[Vue.js | Vue 2] Vue.js 시작하기 (입문)

Vue.js에 대해서 공부를 하기 시작하면서 공부한 내용을 공유하고자 글을 작성합니다. 틀린 부분이 있다면 지적해주시고 고쳐갈 수 있도록 댓글 남겨주시면 감사하겠습니다.
Vue.js는 프론트엔드 프레임워크로 현재 가장 인기 있는 프론트 엔드 기술 중 하나입니다. react.js, vue.js, angular.js 등이 있는데요. 저는 그 중 Vue.js가 가벼우며 접근하기가 비교적 쉽다(?)는 얘기를 듣고 Vue.js를 먼저 공부하게 되었습니다.
Vue.js의 시작은 매우 간단합니다. vue.js 파일을 html의 <script> 태그로 추가하거나, CDN을 추가하는 방법으로 Vue.js를 시작합니다.
Vue.js 시작하기 위한 vue.js 파일 추가
1. vue.js 파일 추가
개발 버전 vue.js : 모든 오류 메시지 및 디버그 모드
프로덕션 버전 vue.min.js : 오류 메시지 없음, 33.30kb min + gzip
위 제공되는 파일은 현재 날짜(2022.01.26) 기준으로 vuejs 공식 사이트에서 받을 수 있는 파일을 그대로 제공한 파일입니다. 개발하실 때는 개발 버전의 vue.js 파일을 사용하시고, 서비스할 때는 용량이 최소화된 프로덕션 버전의 vue.min.js 파일을 사용하실 것을 권합니다.
2. CDN 으로 vue.js 추가
프로토 타이핑 또는 학습이 목적이면 다음 코드로 최신 버전을 사용할 수 있습니다. (개발자 모드 지원)
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>프로덕션 환경인 경우 아래 CDN으로 사용합니다.
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>위 vue.js 파일 혹은 cdn 으로 링크를 걸었다면, 이제 vue.js를 사용해 개발할 준비가 되었습니다. 간단한 맛보기로 코드를 보면 아래와 같습니다.

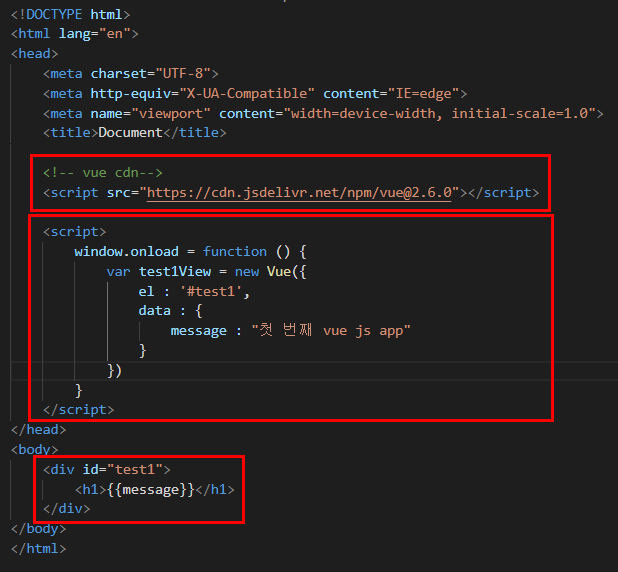
[ 1 ] CDN을 사용하여 script 링크를 걸어주었습니다. vue.js 개발을 시작할 수 있도록 해준 것입니다.
[ 2 ] Vue.js 개발을 시작하기 위해서는 Vue 객체를 생성합니다. new Vue({ . . . object . . . }) 형식으로 Vue객체를 생성하고, 내부에는 javascript object 형식으로 구성이 되어 있습니다.
[ 3 ] Vue객체 내에서 el 의 값을 '#test1'로 등록해주었고, data에 등록된 message를 중괄호 2개 {{ }} 를 사용해 등록된 데이터(message)를 보여줄 수 있습니다.
위 코드의 실행결과는 다음과 같습니다.
실행결과

오늘은 Vue.js 시작하는 방법에 대해서 알아보았습니다.
도움이 되셨다면 좋아요♡ 구독! 알림 설정! 부탁드립니다.
'JS > vue' 카테고리의 다른 글
| [Vue.js] Vue CLI 프로젝트 : Vue 파일 공부하기 (0) | 2022.02.11 |
|---|---|
| [Vue.js] Vue CLI 프로젝트, vuetify 설치하기 (0) | 2022.02.11 |
| [Vue.js] Vue CLI로 시작하기 (0) | 2022.02.11 |
| [Vue.js] Vue Object - Vue 객체 (0) | 2021.10.28 |
| [Vue.js | Vue 2] Getting started with vue.js (0) | 2021.10.26 |