728x90
반응형
[Vue.js] Vue CLI 프로젝트 : Vue 파일 공부하기
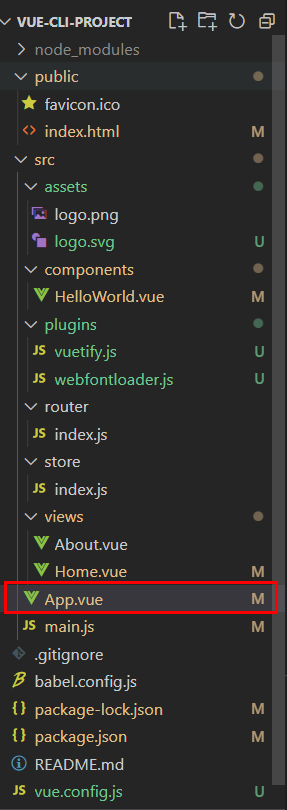
Vue CLI 프로젝트 설치 및 Vuetify 플러그인도 설치를 하게 되면 프로젝트의 구조는 아래 이미지와 같이 복잡한 구조를 나타내게 됩니다. App.vue 파일을 main 페이지로 생각하고 App.vue 파일부터 확인해봅니다.

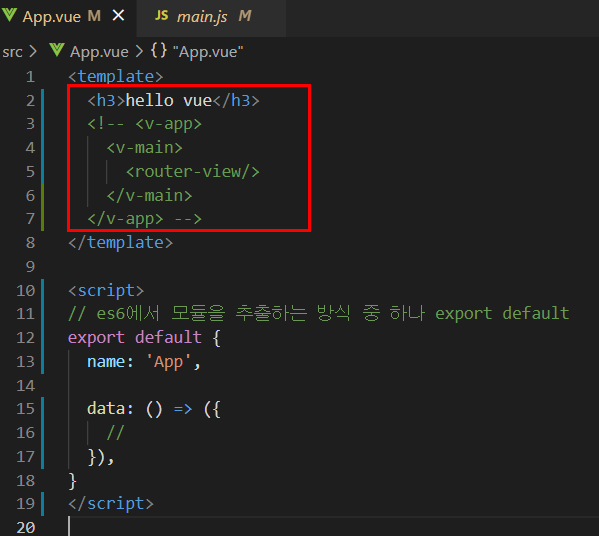
아래 이미지에서 왼쪽이 처음 소스고, 오른쪽 이미지가 변경한 소스인데요.


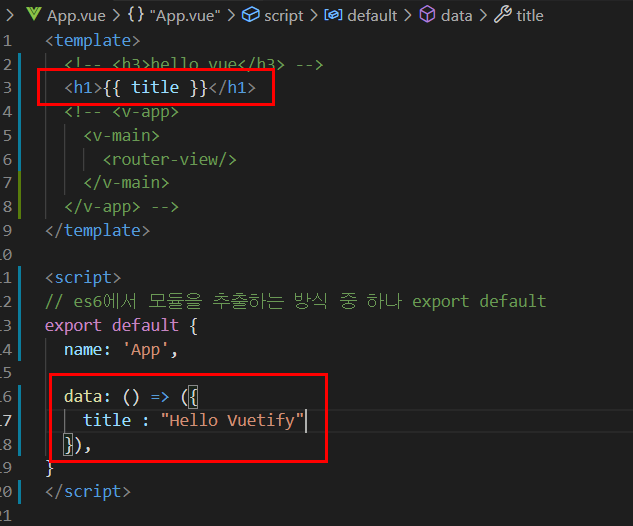
<template> 태그 안에 html 코드를 넣으면 메인 페이지가 아래 이미지 [ 왼쪽에서 오른쪽으로 ] 와 같이 변경되는 것을 확인할 수 있습니다.


<script> 태그의 바인딩을 사용해서 작업도 해보죠.

data에 세팅된 title의 값 "Hello Vuetify"를 바인딩된 것을 확인할 수 있습니다.

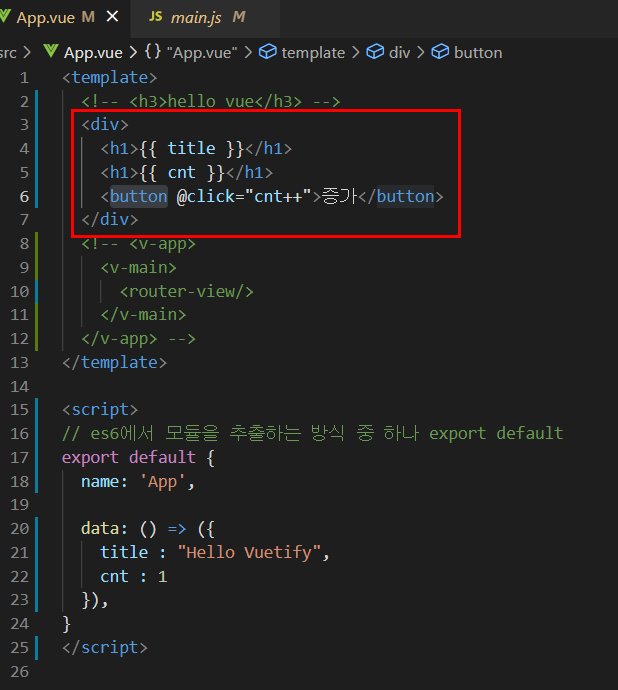
버튼하고 버튼의 간단한 조작도 추가해봅니다.

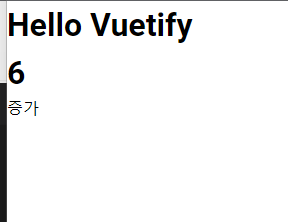
다음과 같은 화면을 확인할 수 있습니다.

'증가' 를 클릭하면 값이 증가하는 것도 확인할 수 있습니다.

Vue 파일 공부!
728x90
반응형
'JS > vue' 카테고리의 다른 글
| [Vue.js] Vue CLI 프로젝트 : Vuetify Buttons 버튼 사용하기 (0) | 2022.02.12 |
|---|---|
| [Vue.js] Vue CLI 프로젝트 : 컴포넌트(Component) 등록과 사용 (0) | 2022.02.11 |
| [Vue.js] Vue CLI 프로젝트, vuetify 설치하기 (0) | 2022.02.11 |
| [Vue.js] Vue CLI로 시작하기 (0) | 2022.02.11 |
| [Vue.js | Vue 2] Vue.js 시작하기 (입문) (0) | 2022.01.26 |