728x90
반응형
[Vue.js] Vue CLI 프로젝트, vuetify 설치하기
2022.02.11 - [JS & Framework/vue.js] - [Vue.js] Vue CLI로 시작하기
Vue CLI 프로젝트 시작에 이어서 bootstrap과 같은 vue용 Component 라이브러리인 vuetify를 설치합니다.
# vuetify 설치하기
$ vue add vuetify
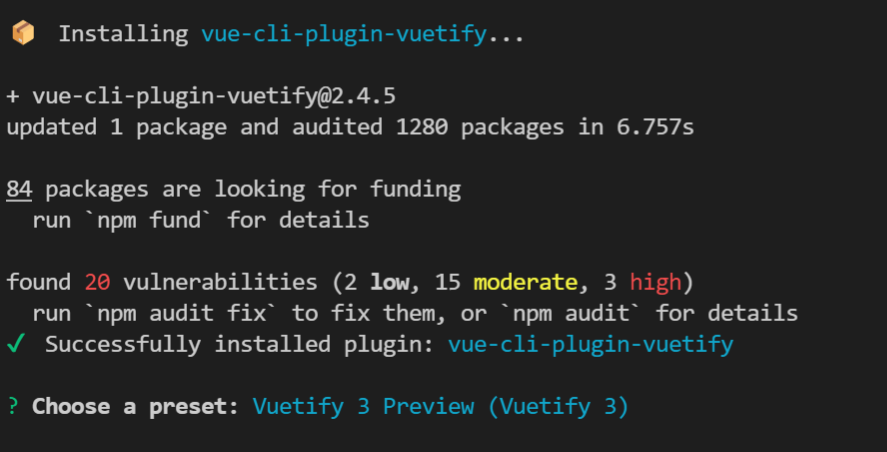
선택 옵션이 나오는데 저는 Vuetify 3 Preview (Vuetify 3) 을 선택해봤습니다.

성공적으로 설치가 된 것 같습니다.

이제 소스를 보면 많은 변화들이 생겨 있는 것을 확인할 수 있습니다.
vue project를 실행해보겠습니다.
# Vue 프로젝트 실행 명령어
$ npm run server
http://localhost:8080/ 으로 접속해봅니다. Vuetify 플러그인이 적용된 것을 확인할 수 있습니다.

오늘은 Vuetify를 설치하는 방법에 대해 알아보았습니다. 도움이 되셨다면 좋아요 꾹! 구독 꾹! 광고 꾹!
해주시면 저에겐 큰 힘이 됩니다! 감사합니다.^^
728x90
반응형
'JS > vue' 카테고리의 다른 글
| [Vue.js] Vue CLI 프로젝트 : 컴포넌트(Component) 등록과 사용 (0) | 2022.02.11 |
|---|---|
| [Vue.js] Vue CLI 프로젝트 : Vue 파일 공부하기 (0) | 2022.02.11 |
| [Vue.js] Vue CLI로 시작하기 (0) | 2022.02.11 |
| [Vue.js | Vue 2] Vue.js 시작하기 (입문) (0) | 2022.01.26 |
| [Vue.js] Vue Object - Vue 객체 (0) | 2021.10.28 |