spaces");
}
```
EMOJI
이모티콘 이미지를 아래 사이트에서 제공한다. 사용하면 이모티콘 이미지를 띄울 수 있다.
www.emoji-cheat-sheet.com
:+1: :sparkles: :rocket: :octocat:
오늘은 마크 다운 문법에 대해서 알아보았습니다.
도움이 되셨다면 좋아요 꾹! 광고 꾹! 부탁드립니다.
광고 클릭은 글을 쓰는 원동력이 됩니다.
감사합니다.^^
728x90
반응형
'끄적끄적' 카테고리의 다른 글
| [시스템 소프트웨어 설계-실무] 퇴직금 관리 프로세스 설계 & 개발 (0) | 2022.04.15 |
|---|---|
| 어디선가 본 개발자 사이드 프로젝트, 토이 프로젝트에 대하여 (0) | 2022.04.05 |
| 백신 미접종자 코로나 확진 전 증상, 코로나 증상, 현재 상태 그리고 격리 해제 (0) | 2022.03.05 |
| 티스토리(Tistory) 블로그 다크 테마로 만들기(Dark Theme), CSS 수정해서 다크 테마 만들기 (0) | 2022.02.20 |
| 로이체(Royche) KT3 PRO 블루투스 무선 키보드 사용 리뷰, 사용 후기 (0) | 2022.02.19 |