[Vue.js] Vue CLI로 시작하기
Vue cdn방식으로 학습을 하다가 좀 더 깊게 알아보기 위해 Vue CLI로 시작하는 방법을 알아보았습니다.
Vue CLI로 시작하기 위해서는 node.js, npm이 설치되어 있어야 합니다. 설치되어있지 않으면 node.js를 설치해줍니다.
node.js 와 npm 설치 여부를 먼저 확인합니다.
# node.js, npm 설치 확인하기
$ node --verison
$ npm --version
# vue cli 확인
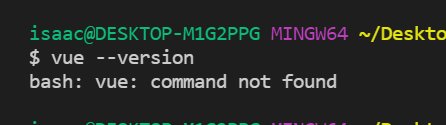
vue cli도 설치되어 있는지 확인합니다.
$ vue --version
# vue cli 를 설치합니다.
vue cli를 설치하려면 npm을 사용합니다. -g 플래그를 사용해 전역으로 설치합니다.
명령어
$ npm install -g @vue/cli
vue가 설치되었다면 다음과 같이 출력됩니다. (설치확인 명령어 : $ vue --version )

# vue cli 프로젝트 생성하기
$ vue create [프로젝트명]
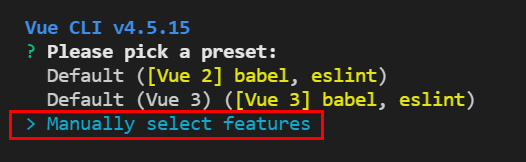
# 프리셋 설정
Default도 괜찮지만 Manually select features 를 선택

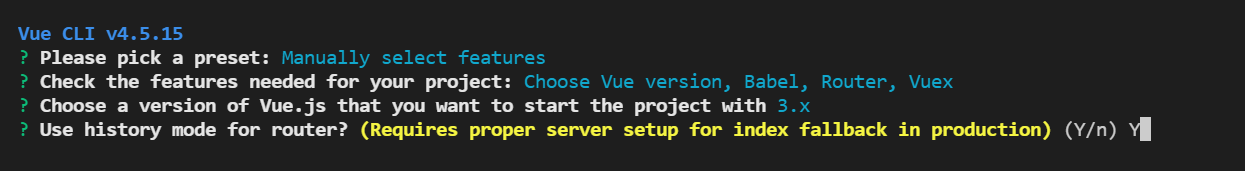
Choose Vue version, Babel, Router, Vuex 항목을 스페이스로 선택한 뒤 enter로 프리셋을 설정합니다.

3.x version으로 선택합니다. ( 2.x 버전으로 작업하셔도 됩니다. )

라우터 히스토리를 사용합니다. (Y/n) : Y 하고 엔터(enter)

패키지 관리는 package.json으로 선택.

추후 프리셋은 N으로 No 선택

# Vue CLI 프로젝트 생성
프리셋 설정을 마치면 Vue CLI 프로젝트가 생성됩니다.

# Vue CLI 프로젝트 실행하기
프로젝트가 생성된 이후에 다음 명령어를 통해 프로젝트를 실행할 수 있습니다.


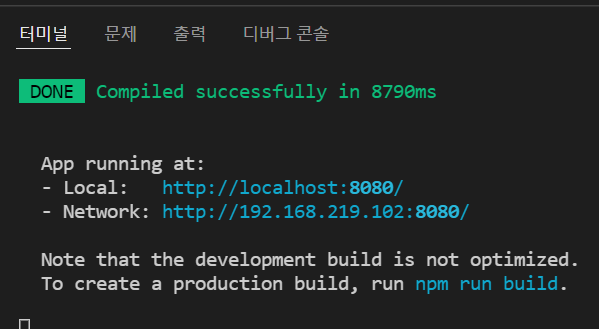
Vue CLI 서버가 실행되면 다음과 같은 모습을 띄게 됩니다.

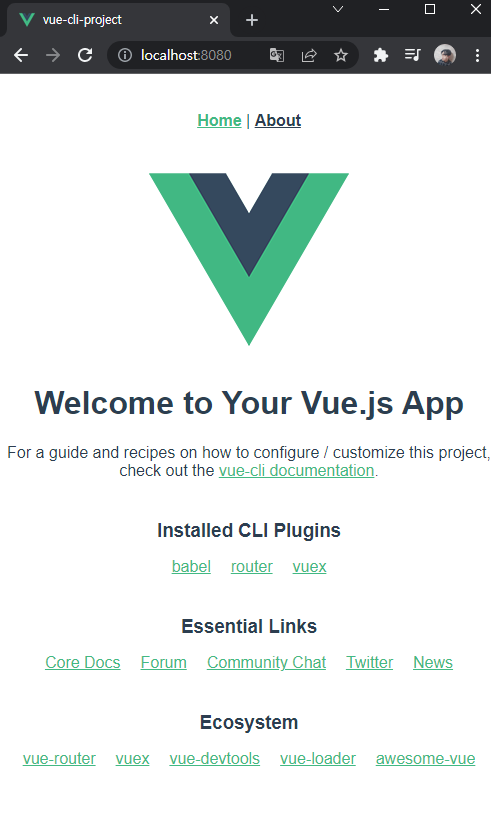
브라우저 검색창에 위에 보이는 http://localhost:8080/
을 검색하면 다음 이미지와 같이 Vue.js App이 실행된 것을 확인할 수 있습니다.

오늘은 Vue.js에서 여러 시작 방법이 있는데, Vue CLI로 시작하는 방법에 대해 알아보았습니다. 도움이 되셨다면 좋아요! 구독! 광고 클릭! 부탁드립니다! 저에겐 큰 힘이 됩니다!
감사합니다.^^
'JS > vue' 카테고리의 다른 글
| [Vue.js] Vue CLI 프로젝트 : Vue 파일 공부하기 (0) | 2022.02.11 |
|---|---|
| [Vue.js] Vue CLI 프로젝트, vuetify 설치하기 (0) | 2022.02.11 |
| [Vue.js | Vue 2] Vue.js 시작하기 (입문) (0) | 2022.01.26 |
| [Vue.js] Vue Object - Vue 객체 (0) | 2021.10.28 |
| [Vue.js | Vue 2] Getting started with vue.js (0) | 2021.10.26 |